微信小程序-技术小调查之工具篇
官网介绍
网址:https://mp.weixin.qq.com/debug/wxadoc/dev/
注释:因为还没有全面开放,目前只可以简单以游客的方式进行尝试,不知道什么时候可以进行公测
开发工具:
IDE:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
分为mac版和windows版,直接安装即可,之后通过微信扫一扫进入即可~

整个IDE好像一个webview,应该是基于chromium进行的开发,类似于vscode,但界面就是一个chrome调试工具,继续。。

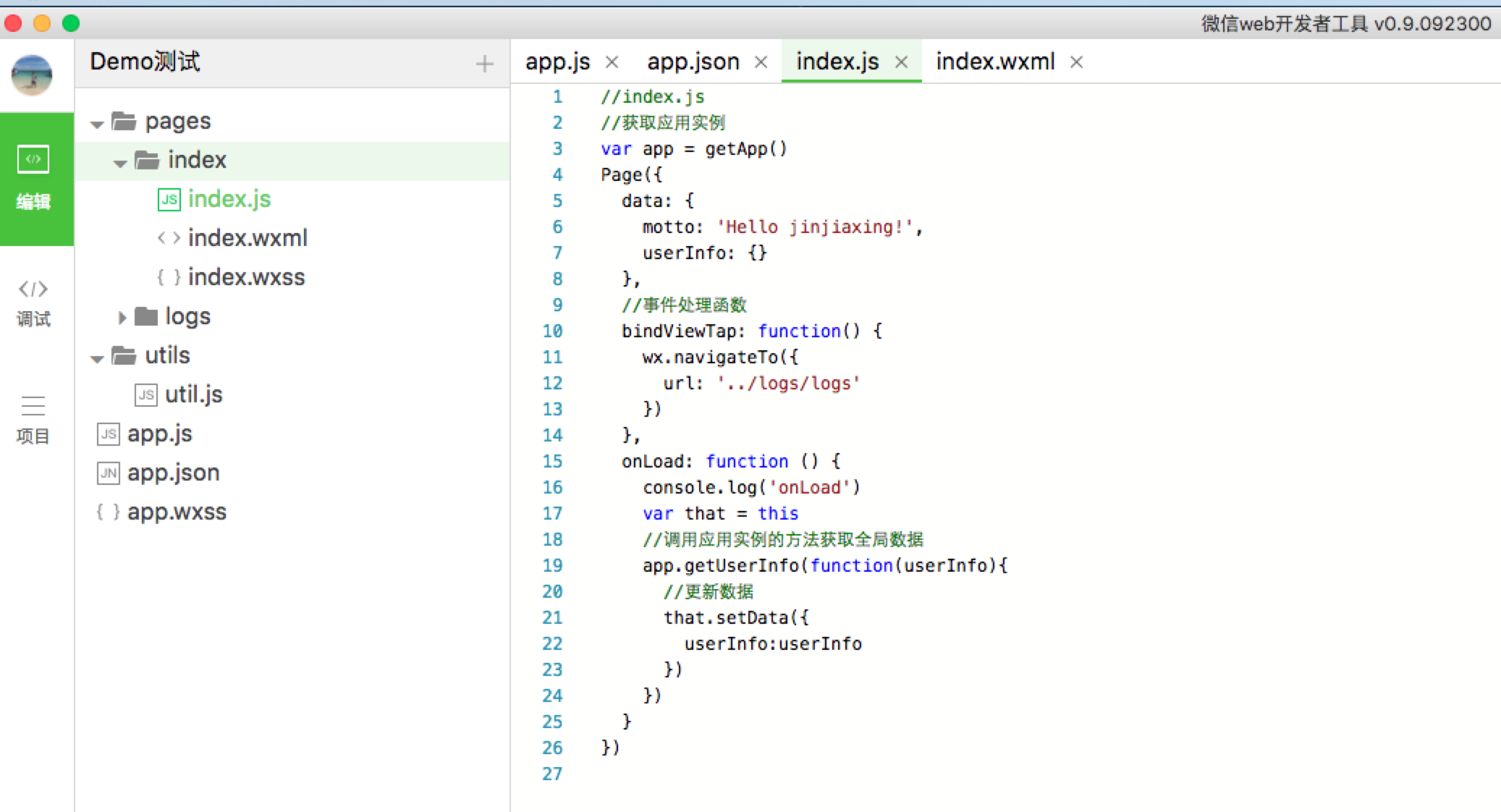
整个分为三部分,[编辑][调试][项目]三大Tab,及时修改代码,点击编译之后就可以看到效果,整体来说还不错

这么一看就是Chrome的调试工具界面,对于经常使用chrome的FE来说,可以直接上手,免去了很多学习成本,这点很赞,但快捷键不是很顺手~~
代码结构

这是它的IDE帮助我们自动初始化的目录以及代码结构,js文件后缀正常,这里吐槽一下html和css文件格式,非得改成wxml和wxss
这一点让人冷不丁的一看有一些不爽,就好像React中将js文件改成jsx文件一样
总结
整体来说还不错,IDE比较亲和,没有太多怪异的东西,调试起来也比较方便,但是好像ReactNative一样,不能使用原生html,必须使用
他们封装好的东西,这点略遗憾,扩展起来应该稍微费劲,能不能配合Redux等第三方的lib以及具体的代码编写,需要继续调查