来源:
《UX Design for Mobile: Bottom Navigation》
《How Do Users Really Hold Mobile Devices?》
为什么底部导航很重要
-
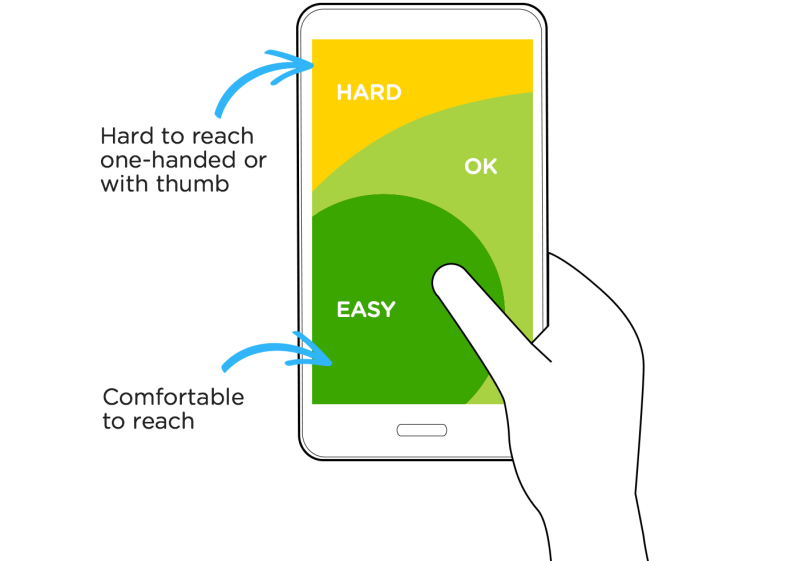
Steven Hoober的研究49%的人用一只手操作手机
-
而单手操作手机时,手指在屏幕中的活动舒适度范围如下:

以上2点可以得出将最重要和最常用的行动放在底部是很必要的。因为他们可以很舒适的用单手和单指进行操作。
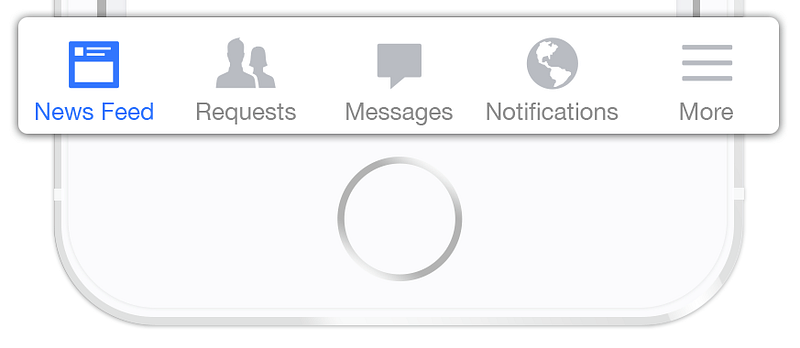
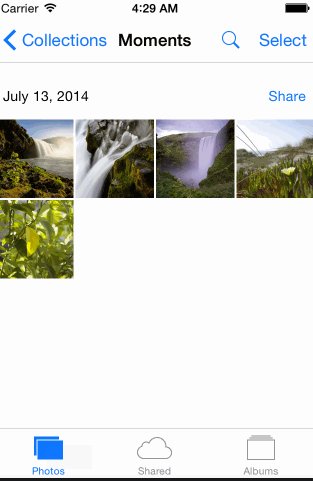
很多APP就遵守这个原则,比如Facebook:

底部导航设计的三个关键点
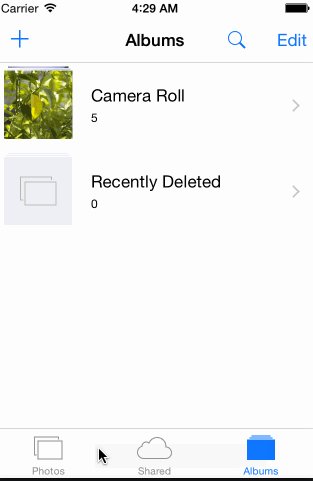
1.仅显示最重要的三到五个目的地
- 超过五个,靠的太近,难以点击。
- 每多加一个目的地,app就会更复杂。

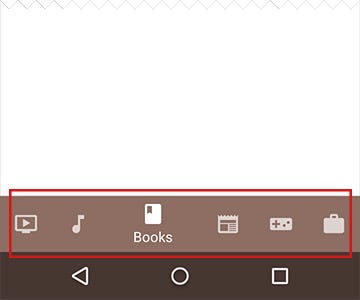
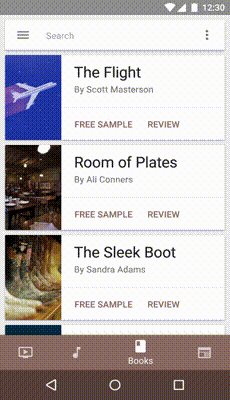
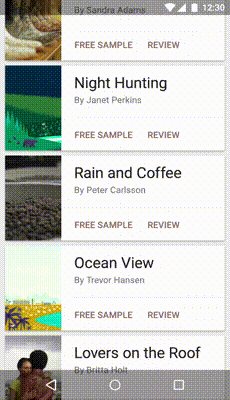
- 不要尝试在底部导航上加滚动,以下反面案例:

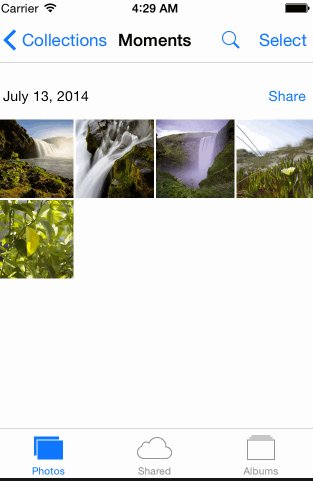
2.有效传达当前位置
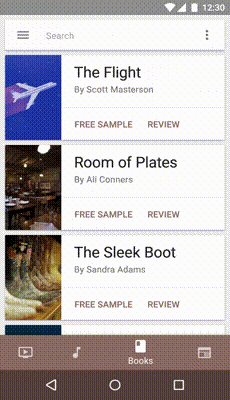
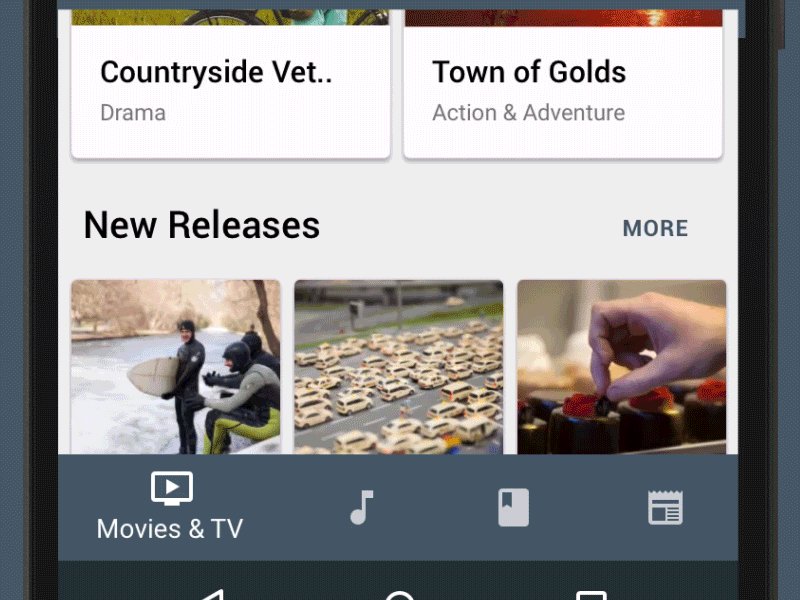
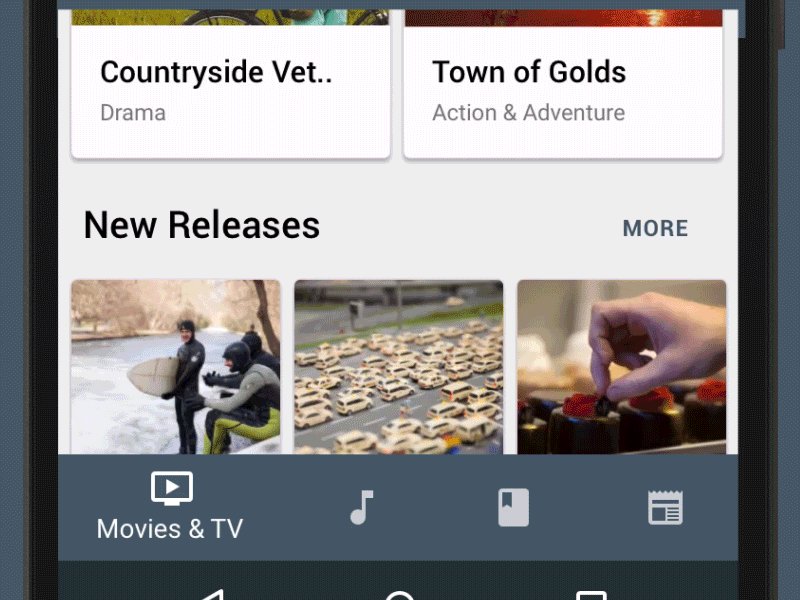
- 使用适当视觉线索(图标、标签和颜色)
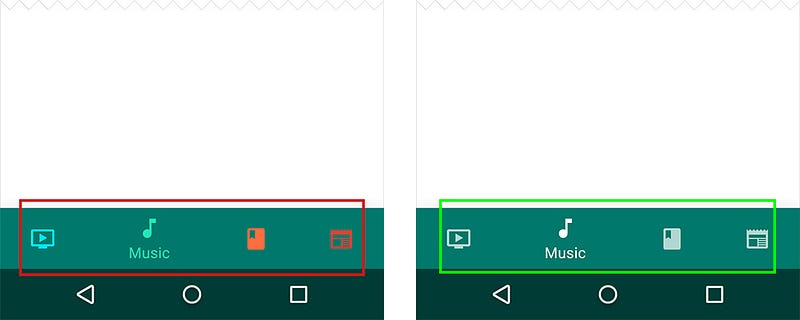
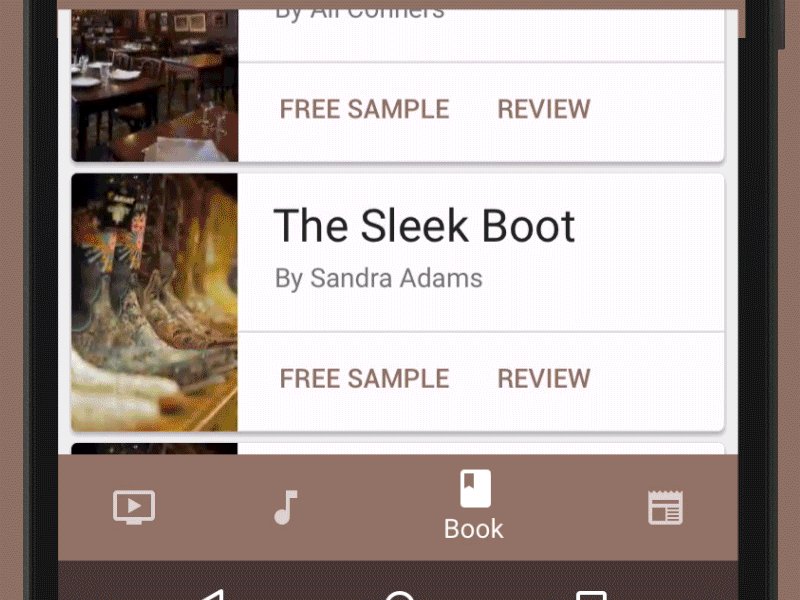
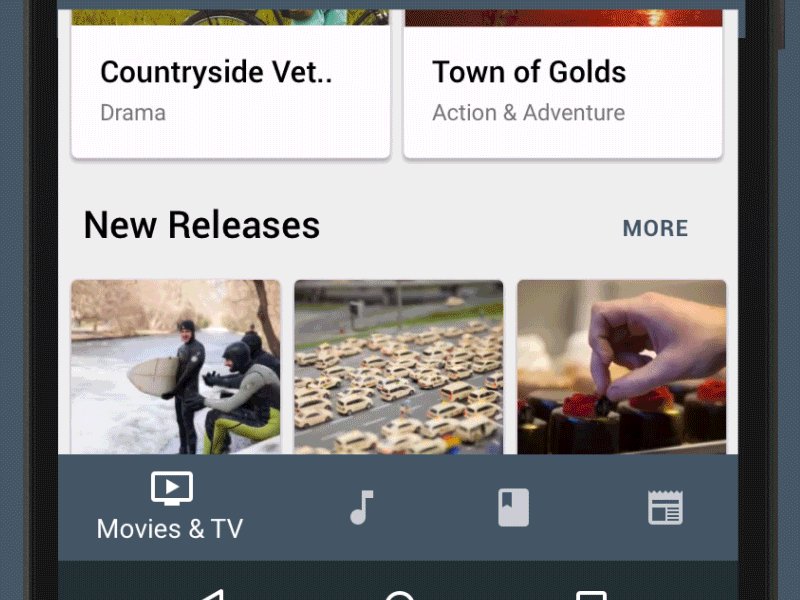
- 图标:使用识别度高的图标,避免使用意义不明的图标,图标下面最好配文字。
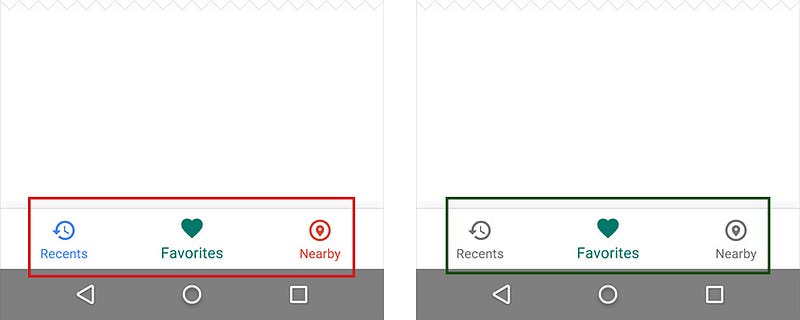
- 颜色:避免在底部导航上出现不同颜色的图标和文字,最好使用应用程序的主颜色来着色当前活动的标签或文字。


- 若底部导航是彩色的,当前活动的标签和文字用黑色或白色。

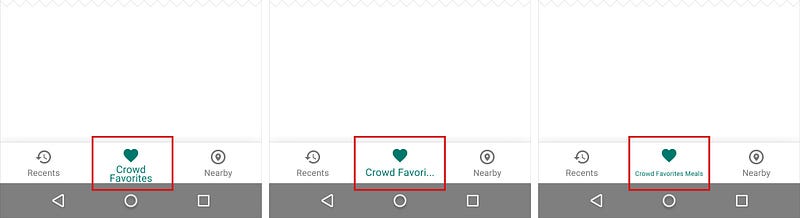
- 文本标签:避免长文本,以下三中长文本都是反例:

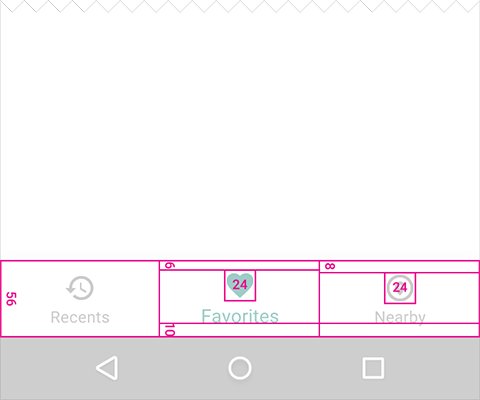
- 目标大小
计算底部导航的宽度,让所有导航上的标签可以获得最大的可操作区域。

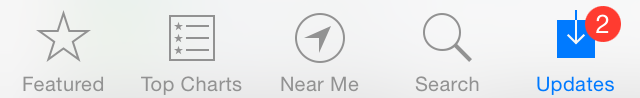
- 标签上的提示
可以在标签上显示小的信息提示。

3.让导航不言而喻
- 行为
- 不要在点击底部导航选项卡后打开一个菜单或者弹出一个窗口。
- 点击底部导航图标应该直接带用户到相关的视图,或者刷新当前的活动视图。

- 一致
- 底部导航应该在每一次切换都保持相同的标签,这样可以给用户带来视觉上的稳定。
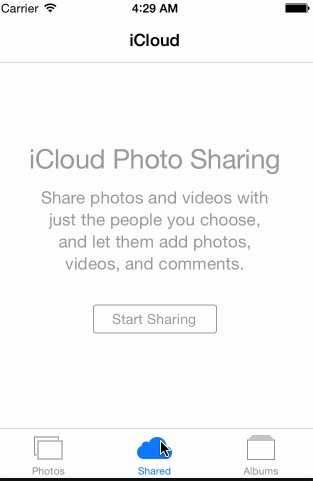
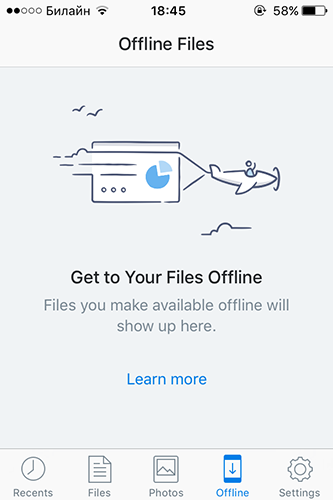
- 不要在标签不可用的时候删除标签,最好的解决方式是,保持标签被选中的状态,并解释一下为什么选项卡的内容不可用。
- 比如看看drop在离线选项卡不可用的时候是怎么做的:

- 隐藏
- 可以在用户滚动屏幕的时候隐藏标签栏。
-
当人们停止滚动视图回到顶部时在显示标签栏。

- 视觉快感
- 避免在标签切换中使用横向运动的动画。
- 活动和非活动视图之间的过渡应该使用淡入淡出动画。

运用以上底部导航设计的知识,再去看一些APP的底部导航顿时知道问题出在哪里了~
