每天我们与数字界面打交道的时候都会碰到各种各样的弹窗。其中,确认弹窗用来降低误操作或是轻率决策造成的风险。而一个常见的场景是,弹窗出现后,你又不打算进行原先的操作了。这时应该怎么办?
3种关闭弹窗的方式
交互设计中常常有必要为同一功能提供不同路径。关闭一个确认弹窗通常也有以下三种方式:
1. 点击[确认]按钮旁边的[取消]按钮;
2. 点击弹窗右上角的[关闭]按钮;
3. 键盘上的esc键。
用3种方法达到同一效果,对普通用户来说可能并不是什么问题,但足以吸引设计师发问:我到底需不需要在线框图中画上[关闭]按钮?这三种方式有什么区别?是否需要保留多个效果一样的路径?
先来理解一下这三者的区别:
点击[取消]代表着做出了决策,“我想过了,要放弃之前的操作”;点击[关闭]意味着“我好像还没想好?那就先不做决策了”;而esc是更快捷也更隐蔽的专家用户操作,“先不做决策”的意味更浓。三者需要主动思考、判断的程度依次降低。
那么怎样对效果一样的三者进行取舍呢?[取消]按钮与[确定]按钮相对,当然是必不可少的;esc键较隐蔽,加上它也没有负担。因此,问题就主要集中在:[关闭]按钮是否必要?
它们的弹窗什么样
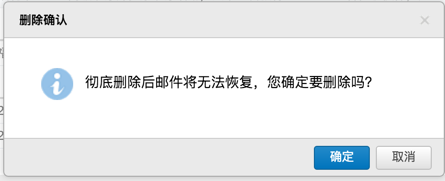
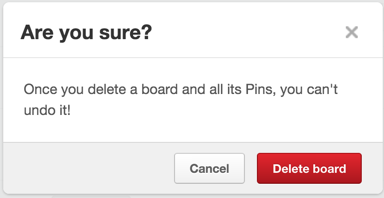
对于[关闭]按钮是否必要,我似乎找不到一个足够充分的理由。然而,在我们的经验中,多数现有产品的确认弹窗都保留了[关闭]按钮:



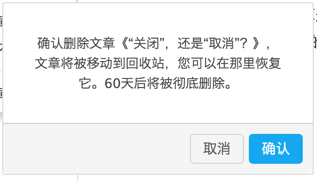
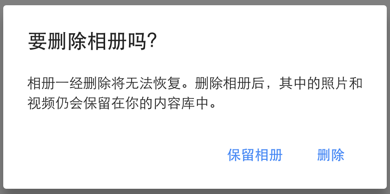
不过也有一些确认弹窗是没有[关闭]的:


另外,Mac版Chrome浏览器及Mac系统中的所有弹窗都没有[关闭]且可以esc退出。猜想,Mac中不保留[关闭]而支持esc是因为Mac OS有着强大的快捷键和触控板功能,相比Windows系统,用户会更习惯于直接用键盘进行操作,而不是移动光标进行点击。


他们怎么说
好吧,看了它们的弹窗,我还是并没有得出明确的结论。既然参考不成,我去直接接触用户好了。我询问了同事和朋友:若要退出提示弹窗,你会[取消]还是[关闭]?既然[取消]和[关闭]效果一样,那么可否去掉[关闭]?
我所询问的人中,有产品设计相关人员,也有普通用户。大多数人都表示,相交[取消],更愿意点击[关闭],正如其中一人所言:“如果要点取消,我还得专门去想一想”。点击了按钮意味着做出决策,增加了用户的思考成本。但对于“可否去掉关闭”这个问题,大家出现了分歧。支持保留关闭的一方给出的理由如下:
"不同用户有不同习惯,仍有大量的用户习惯去右上角点“关闭”,去掉就会增加用户操作成本,这会让用户不爽。如果产品没有强大到去塑造用户习惯,最好还是尊重不同用户的操作习惯,提供多种操作方式也没什么坏处。
"另外,关闭和取消分布在页面的不同位置,可以减少移动光标的距离,使操作更便捷。"
有趣的是,所询问的交互设计师和视觉设计师却都比较倾向于去掉[关闭],理由是尽量避免表现层的冗余:
"毕竟,页面上每个元素的存在总得有个足够充分的理由,我们设计师才能不带疑虑地亲手将它放上去。做决策会带来思考成本,而冗余所带来的判断过程又何尝不是一种思考成本?"
作为交互设计师,我承认自己更多时候会点击关闭而非取消,但我还是倾向于去掉[关闭]同时支持键盘esc键。弹窗右上角的[关闭]并非不可或缺,可能是过去的操作系统使得关闭按钮成了弹窗的标配?这一点我在还没有去追根溯源。不过界面和用户习惯都是在不停发展的。尽量去掉表现层的冗余元素,是我心中更现代的设计原则,也是一个趋势。
结论
所以,到底要不要在确认弹窗右上角画上一枚[关闭]按钮?我的结论是,先看产品风格和目标用户。如果产品风格和用户比较保守传统,那么在现阶段最好保留[关闭]按钮;如果不是,那么尝试去掉[关闭]好了,它没有那么重要。在去掉[关闭]的同时,要记得支持键盘esc键关闭弹窗。不管用户是否在使用鼠标,用左手去按esc键都是最方便的退出方式。
再多说一句:确认弹窗的根本目的是降低误操作或是轻率决策的风险,还有其他的方式可以达成这一点,比如撤销,就比确认弹窗有着更好的体验。不过这又是另一个话题了。