Vue.js 是一个用来构建网页界面的 JavaScript 库。同其它的一些工具结合在一起,它也可以成为一个新“框架”。通过阅读我们最近一次在 ValueCoders 上发表的 文章, 你会了解到 Vue.js 是顶级的 JavaScript 框架之一,它在许多场景中可以被用来替换 Angular 和 React。这就引出了本文要讨论的话题 “Vue.js 是不错,但能比 Angular 或者 React 更好么?”
相关文章: 为什么 JavaScript 编程语言是 Web 开发的未来趋势?
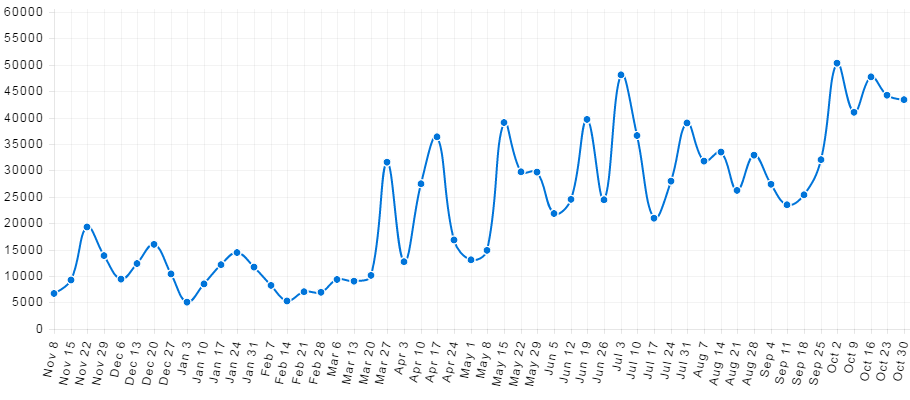
讨论之前,你可能从未听说或使用过 Vue.js,然后会寻思: 别闹了!也就是又一个 JavaScript 框架而已!我们考虑到了这个,不过,Vue.js 并不是一个新事物。它首次发布是在 2013 年,到如今在 GitHub 上已经收获了 31473 次收藏,下载量也很大。来看看下面这两张图片:


因此同其它框架相比,Vue.js 并不新,但其每个生命周期间的流行度却不会逊色。现在让我们来看看 Vue.js 的优势是什么。
Vue.js 为什么比较特别?
Vue 最大优势就是它比较新颖,没历史包袱。在 ValueCoders 上进行了深入全面的研究之后,我们发现它吸取了 React 和 Angular 的教训,同时也吸收了它们的成功之处。我们看到的 Vue 是轻量级且容易学习掌握的。

它有一些相当基础的文档,不过这已经不错了,而且同 Angular 相比,并没有多少要学的东西 – 这是件好事儿,因为看上去强大也容易让人心生畏惧。PageKit, Python China 是两个使用了 Vue 的项目。这里有一份清单。它还拥有类似 Angular 的双向数据绑定,以及类似 React 的虚拟DOM。

现在,我想你已经对 Vue.js 的基础概念已经有了一定的了解。接下来让我们拿他同 Angular 以及 React 进行对比,先从 Angular 开始。
Angularjs vs Vue.js
在比较这两者时,我们首先定性一下, 如果把 Angular (主要是Angular 2 发布之后的版本) 比作一头猛犸象, 而 Vue.js 则是一头已经很饿,很快就能变强大的老虎。然而,许多原因都会导致开发人员偏向 Vue。Evan You 做为 Vue 的拥有者对原因进行了正确的描述:
Vue.js 更加灵活,(比起 Angular)更少专制,它能然你按照自己想要的方式构建应用,而非凡事非得 Angular 如此如此。它只不过是一层界面而已,因此你可以拿它作为页面中一个轻量的功能来使用,而不是一个完整的 SPA。
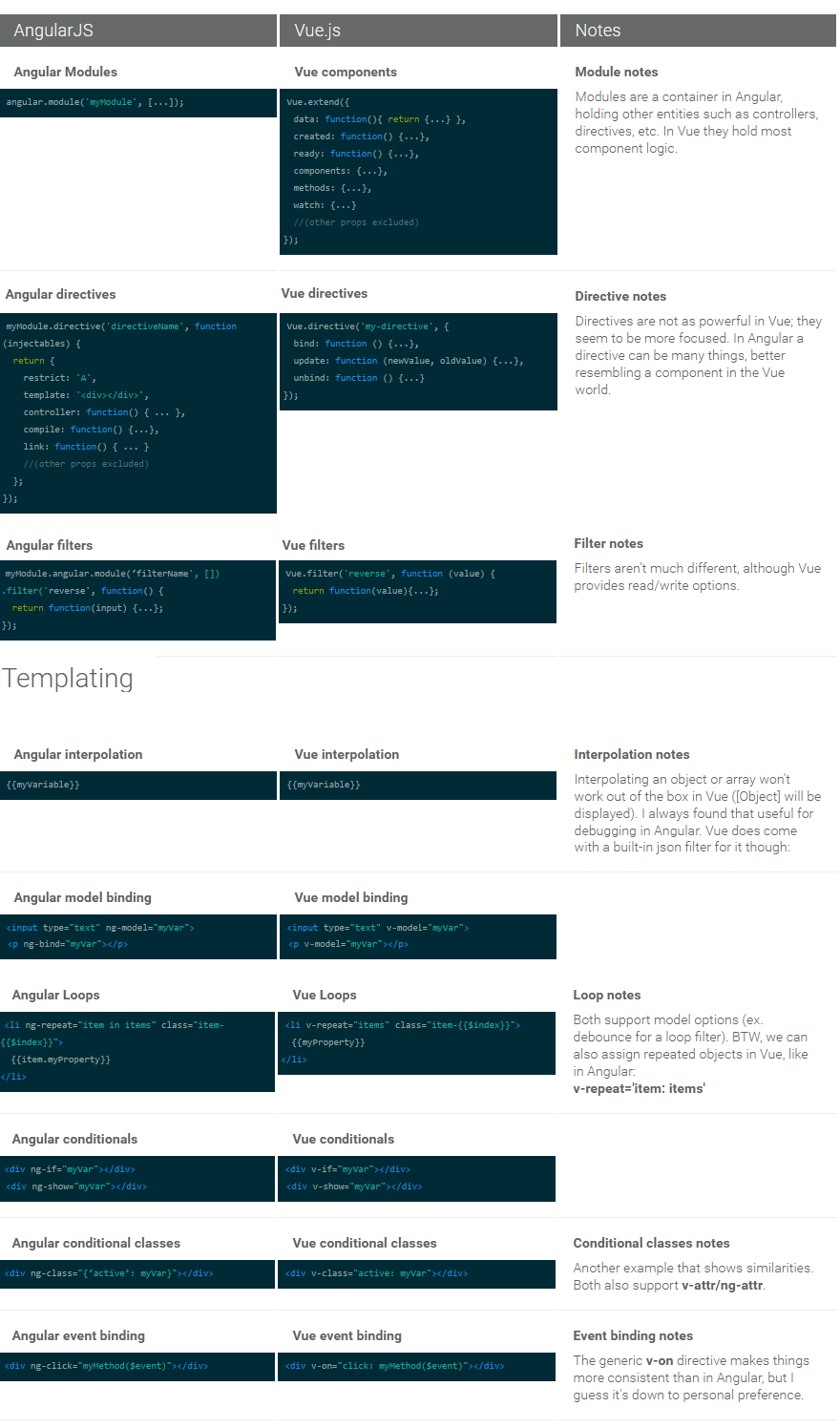
现在看看下面几行代码可以让你对此有一些基础的认识 (来源: fadeit.dk)。

Angularjs vs Vue.js 概要:Angularjs 拥有许多工具,而如此多的复杂语法有时也会让你感到迷惑。另外一方面,Vue.js 比起 Angular 要简单的多,甚至于要更好。如果你是在担心这个框架的未来流行趋势,我认为你不必想那么多。它是需要长时间坚持下去的,而且在未来两年,无论如何都是不会过时。
Reactjs vs Vue.js
React 和 Vue.js 拥有一些类似的功能特性,如:
- 使用了一个虚拟 DOM
- 提供了响应式的,并且可组合式的视图组件。
- 保持对核心库的专注, 而像路由和全局状态管理这样的关注点则交给附带的库来处理。
相关文章: 选择 Facebook 的 ReactJS 的 5 大理由
这个说明了 React 和 Vue.js 在功能上是相当类似的。因此我们想从开发人员的角度,用几个简单的操作来试试每个框架,通过这样做来对这两个框架进行一下对比,看看会发生什么!
Hello World:
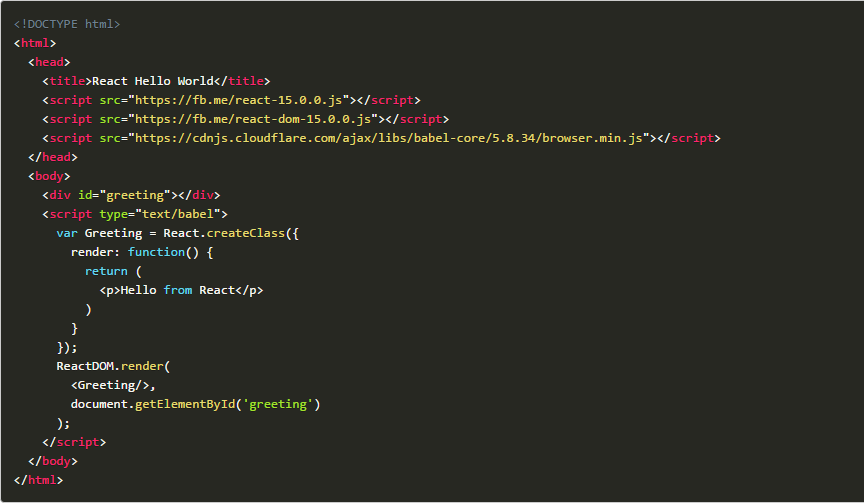
React 这样做:

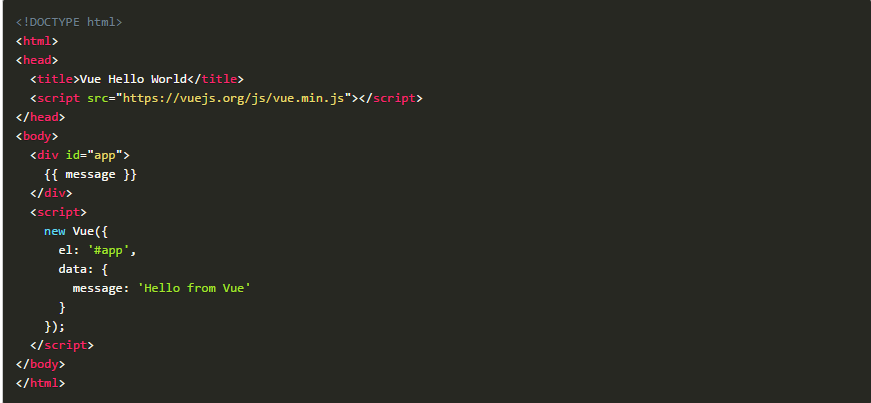
Vue 这样做:

这个很简单。使用一堆 script 标签就可以让代码跑起来。从这里可以看出,利用 Vue 的功能特性的好处就是无需学习任何新的技术。
双向数据绑定
React 这样做:

****Vue 这样做:**

Vue.js 中的双向数据绑定在你使用了 v-model 时就会相当的简单。而在 React 中, 过程就比较漫长了。
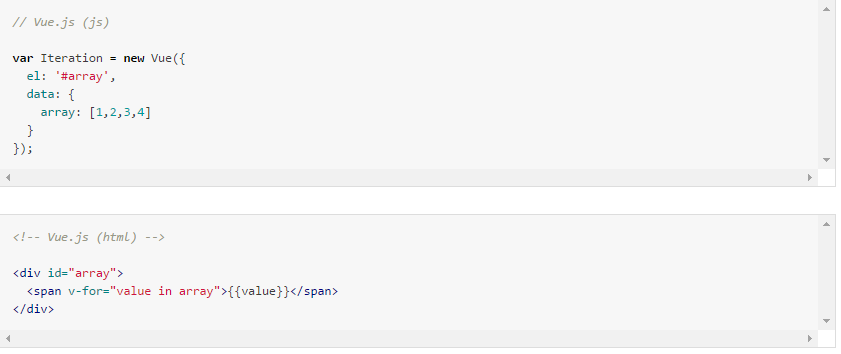
迭代
React 这样做:

****Vue 这样做:**

在这里 ,Vue 的优势也是代码更少更简单。
Reactjs vs Vue.js 概要: 这些示例所要表明的意思就是 Vue.js 更容易学习,而且可以快速形成生产力。它还提供了一条途径,使用新的工具和模式来简化大型代码库的管理工作。Vue.js 会随着你知识的日渐丰富而不断扩展,因此你可以利用它来学习最新的工具以及进行最佳的实践。
概要:
现在, Vue 还没有 React (由 Facebook 维护) 或者 Angular 2 (受到 Google 的支持) 流行。不过,许多开发者都已经转向 Vue 了。Laravel 社区也在考虑将它作为可选用的前端框架之一。
总之,Vue 给 React & Angular 的弊病提供了一道良方,为你提供了一种更加简单和轻松的方法来编写代码。
本文原来被发表在 ValueCoders 上。
转自:https://www.oschina.net/translate/vuejs-is-good-but-is-it-better-than-angular-or-rea