title: ScrollView自动布局
tags: UIScrollView,AutoLayout
categories: blog
date: 2015-05-10
博客地址
该篇文章将讲述对UIScrollView如何运用autoLayout, 结合实例,根据显示的内容,自动调整scrollView的contentSize
新建工程
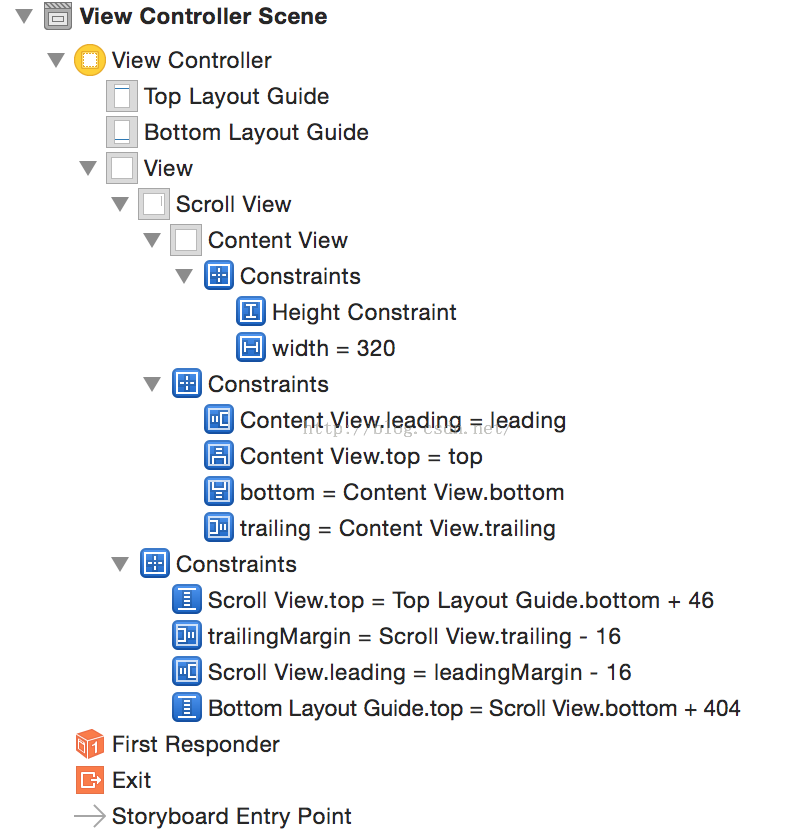
在Storyboard中的View Controller的view中拖入一个scrollView,并在scrollView中添加一个UIView,层级关系如下图(包含所有添加的约束条件)

为ScrollView(Scroll View)和UIView(Content View)添加限制条件
-
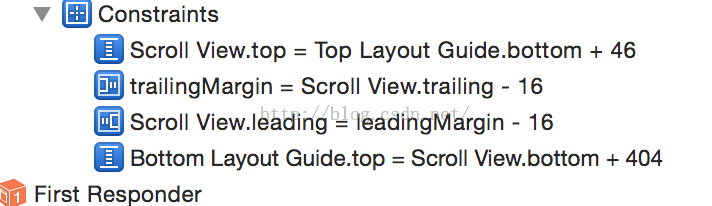
为ScrollView添加相对于父视图的上下左右约束,如下图
 constrait
constrait
这里的约束为左右边界和父视图相等,这里虽为-16,但是scrollView的的宽度和父视图是相等的,在添加leading 和trailing限制条件的时候,取消Constrain to margins选项,leading和trailing可以为0,效果和-16一样。这四个限制条件确定了scroll view的frame
-
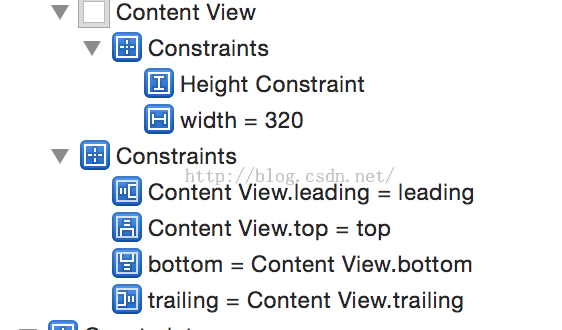
为Content View添加约束,如下图
 constrait
constrait
分别添加Content View的leading,top,bottom,trailing限制条件,设置为和父视图相等(scroll view),这里看起来是设置content view在scroll view中的frame, 苹果公司对在scroll view中添加的这四个约束做了变化,它不是确定content view的尺寸,而是确定content view对于scroll view四周的留白。
对content view添加width和Height的约束,scroll view的content size就是根据content view的size来确定的,所有在程序中动态改变content view的size的约束,scroll view的contentsize也会跟着动态变化(网上其他教程需要再新建一个 参照视图,将content view和参照视图的高宽设置为相等,以确定content view的高宽,这里的对content view的高宽所加的限制条件就代替了参照视图的作用)。
将Content view的Height Constraint限制拖入如VC中,并将Content view拖入VC中
在代码中动态改变content view的高限制条件
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *contentView;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *heightConstraint;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.contentView.backgroundColor = [UIColor redColor];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(4 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.contentView.backgroundColor = [UIColor blueColor];
self.heightConstraint.constant = 200;
});
}
在4s的延时后,Content view的颜色改变,高的约束条件改变为200,scroll view的Contentsize 也会根据content view 当前的尺寸相应的将其Content size调整值200. 测试直接设置ContentView的frame,scrollview的Contentsize不会改变。
总结:scroll view 添加一些控件,控件的内容从网路上取得,会根据网路上取得的内容改变控件的frame,运行scroll view的这一特性,可以自动改变其Contentsize.
提供两个源码例子
第一个例子是以上教程的源码。下载地址
第二个例子是将contentView的改为UILabel,在延时后,增加label的text,label的frame和scroll view的contentsize都自动增加了。下载地址