本文是 Odoo 10.0 官方教程第一篇 主题
查看英文原文:
https://www.odoo.com/documentation/10.0/howtos/themes.html
以下内容为机器翻译,半人工校对,仅供参考。
主题教程
Odoo 歌颂自由。设计师为用户自由,为用户定制一切,根据自己的需要。
准备好创造你自己的主题了吗?太好了在你开始之前,这是你应该知道的一些事情。本教程是一个指导创建 Odoo 主题。

网页设计师介绍
如果您使用的是 Odoo 首次一个网页设计师,你是在正确的地方。课程将概述 Odoo 题材创作的基础。
注
Odoo 的团队已经创建了一个框架,强大的和易于使用的。没有必要知道的特殊语法来使用这套工具。
从常见的 CMS Odoo
注
如果你总是以同样的方式思考和工作,你可能会得到相同的结果。如果你想完全新的东西,然后尝试一些不同的东西。
哪里是我的 header.php 文件?
这通常是从一个用 WordPress 或 Joomla 来到 Odoo 首次工作的网页设计师的第一个问题。

事实上,当使用普通的 CMS 系统,你的代码的几个文件(像 header.php,page.php,post.php,等)为你的网站创建一个基本的结构。有了这些系统,这个基础结构作为一个设计基础,你必须及时更新,以确保在您的合作医疗系统的兼容性。所以,即使你花了数小时编码的文件,你甚至还没有开始设计上。
这 不 适用于创建 Odoo 主题。
Note
我们认为,主题设计应该是简单的(和强大的)。当我们创建网站时,我们决定从头开始,而不是依赖于已经存在的东西。这种方法给予我们关注的东西,是真正重要的设计师:风格,内容和逻辑背后的自由。与技术的东西没有更多的挣扎。
Odoo 默认主题结构
Odoo 自带的默认主题结构。这是一个非常基本的“主题”,提供最小的结构和布局。当你创建一个新的主题,你实际上是延长这。事实上,它总是在您的设置启用,它的行为完全一样,我们上面提到的合作医疗的基本结构,除了您不必创建或维护它。它会自动升级在你安装,因为它是 Odoo,包括在网站模块,一切都是默认的顺利整合。
作为一个结果,你专注于设计,而这种结构不提供集成和功能的工作完全免费。

主要功能:
- 网页、博客和电子商务的基本布局
- 网站生成器集成
- 基本的片段
- 自动 Less / SASS 编译
- 自动 JS 和 CSS 压缩和组合
主要技术:
- Twitter Bootstrap
- jQuery
- jQuery UI
- underscore.js
思考 "模块化"
一个主题是不是 Odoo 文件夹包含 HTML 或 PHP 文件,这是一个模块化的框架写的 XML。以前从未使用过 XML 文件?别担心,在下面的教程中,你将能够只用 HTML 基本知识创建您的第一个主题。
使用经典的网页设计工作流程,您通常对整个页面的布局进行代码的代码。这是一个“静态”网页的结果。你可以更新内容,当然,但是你的客户需要你的工作,甚至基本的变化。
为 Odoo 创建主题是视角完全改变。而不是定义一个页面的完整的布局,你可以创建块(片段)在让用户选择“拖放”,创建自己的页面布局。我们称之为模块化设计。
想象一个 Odoo 主题为“元素和选项列表”,你必须创造和风格。作为一个设计师,你的目标是为了实现一个美妙的结果,不管终端用户选择的地方,这些元素的风格。
让我们来参观我们的“列表”元素:

片段 (或 building-blocks)
一段 HTML 代码。用户将拖放,修改,并结合他们使用我们的内置网站生成器界面。你可以定义每个片段选择和风格设置。用户可以根据自己的需求选择。

页面
这些都是正常的网页,但他们会通过最终用户可编辑的,你可以定义一个空的区域,用户可以通过拖动“填充”摘录到它。

样式
风格是使用标准的 CSS 文件定义 (或 Less/Sass). 你可以定义一个风格 default 或 optional. 默认的样式在您的主题活动中始终处于活动中,用户可以启用或禁用可选的样式。

功能
感谢 Odoo 的模块化,一切都可以个性化更。这意味着你的创造力有无限的可能性。增加功能是简单的,它的简单,为最终用户提供可定制的选项。
Odoo 的 XML 文件,概述
任何 Odoo XML 文件从编码规范。之后,你要写你的代码在一个 <data> 标签,放进一个 </odoo> 标签。
[XML]
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<data>
## YOUR CODE HERE
</data>
</odoo>
几乎每一个元素和选项,你创建的是放置在一个 <template> 的标签,如在这个例子。
[XML]
<template id="my_title" name="My title">
<h1>This is an HTML block</h1>
<h2 class="lead">And this is a subtitle</h2>
</template>
重要
不要误解 template 的意思. 一个模板标签只定义了一段 HTML 代码或选择,但它不一定符合视觉要素的排列。
上面的代码定义了一个标题,但它不会显示任何地方因为 template 是不相关的任何部分的 Odoo default structure。为了做到这点,你可以用 xpath, qWeb 或两者的组合。继续阅读本教程,以学习如何正确地扩展它与您自己的代码。
继续阅读本教程,以学习如何正确地扩展它与您自己的代码。
更新你的主题
由于 XML 文件只能装在你安装的主题,你会不得不重装你对 XML 文件进行更改的每一次。
要做到这一点,点击升级按钮在模块的页面。


创建主题模块
Odoo 的主题是封装模块。即使你为你的公司或客户的一个非常简单的网站设计,你需要包装的主题像 Odoo 模块。
main folder
创建一个文件夹和名称,它像这样: theme_ 其次是你的主题的名字。
__manifest__.py
创建一个空文档,并将它保存到您的文件夹中就像 __manifest__.py. 这将包含配置信息为您的主题。
__init__.py
创建另一个空文件名 __init__.py. 这是一个强制性的系统文件。创建并留有空白。
views 和 static 文件夹
在主文件夹中创建它们. 在 views 你会把你的 XML 文件中定义你的片段,你的网页和你的选择。static 文件夹是你的样式的地方,图像和自定义js代码。
重要
使用双下划线开头两在 odoo 和初始化文件名结束。
最后的结果应该是这样的:

编辑 __manifest__.py
打开 __manifest__.py 您创建和复制/粘贴以下:
{
'name':'Tutorial theme',
'description': 'A description for your theme.',
'version':'1.0',
'author':'Your name',
'data': [
],
'category': 'Theme/Creative',
'depends': ['website', 'website_less'],
}
更换前四个属性的值与任何您喜欢的。这些值将被用来识别您的后端 Odoo 新主题。
data 属性将包含 XML 文件列表。现在它是空的,但我们将添加任何新的文件创建。
application: True 是强制性的.
category 定义你的模块分类(总是“主题”),斜杠后面则是子分类。你可以使用的应用程序类别列表的一个子类 Odoo。 (https://www.odoo.com/apps/themes)
depends 指定我们的主题需要的模块,以工作正常。我们教程的主题,我们只需要网站和 website_less。如果你需要博客或电子商务功能,你必须添加这些模块。
...
'depends': ['website', 'website_blog', 'sale'],
...
安装你的主题
安装你的主题,你只是把你的主题文件夹里面你 Odoo 安装插件。
之后,浏览到设置页面,寻找主题,然后点击安装按钮。
一个 Odoo 页面结构
一个 Odoo 页面是一个组合的 2 种元素的视觉效果,cross-pages 和 unique。默认情况下,Odoo 为你提供了一个 Header 和 Footer(跨页)和一个唯一的主要元素包含的内容,使您的网页是唯一的。
Note
每一页都会有一个跨页面元素。唯一的元素只涉及到一个特定的页面。

要检查默认布局,只需创建一个新的页面,使用网站生成器。点击新页面和内容‣添加页面名称。使用浏览器检查页面。
<div id=“wrapwrap”>
<header />
<main />
<footer />
</div>
扩展默认 Header
默认情况下,Odoo Header 包含一个反应的导航菜单和公司的 logo。你可以很容易地添加新的元素或样式。
这样做,创造一个 layout.xml。XML文件在您的 views 文件夹和视图添加默认 Odoo XML 标记。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<data>
</data>
</odoo>
创建一个新的模板到 <data> 标签,复制粘贴下面的代码。
<!-- Customize header -->
<template id="custom_header" inherit_id="website.layout" name="Custom Header">
<!-- Assign an id -->
<xpath expr="//div[@id='wrapwrap']/header" position="attributes">
<attribute name="id">my_header</attribute>
</xpath>
<!-- Add an element after the top menu -->
<xpath expr="//div[@id='wrapwrap']/header/div" position="after">
<div class="container">
<div class="alert alert-info mt16" role="alert">
<strong>Welcome</strong> in our website!
</div>
</div>
</xpath>
</template>
第一个 XPath 将添加 ID my_header 的头。如果你想目标的 CSS 规则,元和避免这些影响网页上的其他内容,这是最好的选择。
警告
小心更换默认元素属性。为你的主题将默认的一个,您的更改将优先考虑在未来任何 Odoo 的更新。
第二 XPath 将会在导航菜单中添加一个欢迎信息。
最后一步是添加 layout.xml 到主题使用 XML 文件的列表。要做到这一点,编辑你的__manifest__.py 文件这样
'data': [ 'views/layout.xml' ],
更新你的主题

太好了我们成功地增加了一个身份证的标题和一个元素后的导航菜单。这些更改将被应用于网站的每一页。

创建一个特定的页面布局
想象一下,我们要为一个服务页面创建一个特定的布局。这个页面,我们需要添加一个服务列表的顶部和给客户的可能性设置其他页面的布局使用代码片段。
在你的 views 文件夹,创建一个 pages.xml 文件并添加默认 Odoo 标记。在 <data> 创建一个 <template> 标签,设置页面的属性为 True ,并添加它到你的代码。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</template>
</data>
</odoo>
页面标题将是我们的案例中的模板 ID(从 website.services )
我们成功地创建了一个新的页面布局,但我们没有告诉系统 如何使用它。要做到这一点,我们可以使用 QWeb 。HTML 代码是被包含在 <t> 标签,就像在下面这个例子。
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</div>
</div>
</t>
</template>
使用 <t t-call="website.layout"> 我们将与我们的代码扩展 Odoo 默认页面布局。
正如你所看到的,我们把我们的代码包装成了 2 个 <div>, 一个 随着 ID wrap 另一个是类 container. 这是提供一个最小布局。
下一步是添加一个空的区域用户可以填写与片段。要实现这一, 只需创建一个 div 随着 oe_structure 类只是在关闭 div#wrap 元素之前.
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
<!-- === Snippets' area === -->
<div class="oe_structure" />
</div>
</div>
</t>
</template>
</data>
</odoo>
提示
你可以创建许多片断的领域你喜欢放在页面的任何地方。
我们的网页几乎已经准备好了。现在我们要做的就是添加 pages.xml 在我们 manifest.py 文件
'data': [
'views/layout.xml',
'views/pages.xml'
],
更新你的主题

非常好,我们的服务页面已经准备好了,您可以通过导航来访问它 /yourwebsite/page/services.
你会注意到它的可能的拖/放在我们的 Our Services 列表。

现在让我们回到我们的 pages.xml ,在我们的页面模板,复制/粘贴下面的代码。
<record id="services_page_link" model="website.menu">
<field name="name">Services</field>
<field name="url">/page/services</field>
<field name="parent_id" ref="website.main_menu" />
<field name="sequence" type="int">99</field>
</record>
本代码将添加一个链接到主菜单。

sequence 属性定义了链接在顶部菜单中的位置。在我们的例子中,我们将值设置为 99 ,以便把它放置到最后。我想把它放在一个特殊的位置,你必须根据你的需要来代替它的价值。
正如你可以看到的 data.xml 文件在 website 模块中, 这个 Home 链接 被设置为 10 和这个 Contact 被我们设置为默认值 60 . 例如,如果你想把你的链接放在 middle, 您可以将链接的序列值设置为 40.
添加样式
Odoo 包括 Bootstrap 默认。这意味着,你可以利用所有的引导方式和布局功能的方块。
当然引导是不够的,如果你想提供一个独特的设计。以下步骤将指导您如何添加自定义样式到主题。最终的结果不会很漂亮,但会给你提供足够的信息来建立你自己的。
让我们先创建一个空文件名为 style.less ,并将其放置在一个叫做 less 在您的静态文件夹。下面的规则将样式我们的 Services 页。复制并粘贴,然后保存文件。
.services {
background: #EAEAEA;
padding: 1em;
margin: 2em 0 3em;
li {
display: block;
position: relative;
background-color: #16a085;
color: #FFF;
padding: 2em;
text-align: center;
margin-bottom: 1em;
font-size: 1.5em;
}
}
我们的文件已经准备好了,但这还不包括在我们的主题中。
让我们到视图文件夹中,创建一个名为 assets.xml 的 XML 文件。添加默认 Odoo XML 标记和复制/粘贴以下代码。请记住以主题的主文件夹名称替换 theme folder。
<template id="mystyle" name="My style" inherit_id="website.assets_frontend">
<xpath expr="link[last()]" position="after">
<link href="/theme folder/static/less/style.less" rel="stylesheet" type="text/less"/>
</xpath>
</template>
我们只是创建了一个指定我们的文件的模板。你可以看到,我们的模板有一个特殊的属性称为 inherit_id 。这个属性告诉 Odoo,我们模板是指为另一个操作。
在这种情况下,我们指的是 assets_frontend 模板, 位于 website 模块中. assets_frontend 指定网站生成器加载的资产列表,我们的目标是将我们的文件添加到该列表中。
这可以使用 XPath 的属性来实现的 expr="link[last()]" 和 position="after", 意思是 " 用我的样式文件并且把它放到 assets 列表中最后一个连接的后面 ".
把它放在最后一个,我们确保我们的文件将被加载到年底,并采取优先。
最后添加 assets.xml 在你的 manifest.py 文件.
更新你的主题

我们的小文件现在包含在我们的主题,它将自动编译,压缩和合并所有 Odoo 的资产。

创建片段
由于片段的用户是如何设计和布局页面,他们是最重要的设计元素。让我们创建一个我们的服务页面片段。这段代码将显示三推荐将通过网站界面用户可编辑。浏览视图文件夹中创建一个 XML 文件,叫 snippets.xml。添加默认 Odoo XML 标记和复制/粘贴以下代码。模板包含 HTML 标记,将由段显示。
<template id="snippet_testimonial" name="Testimonial snippet">
<section class="snippet_testimonial">
<div class="container text-center">
<div class="row">
<div class="col-md-4">
[站外图片上传中……(28)]
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
[站外图片上传中……(29)]
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
[站外图片上传中……(30)]
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</section>
</template>
正如你所看到的,我们使用引导默认类为我们的三列。这不只是关于布局,这些类 将由网站生成器触发用户的 让他们调整大小。
上面的代码将创建代码段的内容,但是我们仍然需要放置到编辑栏,这样用户可以拖放到页面。复制/粘贴此模板在你的 snippets.xml 文件。
<template id="place_into_bar" inherit_id="website.snippets" name="Place into bar">
<xpath expr="//div[@id='snippet_structure']" position="inside">
<t t-snippet="theme_tutorial.snippet_testimonial"
t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/>
</xpath>
</template>
使用 XPath,我们与 ID snippet_structure 瞄准特定元素。这意味着,片段会出现在结构选项卡。如果你想改变目的地标签,你只需要在 XPath 表达式中替换 id 的值。

| 选项卡名称 | Xpath 表达式 |
|---|---|
| Structure | //div[@id='snippet_structure'] |
| Content | //div[@id='snippet_content'] |
| Feature | //div[@id='snippet_feature'] |
| Effect | //div[@id='snippet_effect'] |
The <t> tag will call our snippet's template and will assign a thumbnail placed in the img folder. You can now drag your snippet from the snippet bar, drop it in your page and see the result.

片段的选择
选项允许出版商使用的网站建设者的 UI 编辑片段的出现。使用网站的功能,你可以创建代码段选项容易自动添加到用户界面。
选项组属性
选项是用分组包。组可以有属性,该属性定义包括选项将如何与用户界面进行交互。
data-selector=" css selector(s) "
将所有选项都绑定到该组中的某个特定元素中。
data-js=" custom method name "
是用来绑定自定义 JavaScript 方法。
data-drop-in=" css selector(s) "
定义元素列表的代码段可以下降到。
data-drop-near=" css selector(s) "
定义该代码段可以下降在元素列表。
默认选项方法
选项应用标准的 CSS 类的片段。根据你所选择的方法,用户界面会有不同的行为。
data-select_class=" class name "
在同组 data-select_class 定义了一个类列表,用户可以选择应用。只有一个选项可以在一个时间被启用。
data-toggle_class=" class name "
的 data-toggle_class 应用一个或多个 CSS 类从列表中的一段。多个选择可以应用于一次。
让我们演示如何使用默认选项的基本示例。
我们开始在我们的视图文件夹添加新文件名 options.xml 和添加默认 Odoo XML 标记。创建一个新的模板复制/粘贴如下
<template id="snippet_testimonial_opt" name="Snippet Testimonial Options" inherit_id="website_less.snippet_options">
<xpath expr="//div[@data-js='background']" position="after">
<div data-selector=".snippet_testimonial"> <!-- Options group -->
<li class="dropdown-submenu">
<a href="#">Your Option</a>
<ul class="dropdown-menu"> <!-- Options list -->
<li data-select_class="opt_shadow"><a>Shadow Images</a></li>
<li data-select_class="opt_grey_bg"><a>Grey Bg</a></li>
<li data-select_class=""><a>None</a></li>
</ul>
</li>
</div>
</xpath>
</template>
Note
以前的模板将继承默认 snippet_options template 添加选项后,background 选项(XPath 表达式选择背景属性)。把你的选择在一个特定的顺序,检查 snippet_options template 来自 website module 并添加您的选项前/后所需的位置。
你可以看到,我们用我们所有的选项一个 div 标签,我们将组选项里面,将他们的目标正确的选择 (data-selector=".snippet_testimonial").
定义我们的选择我们的应用 data-select_class 属性的 li 元素。当用户选择一个选项时,该属性中包含的类会自动被应用到该元素中。
因为 select_class 方法避免了多重选择,最后的“空”选项将重置到默认代码段。
添加 options.xml 到 __manifest__.py 然后更新你的主题。

把我们的片段到绘图页上,你会注意到我们的新选项被自动添加到自定义菜单。检查页面,您还将注意到,该类将应用于选择一个选项时的元素。

让我们为我们的选择视觉反馈创建 CSS 规则。打开我们的 style.less 文件,并添加以下
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
}
// 这些线将我们的代码段添加一个默认样式。现在让我们来创建自定义规则的选项。
.snippet_testimonial {
border: 1px solid #EAEAEA;
padding: 20px;
&.opt_shadow img {
box-shadow: 0 2px 5px rgba(51, 51, 51, 0.4);
}
&.opt_grey_bg {
border: none;
background-color: #EAEAEA;
}
}

太好了我们成功地创造了我们的代码段的选择。
在选择点击发布任何时间,系统将在 data-select_class 属性指定的类。
通过更换data-select_class与data-toggle_class你可以同时选择多类。
JavaScript选项
data-select_class和data-toggle_class是伟大的如果你需要进行简单的课改操作。但是如果你的代码的定制需要更多的东西吗?
正如我们之前所说的,data-js 属性可以分配为选项组定义一个自定义方法。让我们创建一个为我们推荐段*添加 data-js属性选项组的 div,我们先前创建的。
<div data-js="snippet_testimonial_options" data-selector=".snippet_testimonial">
[...]
</div>
完成从现在开始,该网站将寻找一个 snippet_testimonial_options 方法每次出版商进入编辑模式。
我们的第一步,创建一个 JavaScript 文件,名字是 tutorial_editor.js 然后放入 static 文件夹。复制/粘贴下面的代码
(function() {
'use strict';
var website = odoo.website;
website.odoo_website = {};
})();
好,我们成功地创造了我们的 JavaScript 文件编辑。该文件将包含所有的 javascript 函数用到的片段在编辑模式。让我们创建一个新的功能,我们推荐使用片段 snippet_testimonial_options 方法我们之前创建的。
(function() {
'use strict';
var website = odoo.website;
website.odoo_website = {};
website.snippet.options.snippet_testimonial_options = website.snippet.Option.extend({
on_focus: function() {
alert("On focus!");
}
})
})();
你会注意到,我们使用的方法称为 on_focus 触发函数。网站生成器提供了一些事件,您可以使用来触发您的自定义函数。
| Event | 描述 |
|---|---|
start |
当出版商选择在编辑会话的第一时间段或当片段拖掉页 |
on_focus |
每次点火片断是由用户或选择时的片段拖掉页。 |
on_blur |
这一段失去焦点事件发生时。 |
on_clone |
火灾刚一段是重复的。一个新的JS创建变量($克隆)含有克隆的元素。 |
on_remove |
它发生在这段被删除。 |
drop_and_build_snippet |
火灾之后,段是拖和下降到降级区。当这个事件被触发时,该内容已插入到该页中。 |
clean_for_save |
它触发前发布保存页面。 |
让我们添加新的 JavaScript 文件资产编辑列表。 回到 assets.xml 和创建一个新的模板,如前一个。这一次我们必须继承 assets_editor 而不是 assets_frontend.
<template id="my_js" inherit_id="website_less.assets_editor" name="My Js">
<xpath expr="script[last()]" position="after">
<script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js" />
</xpath>
</template>
更新你的主题

让我们来测试我们的新的 JavaScript 函数。进入编辑模式,进入页面。你现在应该看到 JavaScript 警告我们绑在 on_focus 事件。如果你关闭它,然后单击片段外,然后点击一遍,将再次触发事件。

编辑参考指南
基本上,页面中的所有元素都可以由发布者编辑。此外,一些元素类型和CSS类将触发特殊网站当编辑功能。
布局
<section />
任何部分元素都可以被编辑,就像一个内容块。出版商可以移动或复制它。也可以设置背景图像或颜色。部分是任何一段的标准集装箱主。
.row > .col-md-*
任何媒介引导柱直接下降从。行元素,将由出版商可调整大小。
contenteditable="False"
此属性将防止编辑元素及其所有的儿童。
contenteditable="True"
将它应用到一个元素在一个 contenteditable="False" 元素,以创建一个例外,使元素及其子编辑。
<a href=”#” />
在编辑模式下,任何链接可以被编辑和风格化。使用“链接模式”,它也可以用一个按钮来替换它。
媒体
<span class=”fa” />
象形文字元素。编辑该元素将打开图标库替换图标。使用 CSS 元素的变换也有可能。
<img />
一旦点击,图像库将打开,你可以替换图像。这种元素的转换也可能。
<div class="media_iframe_video" data-src="[your url]" >
<div class="css_editable_mode_display"/>
<div class="media_iframe_video_size"/>
<iframe src="[your url]"/>
</div>
这将创建一个 HTML 结构 <iframe> 元素可由发布者编辑 .
SEO 最佳实践
方便内容插入
现代搜索引擎的算法越来越注重内容,这就意味着有更少的关注 关键词饱和度 而更多的关注于是否内容是 其实与关键词相关.
作为内容是如此重要的搜索引擎优化,你应该专注于给出版商的工具,方便地插入它。你的片段是“内容敏感”是很重要的,这意味着他们必须符合出版商的内容无论大小。
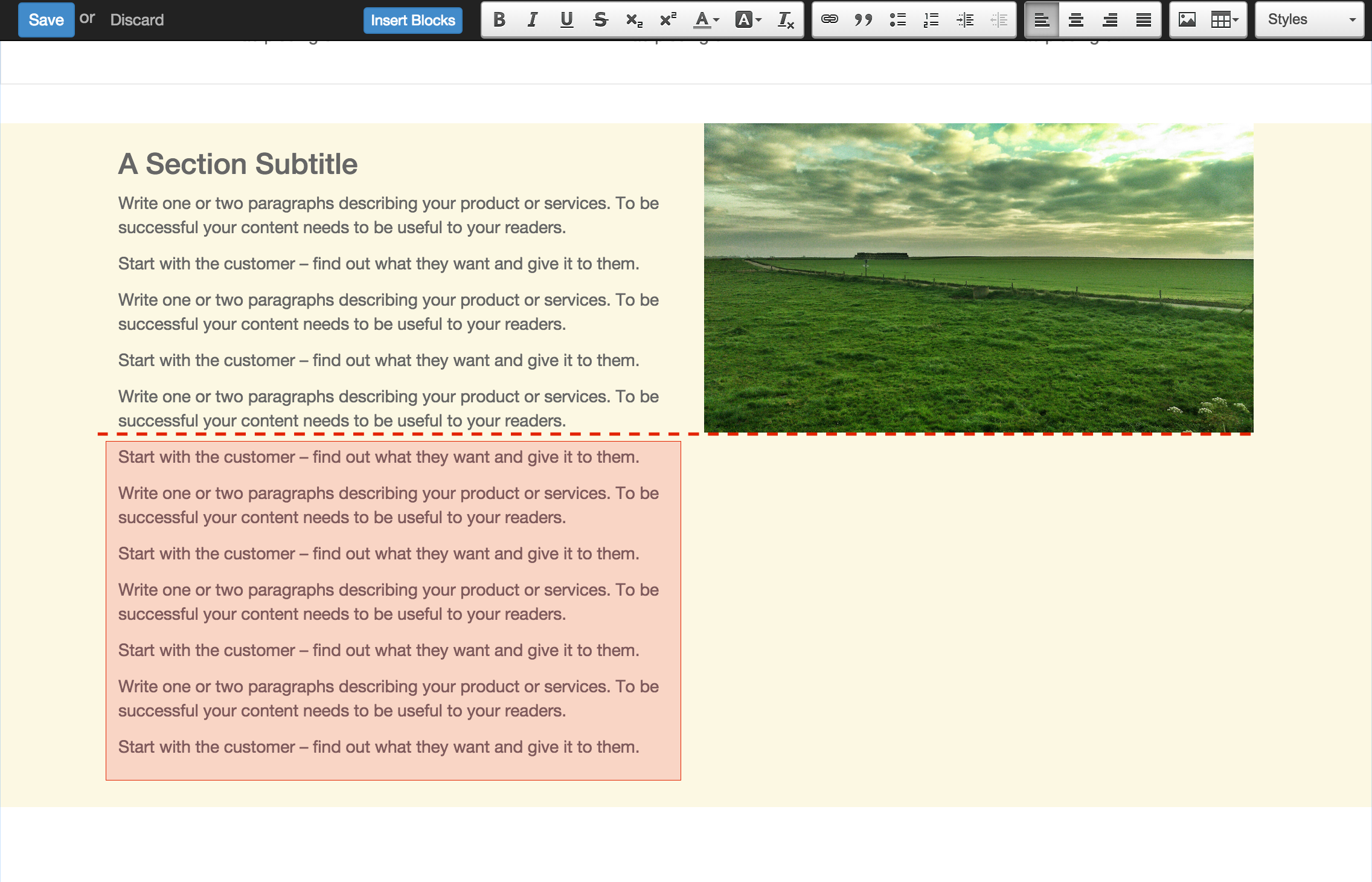
让我们看看这个例子,一个经典的两柱段,两种不同的方式实现。

坏的
使用固定的图像,出版商将被迫限制的文本,以遵循布局。

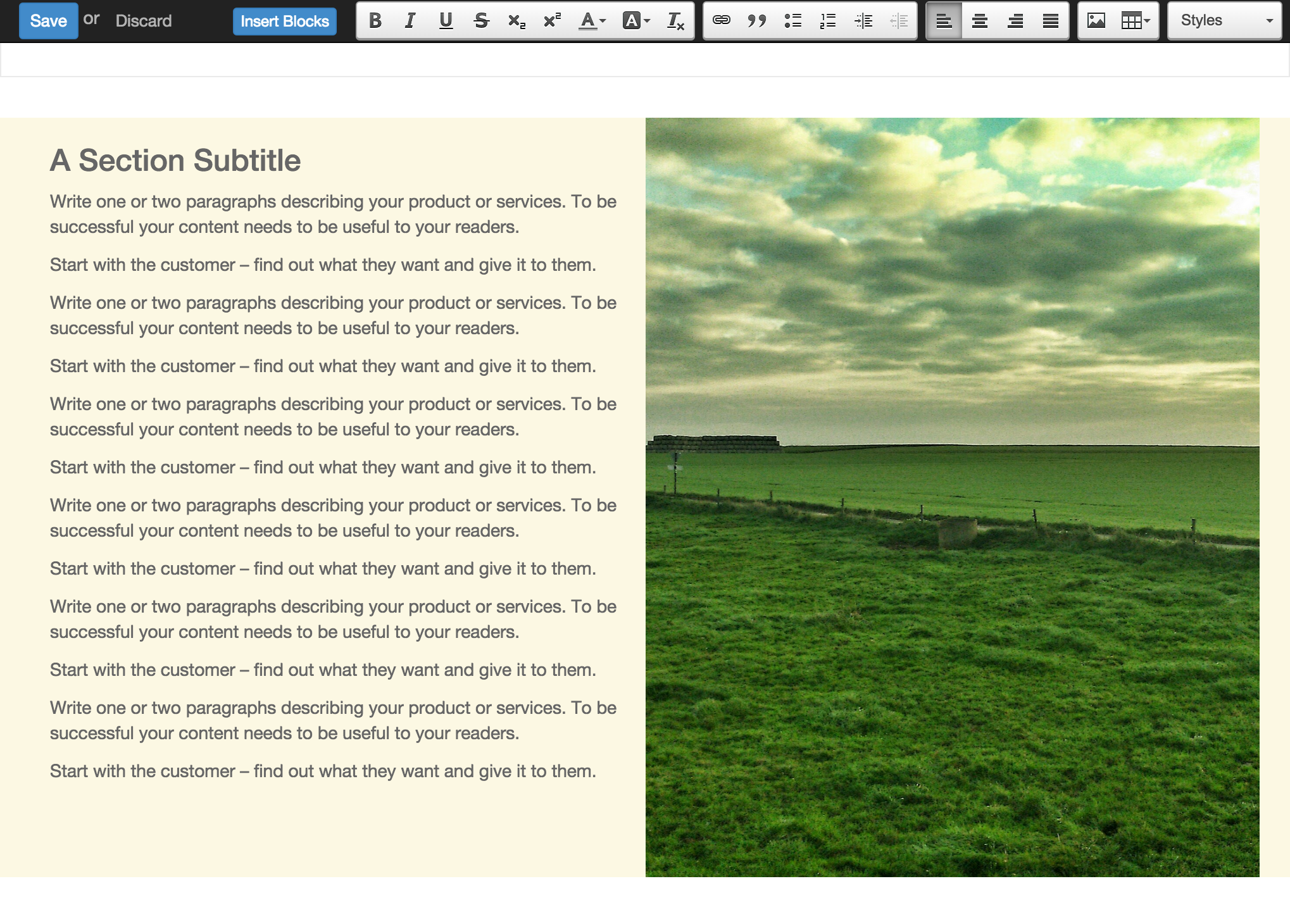
好的
使用符合列高度的背景图像,发布者将可自由添加内容,不管图像的高度.
页面分割
基本上,页面分割意味着一个页面被分为几个独立的部分,这些部分被作为单独的条目被搜索引擎处理。当你设计的网页或视频,你应确保使用正确的标签,便于搜索引擎的索引.
<article>
指定内容的独立块。在它里面应该是一个自足的内容,应该有自己的意义。你可以筑巢 <article>彼此的元素。在这种情况下,它的隐含的嵌套元素相关的外 <article> 元素.
<header>
表示一个包含内容的内容的头部分 (一个 <article>).
<section>
是段的默认标签,指定一块内容分段。它可以用来分割 <article> 内容分为几个部分。使用标题元素是明智的 (<h1> – <h6>) 定义本节的主题.
<hgroup>
是用来包装一段标题 (<h1> - <h6>). 一个很好的例子是一篇文章,标题和标题的顶部:
<hgroup>
<h1>Main Title</h1>
<h2>Subheading</h2>
</hgroup>
描述你的页面
定义关键词
你应该使用适当的,相关的关键字和同义词为那些关键字。您可以使用内置的 “Promote” 功能在顶部的酒吧中定义他们的每一个页面。
定义一个标题和一个描述
用 “Promote” 功能定义它们。保持您的页面标题短,包括主要关键字短语的页面。好标题引起了一种情绪反应,问一个问题或承诺的东西。
描述,虽然不重要的搜索引擎的排名,是非常重要的,在获得用户点击。这些都是一个广告内容的机会,让人们搜索准确的知道给定的页面是否包含他们正在寻找的信息。重要的是,每一页的标题和说明是独一无二的。
如果你觉得有用请按照以下步骤操作:
- 点喜欢。
- 去分享。
- 加入 看云 交流群 374908667。
- 加群主罗飞微信(微信号luofei614),可申请加入移动开发精英俱乐部。
717095195321390726.jpg - OneAPM-全语言和全平台的应用性能监控。
- 如有您有急需的题材请直接留言。
