CollectionView的设计分离了数据和数据的展示方式.所以你可以通过很少量的代码来实现一个CollectionView.
相关类和协议
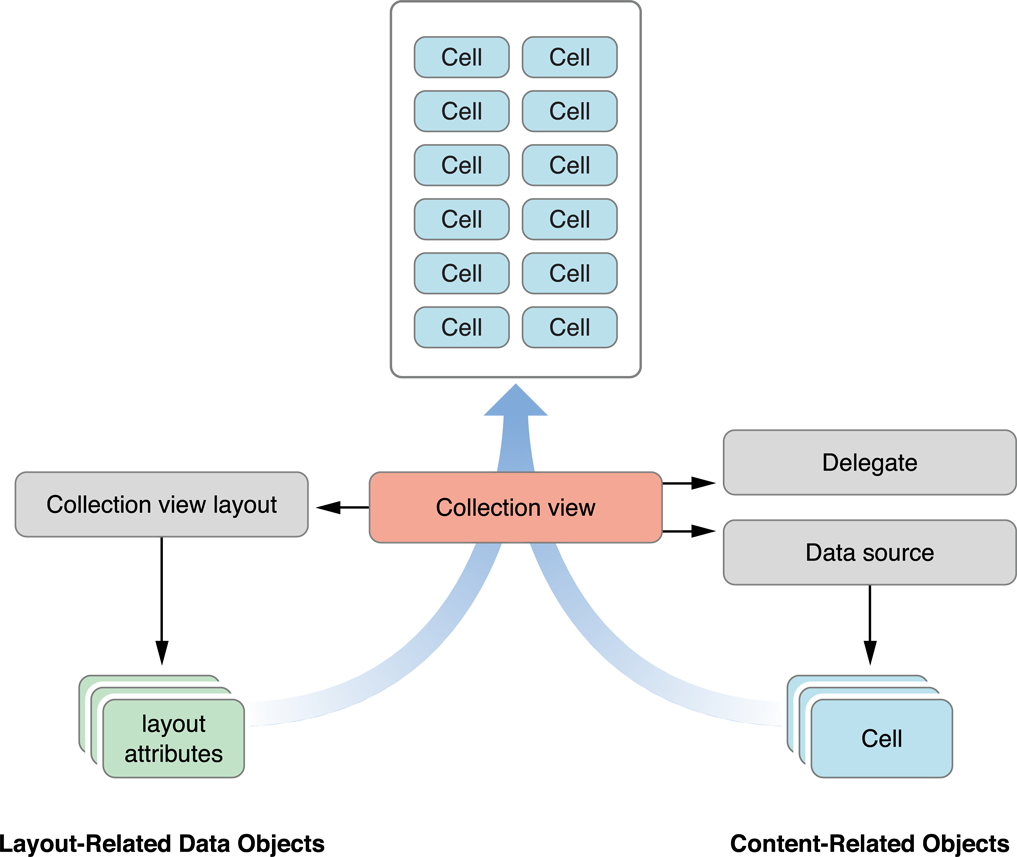
下图列出了UIKit中UICollectionView的相关类,并给它们划分了不同的角色.

-
容器管理
-
UICollectionView:继承自UIScrollView,通过layout对象完成数据的布局展示. -
UICollectionViewController:内部已经包含了一个可以使用的UICollectionView.
-
-
内容管理
-
UICollectionViewDataSource协议:必须实现该协议用来提供数据源以及要展示的View(通常是cell). -
UICollectionViewDelegate协议:用来监听UICollectionView的行为,例如跟踪UICollectionView中某一项的选中和高亮状态.
-
-
视图
-
UICollectionReusableView:所有UICollectionView中用到的View都必须是UICollectionReusableView的一个实例.该类提供了一个重用机制,用来提升UICollectionView在滑动过程中的性能. -
UICollectionViewCell:UICollectionReusableView的一个特殊子类,是数据源中的单项数据的载体.
-
-
布局
-
UICollectionViewLayout:负责定义cell和reusableView的位置,大小和可见属性. -
UICollectionViewLayoutAttributes:布局过程中,layout对象会创建一个layout attribute对象,用来告知UICollectionView何时何地合适的展示cell和reusableView. -
UICollectionViewUpdateItem:当通过UICollectionView插入,删除或移动数据项时,layout对象会接收一个该类的实例.你不需要手动创建该类的对象. -
UICollectionViewFlowLayout:流式布局对象,一个用来实现网格视图或者线性布局的layout对象. -
UICollectionViewDelegateFlowLayout:用来动态自定义流式布局.
-
重用机制
UICollectionView使用一套重用机制来提升性能.当一个view离开屏幕时,它会被加入到一个缓存池中,而不是被删除掉.当有新内容需要展示时,view会从缓存池中移除,并用来展示新的数据.UICollectionReusableView是实现重用机制的关键.
UICollectionView支持三种不同类型的reusable view,每一种都有特定的使用场景:
- UICollectionViewCell:用来展示数据源中的内容.cell对象可以管理自身的选中和高亮状态.你可以子类化一个UICollectionViewCell来自定义数据的展示样式.
- Supplementary views:用来展示数据项中每一组(section)的信息.与cell类似,Supplementary views是数据驱动的,但与cell不同的是,它不是强制使用的,而且由layout对象进行管理.通常情况下,流式布局(flow layout)对象支持头视图(header)和尾视图(footer).
- Decoration views:装饰视图,与数据源无关,由layout对象负责展示.
注意,与UITableView不同的是,UICollectionView没有提供一个默认样式的cell.
dataSource对象只负责提供数据,并不直接创建views.当需要获取一个view时,请调用UICollectionView的相关方法.详见后文.
布局方式
layout对象只负责UICollectionView的视觉样式.数据源和数据呈现方式的分离设计可以在不改变数据源的情况下,动态化的变化布局.
一个layout对象从不直接管理views,因为其并不直接拥有任何形式的views,而是通过创建attribute对象来定义view的位置,大小以及其他视觉属性.然后由UICollectionView负责将attribute对象应用到view.
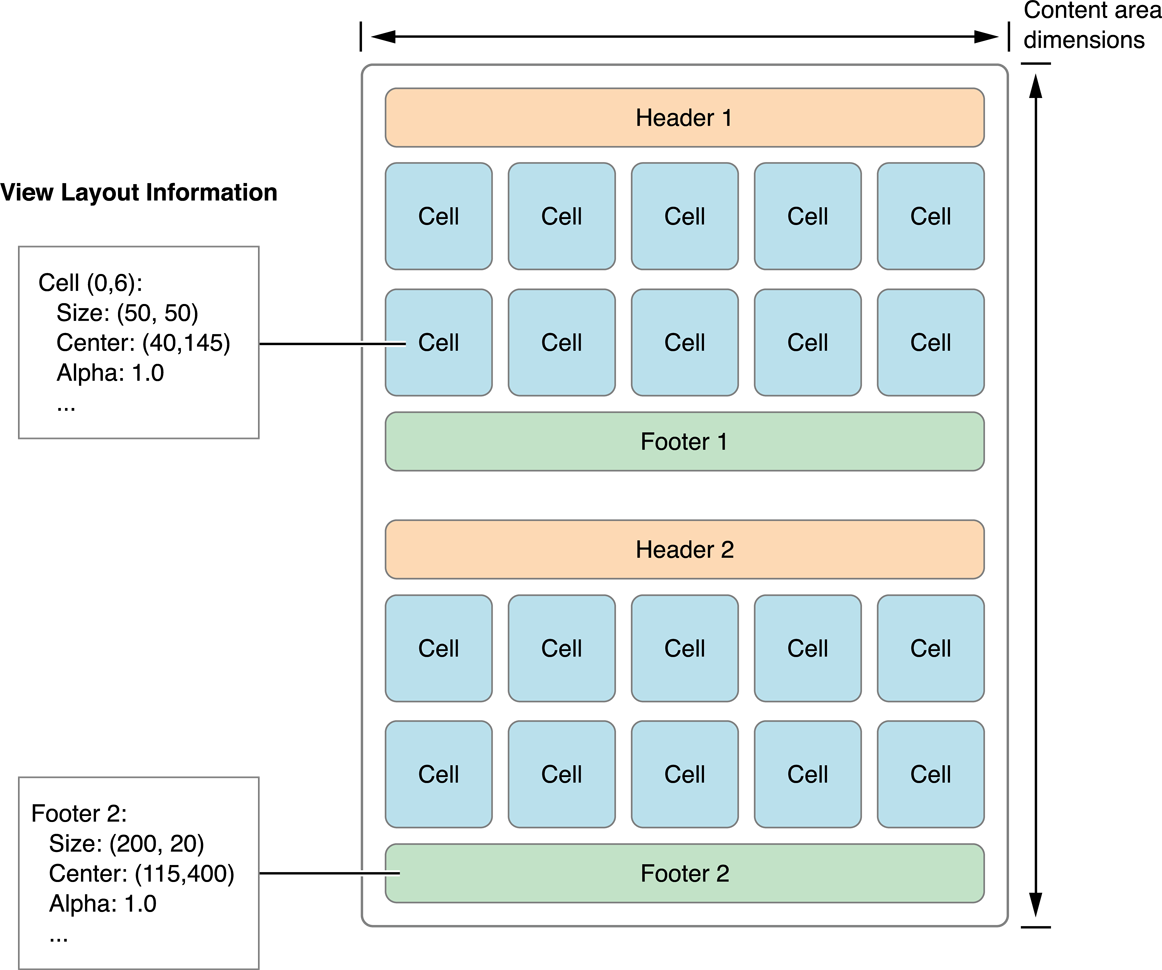
下图是一个垂直方向的流式布局示意图:

layout对象不仅可以用来管理大小尺寸,还能指定其他视觉属性,比如透明度,3D旋转以及可见性等.你可以通过控制这些属性来自定义一个布局方式.
内建动画
UICollectionView提供了基本的使用动画.当插入或者删除一项(item)或者组(section)时,UICollectionView会默认动画受影响的views.