Typora的Syntax以此文最好,摘录之。
[TOC]
OverView 概述
| OverView | 概述 |
|---|---|
| Markdown is created by Daring Fireball, the original guideline is here. Its syntax, however, varies between different parsers or editors. Typora is using GitHub Flavored Markdown, but still differs from other editors. | Markdown是由[Daring Fireball][4]创造的,他的官方指导文件地址在 [这里][5]。他的句法因不同的语法分析程序和不同的编辑器而异。Typroa遵循[GitHub Flavored Markdown][6],但依然区别于其他的编辑器。 |
| One significant difference is that Typora does not support HTML since Typora is a writing app which support markdown syntax but not an omnipotent publishing tool. Html fragments will be recognized but not parsed or rendered. | 一个标志性的差别就是 Typora 不支持 HTML,因为他是一款支持markdown句法的书写应用,而不是一款全能的发布工具。HTML 片段虽然会被识别,但是不会进行句法上的分析或解析。 |
| The second difference is that Typora will treat line-breaks as a separator of paragraphs. While common markdown will ignore single line-break symbol. You cannot insert into your articles but only insert new paragraphs. |
第二个差别就是 Typora 能自动换以区分段落。而通常markdown会忽视换行符号。 |
| Also, currently typora will re-format your markdown source code when saving. We may add options to keep your old writing formats in future updates. | 而且,当你执行保存操作时, Typora 能重新格式化你的 markdown 源代码。也许在未来升级的版本中,我们会增加保存旧版本的选项。 |
BLOCK ELEMENTS 区块元素
1.Paragraph and line breaks 段落和换行
A paragraph is simply one or more consecutive lines of text. In markdown source code, paragraphs are separated by more blank lines. In Typora, you only need to press return to create a new paragraph. <br/> is not support by Typora.
一个段落就是一个或者多个连续的文本行的集合。在markdown源代码当中,段落和段落由一个以上的空行来区分。在Typroa中,你只需要按下回车键(return)就能生成一个新的段落。<br/> 的方式不被 Typora支持。
2.Headers 标题
Headers use 1-6 hash characters at the start of the line, corresponding to header levels 1-6. For example:
标题通过在行首插入1-6个#号符号来对应生成1-6个级别的标题。例如:
# This is an H1
## This is an H2
###### This is an H6
In typora, input ‘#’s followed by title content, and press Return key will create a header.
在Typroa里,#号后面紧跟文本内容,然后按下Return就能创造标题了。
3.Blockquotes 块引用
Markdown uses email-style > characters for block quoting. They are presented as:
Markdown使用类似emai中使用>符号的方法来标记区块引用。就像这样:
> This is a blockquote with two paragraphs. This is first paragraph.
>
> This is second pragraph.Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> This is another blockquote with one paragraph. There is three empty line to seperate two blockquote.
In typora, just input ‘>’ followed by quote contents a block quote is generated. Typora will insert proper ‘>’ or line break for you. Block quote inside anther block quote is allowed by adding additional levels of ‘>’.
在 Typora中,只需要先输入‘>’ ,然后输入引用内容就能生成一个区块引用。Typora会为你插入合适的 ‘>’ 或者自动换行。 通过增加同一层级的‘>’ ,可以嵌套使用区块引用。
4.Lists 列表
Input * list item 1 will create an un-ordered list, the * symbol can be replace with + or -.
输入* list item 1将生成一个无序列表,+或者-和*一样的效果。
Input 1. list item 1 will create an ordered list, their markdown source code is like:
输入1. list item 1能生成一个有序列表,他们的markdown代码如下:
## un-ordered list
* Red
* Green
* Blue
## ordered list
1. Red
2. Green
3. Blue
5.Task List 任务列表
Task lists are lists with items marked as either [ ] or [x] (incomplete or complete). For example:
带有完成或未完成标记的项目列表就是任务列表。
- [ ] a task list item
- [ ] list syntax required
- [ ] normal **formatting**, @mentions, #1234 refs
- [ ] incomplete
- [x] completed
You can change the complete/incomplete state by click the checkbox before the item.
你可以通过点击项目前面的勾选框来变更完成或者未完成状态。
6.(Fenced) Code Blocks 代码区块
Typora only support fences in Github Flavored Markdown. Original code blocks in markdown is not supported.
Typroa只支持[GitHub Flavored Markdown][7]的分册。Markdown早期并不支持代码区块。
Using fences is easy: Input ''' and press return. Add an optional language identifier after ``` and we'll run it through syntax highlighting:
使用分册很简单:输入 ''' 之后按下return,再在```之后增加一个可选择的语言标识符,之后我们就能通过执行高亮句法来运行他了。
Here's an example:
function test() {
console.log("notice the blank line before this function?");
}
syntax highlighting:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
7.Math Blocks 数学区块
You can render LaTeX mathematical expressions using MathJax.
你可以通过使用LATEX来合成数学表达式.
Input $$, then press 'Return' key will trigger an input field which accept Tex/LaTex source. Following is an example:
输入$$,按下回车键就会触发一块可支持Tex/LaTex 源的输入界面,看下面例子:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k}
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0
\end{vmatrix}
$$
In markdown source file, math block is LaTeX expression wrapped by ‘$$’ mark:
在 markdown 源文件里面,数学区块是被$$标记包围起来的LaTeX 表达式.
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
8.Tables 表格
Input | First Header | Second Header | and press return key will create a table with two column.
输入| First Header | Second Header | 再按下 return就能创建一个 两列的表格.
After table is created, focus on that table will pop up a toolbar for table, where you can resize, align, or delete table. You can also use context menu to copy and add/delete column/row.
在表格创建之后,会弹出表格的工具条,在那里你可以重新改变表格大小,对其合并或者删除表格.你还可以使用这个按钮去复制或者增删行与列.
Following descriptions can be skipped, as markdown source code for tables are generated by typora automatically.
接下来的描述可以略过了,因为 markdown 源代码方式创建表格已经被 Typora 自动生成了.
In markdown source code, they look like:
用 markdown 源代码(绘制表格)看起来是这样子的:(说实话,下面的操作感觉有些反人类,我就不折腾自己了,愿意尝试的朋友麻烦自行古狗.)
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
You can also include inline Markdown such as links, bold, italics, or strikethrough.
Finally, by including colons : within the header row, you can define text to be left-aligned, right-aligned, or center-aligned:
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
A colon on the left-most side indicates a left-aligned column; a colon on the right-most side indicates a right-aligned column; a colon on both sides indicates a center-aligned column.
9.Footnotes 脚注
You can create footnotes like this[1].
你可以像这样的创建脚注[1]
will produce:
You can create footnotes like this[1].
Mouse on the ‘footnote’ superscript to see content of the footnote.
光标放在'footnote'上,就能看见脚注的内容了.^注
10.Horizontal Rules 下划线
Input *** or --- on a blank line and press return will draw a horizontal line.
在空白行输入三个星号或者-,按下回车就可以创建下划线了.
11.YAML Front Matters 页眉?
Typora support YAML Front Matters now. Input --- at the top of the article and then press Enter will introduce one. Or insert one metadata block from the menu.
12.Table of Contents (TOC) 大纲
Input [toc] then press Return key will create a section for “Table of Contents” extracting all headers from one’s writing, its contents will be updated automatically.
输入TOC,回车就能创建目录了.她会自动摘录作品文章的所有标题,而且会自动更新.
Span Elements 区段元素
Span elements will be parsed and rendered right after your typing. Moving cursor in middle of those span elements will expand those elements into markdown source. Following will explain the syntax of those span element.
区段元素会在你输入之后立马被解析然后生成.移动光标到那些区段元素的中,会显示成 markdown 源码.接下来会详解那些区段元素的句法.
1.Links 链接
Markdown supports two style of links: inline and reference.
markdown 支持两种形式的链接语法:inline(行内式) and reference(索引式/参考式).
In both styles, the link text is delimited by [square brackets].
两种方式,链接文字都是用[方括号]来标记.
To create an inline link, use a set of regular parentheses immediately after the link text’s closing square bracket. Inside the parentheses, put the URL where you want the link to point, along with an optional title for the link, surrounded in quotes. For example:
要创建一个行内式的链接,只要在方括号后面紧跟着圆括号,圆括号内插入网址链接即可.如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可,例如:
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
will produce:
效果如下:
This is an example inline link. (<p>This is <a href="http://example.com/" title="Title">)
This link has no title attribute. (<p><a href="http://example.net/">This link</a> has no)
You can set the href to headers, which will create a bookmark that allow you to jump to that section after clicking. For example:
你可以设置跳到标题,这个语法会创建一个书签,允许你在点击之后直接跳到选中的地方.例如:
Command + Click This link will jump to header links 链接.
安装 command+ 点击THis link会直接跳到links 链接标题部分.
To see how to write that, please move cursor or click that link with ⌘ key pressed to expand the element into markdown source.
为了明白如何实现,请把光标移动到元素上,点击元素部分会直接扩展到 markdown 语法.(英文部分是 markdown 的通用语法,我把适用于 typora 的部分写出来了,不适用的部分就没写了,参加下文)
Reference-style links use a second set of square brackets, inside which you place a label of your choosing to identify the link:
索引式链接通过在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记:
This is [an example][id] reference-style link.
Then, anywhere in the document, you define your link label like this, on a line by itself:
[id]: http://example.com/ "Optional Title Here"
In typora, they will be rendered like:
在 typora 中,他们会这样生成:
This is an example reference-style link.
The implicit link name shortcut allows you to omit the name of the link, in which case the link text itself is used as the name. Just use an empty set of square brackets — e.g., to link the word “Google” to the google.com web site, you could simply write:
这个隐藏的链接名的快捷键允许你漏掉链接的名字,链接文字本身可以当做名字使用,只要使用一个空的方括号,比如,通过链接文字Google导向 google.com 网站,你可以这样简写:
[Google][]
And then define the link:
[Google]: http://google.com/
In typora click link will expand it for editing, command+click will open the hyperlink in web browser.
在 Typora 中,点击链接是编辑, command+ 点击会在网页里打开链接.
2.URLs 自动链接
Typora allows you to insert urls as links, wrapped by <brackets>.
Typora 支持你以链接形式插入自动链接,用<尖括号>包起来.
<i@typora.io> becomes i@typora.io.
Typora will aslo auto link standard URLs. e.g: www.google.com.
Typora 还自动以链接标准衡量超链接,比如:www.google.com.
3.Images 图片
Image looks similar with links, but it requires an additional ! char before the start of link. Image syntax looks like this:
图片看起来和链接很像,除了一个额外的!在链接前面.图像的句法看起来像这样:


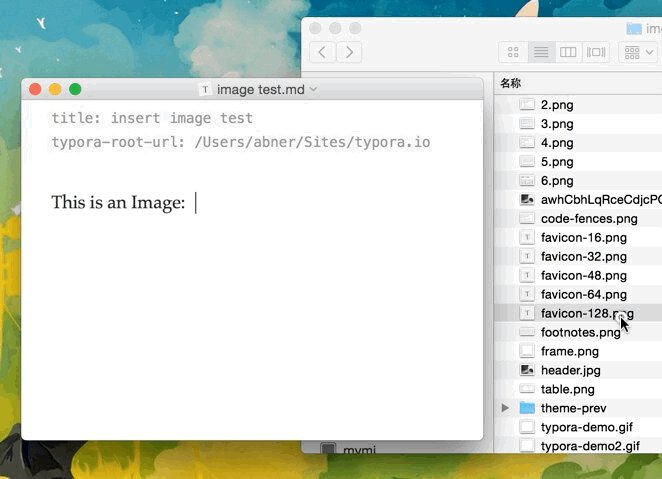
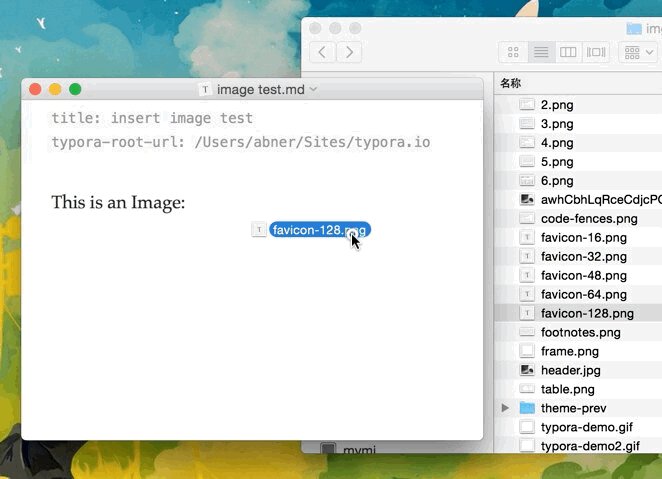
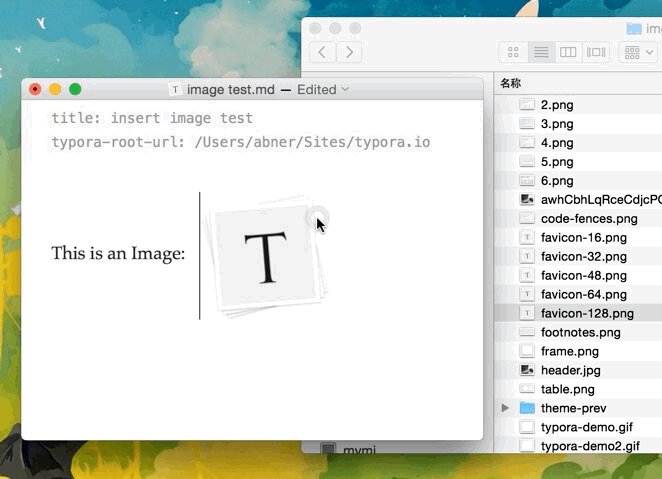
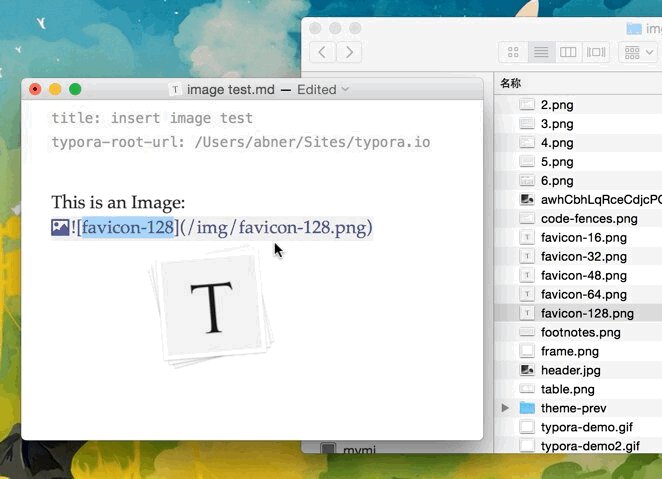
You are able to use drag & drop to insert image from image file or we browser. And modify the markdown source code by clicking on the image.
你可以使用从图片文件夹或者网站里面拖拽图片来插入.而且可以通过点击图片来修改 markdown 源码.
If you’re using markdown for building websites, you may specify a url prefix for image preview in local computer with property typora-root-url in YAML Front Matters. For example, input typora-root-url:/User/Abner/Website/typora.io/ in YAML Front Matters, and then  will be treated as  in typora.

4.Emphasis 斜体
Markdown treats asterisks (*) and underscores (_) as indicators of emphasis. Text wrapped with one * or _ will be wrapped with an HTML <em> tag. E.g:
markdown使用星号()和底线(_)作为标记强调的符号,被星号()和底线(_)包围的词会斜体,例如:
*single asterisks*
_single underscores_
output:
效果是:
single asterisks
single underscores
GFM will ignores underscores in words, which is commonly used in code and names, like this:
wow_great_stuff
do_this_and_do_that_and_another_thing.
To produce a literal asterisk or underscore at a position where it would otherwise be used as an emphasis delimiter, you can backslash escape it:
如果你只是想使用星号或者下划线,你可以使用反斜杠,比如:
\*this text is surrounded by literal asterisks\*
Typora recommends to use * symbol.
Typora 推荐使用星号.
5.Strong 加粗
double *’s or _’s will be wrapped with an HTML tag, e.g:
双*或_包围的字词也会被加粗,例如:
**double asterisks**
__double underscores__
output:
效果:
double asterisks
double underscores
Typora recommends to use ** symbol.
Typora 推荐使用**符号.
6.Code 行内代码
To indicate a span of code, wrap it with backtick quotes (`). Unlike a pre-formatted code block, a code span indicates code within a normal paragraph. For example:
要标记一段行内代码,使用反引号``把他包起来.不像格式化的代码块,一小段行内代码是出现在普通段落内,例如:
Use the `printf()` function.
will produce:
效果如下:
Use the printf() function.
7.Strikethrough 删除线
GFM adds syntax to create strikethrough text, which is missing from standard Markdown.
GFM增加了创建删除线的句法,想这样:
~~Mistaken text.~~ becomes Mistaken text.
下面几个特性都需要在 typora 的偏好设置里面开启:
command+,进入偏好设置,开启之后重启即可.
8.Emoji :happy :表情
Input emoji with syntax :smile:.
User can trigger auto-complete suggestions for emoji by pressing ESC key, or trigger it automatically after enable it on preference panel. Also, input UTF8 emoji char directly from Edit -> Emoji & Symbols from menu bar is also supported.
9.Inline Math 数学公式
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use $ to wrap TeX command, for example: $\lim_{x \to \infty} \exp(-x) = 0$ will be rendered as LaTeX command.
To trigger inline preview for inline math: input “$”, then press ESC key, then input TeX command, a preview tooltip will be visible like below:

10.Subscript 下标
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use ~ to wrap subscript content, for example: H~2~O, X~long\ text~/
简言之:用两个~包起来的是下标
11.Superscript 上标
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use ^ to wrap superscript content, for example: X^2^.
简言之:用两个^包起来的是上标
[1]: Here is the text of the footnote. ↩
-
Here is the text of the footnote. ↩