翻译:镇雷
原文:Photoshop CC 2015 is copying Sketch and it’s a good thing › desiign
(这篇文章以一个比较激进的角度看待此次 Photoshop 升级,更多是站在了 Sketch 的一边,译者认为这也并不够客观,仅提供国外设计同行的一些想法。另外,Medium 上也有反过来更支持 Photoshop CC 2015 的设计师,推荐同时看看这篇文章:My Favourite New Features of Photoshop 2015)
前日 Adobe 更新了 Adobe CC 2015 产品线,为它们增加了许多新特性。除了如修复工具等其他摄影相关的功能,此次升级还专门为设计师提供了很多新内容。相信对于大部分 Sketch 用户而言,其中不少内容看起来一定十分熟悉,那它们之间的区别是什么?为什么对 Sketch 而言这还是一件好事?本文将就这些特性,从 SKetch 和用户两个角度来解释为什么 Sketch 无须担心 Photoshop 的此次升级。
设计模式
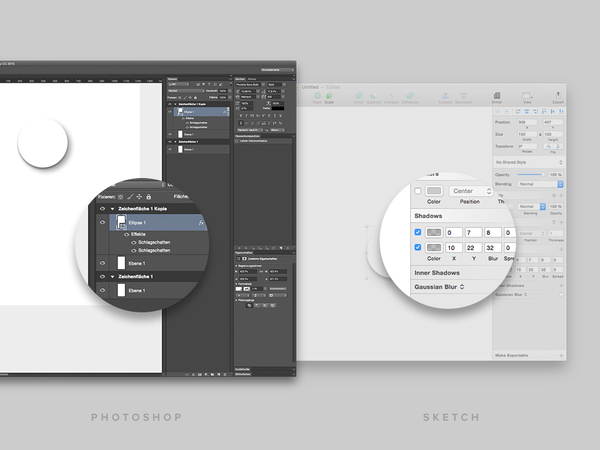
打开 Photoshop 的设计模式你就会发现:这不就是 Sketch 嘛!但是仔细看,似乎又不尽相同。Math inside value-fields 和 pixel-independent workflow 功能在 Sketch 中研发了多年,但此次在 Photoshop 中并没有看到。整个右侧边栏看起来很糟糕,一切似乎都很杂乱,没有 Sketch 那么简洁和易用。

Sketch 中一个出众的功能就是复合样式,用来生成阴影或者填充都非常不错。也正是这个功能可以让我们实现更多真实、逼真或华丽的效果。Photoshop CC 2015 中并没有很好地支持这个功能,同时很遗憾它的样式窗口也非常混乱(比如「drop-shadow」图层),而很多工作都需要在这里完成。

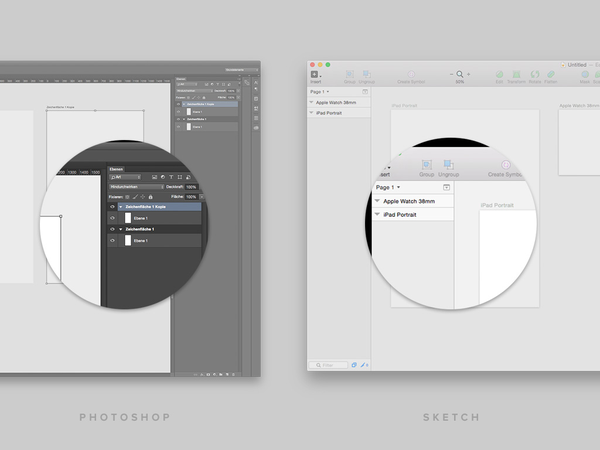
这是我的最爱。Sketch 在第一天就发布了画板功能,现在 Photoshop 也跟上了:在文件中创建画板,并且提供一些工具管理它们。这个功能第一眼看上去还不错,Adobe 甚至还在画板周边设置了明显的操纵杆——就和 Sketch一样。

看上去 Photoshop 从 Sketch 里搬过去的功能只有几个,而当仔细挖掘可能会发现更多,比如基于图层的导出功能和 iOS mirror 工具等。Sketch 在全世界范围内搜集设计师用户的想法,并逐渐把这些用户需求变成现实,这是 Sketch 的强项。
Adobe 一直也想快速跟上用户需求,但可能因为它过于庞大,导致这并不容易做到。Bohemian Coding 是一家小公司,这有利于其快速增添用户所需要的功能,而Adobe 也许只能抄袭那些已经被证明是有效而合理的功能。

Sketch 是一个很棒的工具,并且走在了竞争者们的前面,而Adobe 从中得到了很多灵感,这次更新也让它迈进了一大步。许多因为客户要求或其他原因没有使用 Sketch 的设计师现在可以在 Photoshop 上体验这些新功能、新特性了,这会不会对 Bohemian Coding 造成影响?
可以看到,Adobe 的问题依然存在:什么工具适合用来设计 App 或响应式网站?所有的 Adobe 产品似乎都可以干这件事,许多教程网站会推荐 InDesign,IIIustrator 或 Photoshop,但我们知道它们可能并不能完美胜任,它们并不为此而生。但 Sketch 可以。Photoshop 太过庞大和臃肿,而开发者正是从 Photoshop 中创造了 Sketch,因此 Sketch 并不必担心,它还可以走更远。
Adobe 这就够了?
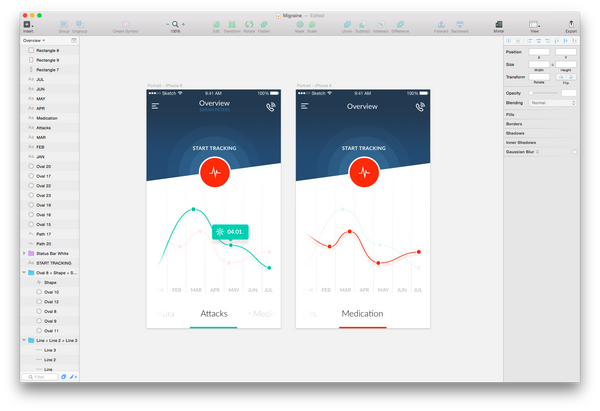
很多设计师投入到了 Sketch 的怀抱,甚至 Apple 也为 Sketch 发布了其手表界面的模板,还有其他公司如 Sony 和 Etsy 也正在用 Sketch 进行工作。$99的价格,Sketch 足够轻量,并且还有更多优秀的特性可以被竞争者所学习,它证明了独立设计软件是如何成长并且变得越来越专业。继续吧 Adobe,去拿更多的功能,这并没有什么卵用(译者大雾),Sketch 还是 Sketch。