koa2 是由express原班人马打造的新一代web后端框架,相比express koa2更轻,代码也更优雅摆脱js以前恶心的回调地狱,采用
async await方式执行异步操作。
博客地址
了解koa中间件
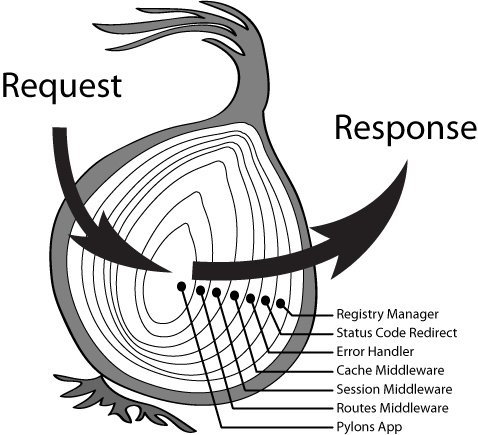
koa对网络请求采用了中间件的形式处理,中间件可以介入请求和相应的处理,是一个轻量级的模块,每个中间负责完成某个特定的功能。中间件的通过next函数联系,执行next()后会将控制权交给下一个中间件,如果没有有中间件没有执行next后将会沿路折返,将控制权交换给前一个中间件。官方文档将这种代码执行方式通过下面图片举例。

koa2的中间件是通过async await实现,一个很简单的中间件实现如下
async function logger(ctx, next) {
const startDate = new Date();
next();
console.log(`method: ${ctx.method} code: ${ctx.status} time:${new Date() -startDate}ms`);
}
这是一个处理完一条网络请求后会打印应对的请求方式,状态码,花费时间。 中间件包含两个参数 ctx, next。
ctx作为上下文使用,包括基本的ctx.request和ctx.response另外koa通过delegates这个库对request, response一些常用属性或者方法,做了很多代理操作,可以直接通过ctx访问得到,比如request.url可以写成ctx.url。除此之外,koa还约定了一个中间件的存储空间ctx.state通过这个state可以储存一些的数据,比如用户数据,另外类似koa-views这些渲染view层的中间件也会默认把ctx.state里面的属性作为view的上下文传入。如果使用webpack打包的话可以使用中间将加载资源的方法作为ctx.state的属性传入到view层使之获取资源路径。
另外一个参数next,上面也讲过,他的作用是将处理的控制权交给下一个中间件,next()后面的代码会在后面中间件执行结束后执行。
还有,因为中间件是按顺序执行,所以中间件的顺序也非常重要,另外路由执行顺序也是一样,因为都是通过中间件实现,所以路由的话应该把,容易匹配到的放在后面
比如路由规则包含了/all和/:id那么对/all处理的中间件应该放在/:id之前。
koa2的中间件实现
use
const app = new Koa();
app.use(logger)
koa实例对象app包含了一个数组属性middleware,通过use方法,将中间件push到数组中,源码如下
use(fn) {
if (typeof fn !== 'function') throw new TypeError('middleware must be a function!');
if (isGeneratorFunction(fn)) {
deprecate('Support for generators will been removed in v3. ' +
'See the documentation for examples of how to convert old middleware ' +
'https://github.com/koajs/koa/tree/v2.x#old-signature-middleware-v1x');
fn = convert(fn);
}
debug('use %s', fn._name || fn.name || '-');
this.middleware.push(fn);
return this;
}
从源码来看,koa2为了兼容koa1时中间件是generators函数所以使用了convert将generators包装成一个Promise不过提示也说,v3时候将不再支持generators ,另外use返回this所以我们可以链式调用use函数。
callback
当执行app.listen方法开启服务器时,实际上是在内部,使用http模块,启动了http服务器,并将自身的callback函数传入,所以来看下callback的源码
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next //执行后fn为undefined,所以下一步将resolve()
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}
callback() {
const fn = compose(this.middleware);
if (!this.listeners('error').length) this.on('error', this.onerror);
return (req, res) => {
res.statusCode = 404;
const ctx = this.createContext(req, res);
onFinished(res, ctx.onerror);
fn(ctx).then(() => respond(ctx)).catch(ctx.onerror);
};
}
实际上compose函数koa将它封装成一个模块,为了方便,我将它写在一起。
const fn = compose(this.middleware);
compose的执行流程是将中间件数组传入,返回一个类型为(ctx, next) =>{}的函数
ctx,为网络处理上下文,next指向下个中间件。内部通过dispatch函数形成了一条处理请求的流水线。
每当有请求时将执行
return (req, res) => {
res.statusCode = 404;
const ctx = this.createContext(req, res);//对req,res,cookies封装
onFinished(res, ctx.onerror); //当连接结束报错时执行ctx.onerror
fn(ctx).then(() => respond(ctx)).catch(ctx.onerror);
};
首先,对状态码设置初始值404,并且通过createConext创建初始上下文。然后将上下文传入fn
fn执行流程为,首先会执行第一个中间件,并把第下个中间件函数作参数next传入,每当执行next()将控制权交给下一个中间件,知道中间件执行结束,交还控制权,才能继续执行下一部操作,执行到最后一个中间件,因为next()为undefined,所以终止执行,promise执行resolve
fn函数执行结束表示着,该请求已经处理好,只剩下发送给客户端了,所以接下来,将把处理好的上下文ctx传入respond执行最后的操作
respond包含了对许多response的状态码,和body类型的判断来决定返回给客户端什么数据。