纯干货,理论不细谈。主要是要开始设计前要留意的几点。
去年工作中总结的,一直忘记分享出来,现在看看应该还有用,以及可以思考的地方。
------开始-----
一、颜色
配色工具网站:
http://www.peise.net/tools/web/-
常用的色值
image
选取搭配色时的配色原则
http://www.xueuiba.com/jiaocheng/secaidapei/2015/09/11/869.html
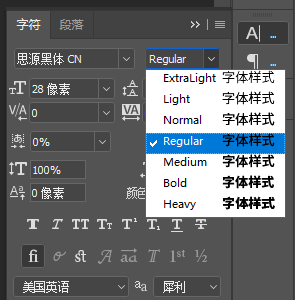
二、字体
为确保移动终端的通用性,首选 PingFang SC 作为中文字体,以兼顾 Web 版和 Mobile 端。
字号
apple和google都在官方文档中,对Typo进行了定义。
http://www.ui.cn/detail/165581.html
考虑到中文和英文的区别,在实际使用情况下:
| 文字类型 | 字号(PX) |
|---|---|
| 顶部标题,大按钮文字 | 36 |
| 单行列表内左侧的标题 | 34 |
| 单行列表的右侧操作文字(右箭头旁边的) | 32 |
| 列表表头标题,备注信息,说明文字 | 28 |
| 时间版权信息等用户不关心的文字 | 24 |
| 最小提示文字 | 22 |
移动端设计稿中 (750宽度尺寸)文字最小不小于22px
| 文字类型 | 字号(PX) |
|---|---|
| 顶部标题,大按钮文字 | 36 |
| 单行列表内左侧的标题 | 34 |
| 单行列表的右侧操作文字(右箭头旁边的) | 32 |
| 列表表头标题,备注信息,说明文字 | 28 |
| 时间版权信息等用户不关心的文字 | 24 |
| 最小提示文字 | 22 |
网页端设计稿,网页字号最小12px,常用微软14px/16px作为正文
| 文字 | 字号(px) |
|---|---|
| h1 | 36 |
| h2 | 30 |
| h3 | 24 |
| h4 | 18 |
| h5 | 14 |
| h6 | 12 |
字重(加粗)
使用文字组合时,注重对比,通过字重(weight)加粗

三、图标
图标风格要保持一致,色块型就都用色块,线条型就都用线条,不要混用。
ICON主要使用以下几个网站资源:
- 1.Google Design 图标库 https://design.google.com/icons/ (自行翻墙)
- 2.icomoon 三种类型的图标pack, 多种线条,线条,块面
https://icomoon.io/#icons - 3.fontawesome http://fontawesome.io/
- 4.阿里巴巴图标库 http://www.iconfont.cn/
纯色图标如需变色,可使用SVG格式,程序可以控制其变色,节约资源。
四、排版和布局
1.行高和行间距
行高通常情况下设置为字号的1.5-2倍


字体越大,四周需要的空间就越多,设计师在设计时需要尤其注意,修改字号时,越大的字,越要在周围留足空间。
文字排版时要充分利用对比原则,避免整个页面无重点,所有元素太过相似。
如不同,就截然不同。

2.间距和栅格
一定要借助网格做设计
间距决定页面中的亲疏关系,信息结构的分类
一个页面中的间距体现出的亲疏关系是一致的,有规律的。
网格可以帮助在设计中,提醒设计师遵循间距的一致性和规律。


栅格则帮助页面在进行响应式设计时,保持相应的比例。
PC网页端:通常为12等分,每栏之间间距(gutter)30px (每列左右均有 15px)
栅格的gutter可以修改,借助网站http://grid.guide/ 可以选择合适的grid
如需留白较多的页面设计,则可以将gutter设置较大。
移动端:
移动端栅格化不像PC网页那么重要,常见的栅格方案有4或者6,有兴趣可以研究。
4栏,每栏之间间距16dp(32PX)
https://material.io/devices/

6栏
http://www.sohu.com/a/134535396_613159

实践中,考虑到移动页面的信息密度高,布局多样。如果严格按照栅格会令页面死板。所以我们内容区域还是以最小单位8作为间距基础,元素与元素之间按照8,16,24,32的倍数规律调整间距亲疏关系。

行业中对于设计的最小单位没有完全一致,5,6,8都有。我们秉承一个原则:一旦你选择了一个最小单位,整个页面的间距都要依照这个单位的倍数表现,控制布局的疏密节奏。
五、组件
1.响应式网页
响应式的网页则建立在上述栅格系统中,元素的宽度没有固定大小,按照百分比显示。页面采用弹性布局(flex-flow)和流式布局(fluid)。
- 组件
网页组件使用现成的网页前端框架
element UI
http://element.eleme.io/#/zh-CN/component/radio
Bootstrap
http://v3.bootcss.com/components/
Semantic UI
https://semantic-ui.com/introduction/getting-started.html
- 实例
bootstrap网页模板
https://startbootstrap.com/template-categories/all/
2.Android
- 组件
官方网站最全组件
Google Design Resources https://design.google.com/resources/
实例
一些使用MD风格的APP设计
https://ui8.net/products/material-ui-kit
说明:MD的风格在国内并不为主流,国内安卓手机大多为定制系统,UI设计风格更加趋近于IOS。所以在实际开发中,为了使用一套设计稿适配多端,我们不采用MD设计风格。按照IOS和移动网页的通用风格进行设计。
但是google design出品的官方文档仍然值得阅读学习,MD图标资源库可以使用,思源字体可以使用。
3.iOS
4.移动网页
- 组件
微信weUI: https://weui.io/
weUI设计资源文件 https://github.com/weui/weui-design
vux:https://vux.li/demos/v2/?x-page=v2-doc-home#/
--------END---------