问题
1、基础类型有哪些?复杂类型有哪些?有什么特征?
一、布尔、字符串、数字、null、undefined、对象、还有复杂类型。
二、复杂类型就是:对象、数组、函数、正则
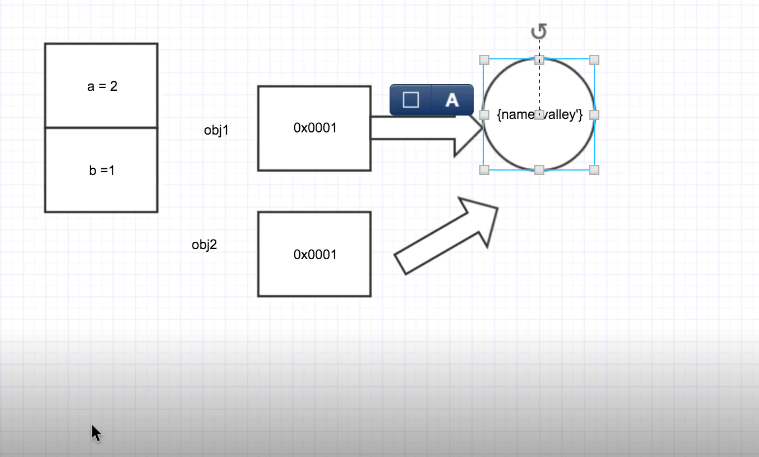
三、特征:记住数据类型就是保存栈内存中的简单数据,而复杂类型基本上都是对象,是以指针的形式存储数据的,变量自身只存储一个地址信息。

a、b就是简单数据类型的存储方式。obj1、obj2就是指针存储方式
2、如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2); // false 因为指针不同
console.log(obj1 = obj2); // Object {a: 1, b: 2} 赋值
console.log(obj1 == obj2); // true 指针相同了
代码
1. 写一个函数getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2016-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
// 答
<script type="text/javascript">
function getIntv(date){
var t1=Date.parse(date);
var t2=Date.now();
var t3=(t1-t2)/1000;
var day=Math.floor(t3/(24*60*60));
var hour=Math.floor(t3%(24*60*60)/(60*60));
var month=Math.floor(t3%(60*60)/60);
var sec=Math.floor(t3%60);
return ('距离 '+'除夕'+' 还有 '+day+' 天 '+hour+' 时 '+month+' 分 '+sec+' 秒');
}
console.log(getIntv('2017-01-28'));
</script>
2. 把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
// 答
<script type="text/javascript">
function getChsDate(time) {
var date = new Date(time);
var year = date.getFullYear();
var month = date.getMonth() + 1; //因为月份它也是用下标,所以要加一
var day = date.getDate();
function toCn(num) {
var newStr = '';
var str = num.toString();
var arr = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'];
for(var i = 0; i < str.length; i++) {
newStr += arr[str[i]];
}
return newStr;
}
return toCn(year) + '年' + toCn(month) + '月' + toCn(day) + '日';
}
var str = getChsDate('2016-07-26');
console.log(str);
</script>
3. 写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
//答
<script type="text/javascript">
var lastWeek = getLastNDays(7);
var lastMonth = getLastNDays(30);
function getLastNDays(n) {
var diff = Date.now() - n * 24 * 60 * 60 * 1000;
var d = new Date(diff);
var year = d.getFullYear();
var month = d.getMonth() + 1;
if(month < 10) {
month = '0' + month;
}
var date = d.getDate();
if(date < 10) {
date = '0' + date;
}
return(lastNDays = year + '-' + month + '-' + date);
}
</script>
4. 完善如下代码,用于获取执行时间如:
<script type="text/javascript">
var Runtime = (function() {
var t1, t2, diff;
return {
start: function() {
t1 = Date.now();
},
end: function() {
t2 = Date.now();
},
get: function() {
return(diff = t2 - t1);
}
};
}());
Runtime.start();
for(var i = 0; i < 1000; i++) {
console.log(1);
}
Runtime.end();
console.log(Runtime.get()); // 102
</script>
5. 楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
function stairs(n){
if(n === 1){
return 1;
}else if (n === 2){
return 2;
}else{
return stairs(n-1) + stairs(n-2);
}
}
6. 写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
var obj = {
name: 'papapa',
age:100,
sex: 'male',
firends: {
name: 'hahaha',
age:100,
sex: 'Female',
}
};
function deepCopy(obj){
var newObj = {};
for(var key in obj){
if(isSimple(obj[key]) ){
newobj[key] = obj[key];
}else of( isObj(obj[key]) ) {
newObj[key] = deepCopy(obj[key]);
} else {
newobj[key] = arrcopy(obj[key]);
}
}
return newObj;
}
deepCopy(obj);
//这么来对不对?