单选按钮是表单中的必备元素。当一个列表里包含两个以上互斥元素而用户必须从中择一时,会使用单选按钮。简言之,点击未选中的按钮,就会让之前选中的按钮变为未选中状态。

善用单选按钮能帮助减少用户错误输入,因为单选按钮只展示有效选项,并且能够用键盘辅助填写,还能跨平台渲染。本文中,我们将讨论通过可用性测试的单选按钮的使用方法。

单选按钮是如何得名的?
单选按钮因老式汽车上的收音机物理按钮而得名的。当其中一个按钮被按下,另外的按钮就会弹起,只有被按下的按钮处于『按下』状态。软件的单选按钮仿照这种物理按钮产生的。
单选按钮最佳实践——仅在设置时使用
使用单选按钮来改变设置,而不要使用它来传达命令。同样的,被改变的设置不应在用户点击确定或者执行命令之前的生效。如果用户点击了返回或者取消按钮,单选按钮中做出的更改应该被放弃而回到原始状态。
如果单选按钮是用来触发命令的,那么最好将要改变的元素放在单选按钮中。这样做可以方便用户一步交互操作就执行正确的命令。

选项按照逻辑顺序排列
你应该将所有选项按照一定逻辑排列,比如最容易被选择的到最不容易被选择的,最简单的选项到最复杂的选项,或者最小风险到最大风险。不推荐按照字母表顺序因为这种顺序和语言本身相关因而各地难以统一。
选项应该易于阅读并且能被清晰分辨
单选按钮最大的可用性问题在于描述选项的标签文案是模糊的,或者让大部分人难以理解。虽然联系上下文可以稍稍缓解后一个问题,但是最好还是请用户来测试交互控件。
总是提供一个默认选项
十大UI启发式设计方法之一就是允许用户撤消操作。就是说允许用户将UI控件设置为其原始状态。对于单选按钮来说,就意味着它始终需要有一个默认选项被选中。应该默认选择最安全(防止数据或系统权限丢失)、最保险和最私密的选项。如果安全和隐私不是要考虑的因素,就默认选中最可能被用户选择的那一项。
在用户不必非要决策的情况下,你应该提供一个标签为”None”的选项。提供给用户一个明确的、中立的选项比强迫用户做出一个不准确的决定要好得多。

你的选项纵向排版
横向排版的单选表单难以浏览。横向排版还会让按钮和标签的关联性产生问题——按钮是和它之前的标签关联还是和它之后的标签关联?纵向排版的选项列表比较安全。
让单选按钮的标签部分也变得可点击
单选按钮很小,因此根据费茨定律,它们很难点击。为了增大点击区域,应该让用户不仅仅点击或者轻触按钮有效,点击其标签也应该有效。让用户点击按钮或者关联标签都能触发控件。

一款名为Danlingo的应用的横向单选按钮设计得不错:它采用了横向排列的单选按钮,但是将点击态明显区分出来,并且点击热区足够大满足触屏设备的点击需求。

尽可能使用单选按钮而非下拉菜单
如果可能,使用单选按钮而非下拉菜单。单选按钮有更低的认知负载因为它让所有可能的选项变得可见,让用户更方便对比每个选项。
如果你的选项不多于7项,可以考虑采用单选按钮。用户能迅速扫视到底有多少个选项,每个选项是什么,而不需要点击才能查看详细信息。
避免嵌套
避免单选和其他单选按钮或者多选按钮嵌套。应该让各个选项在同一层级来避免混淆。

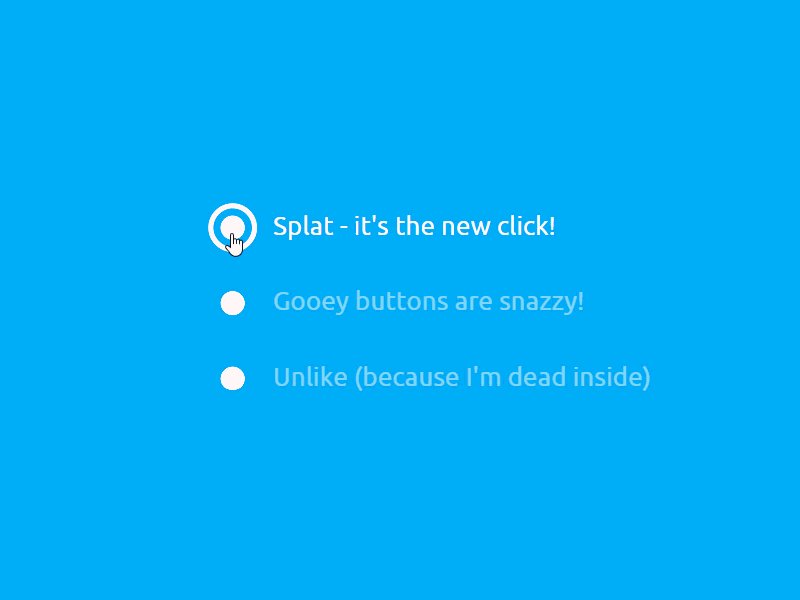
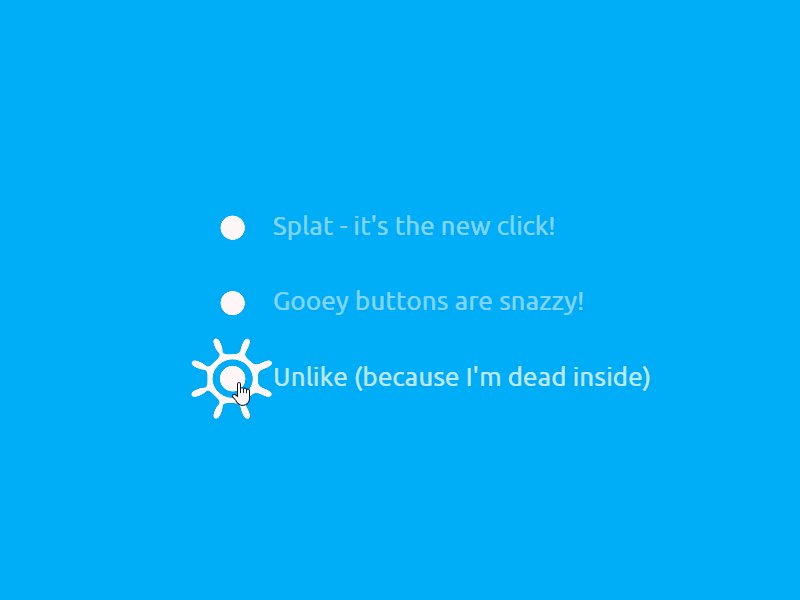
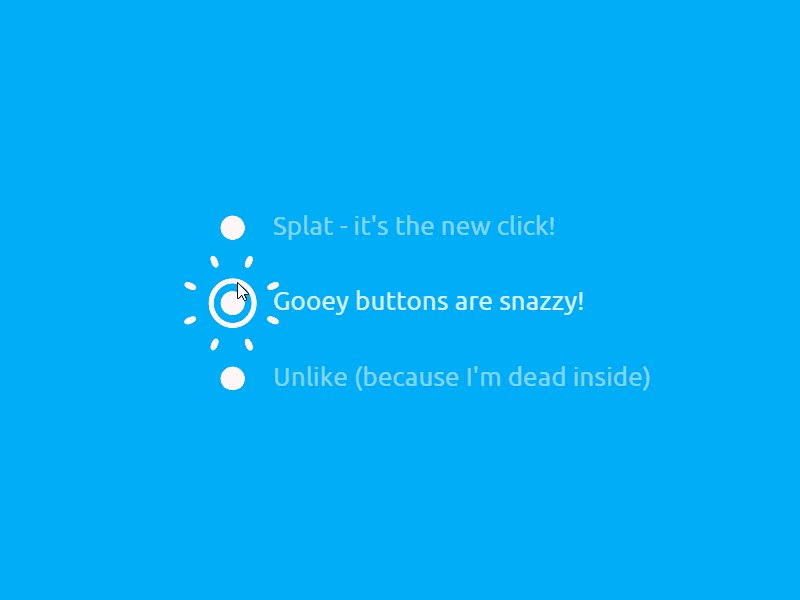
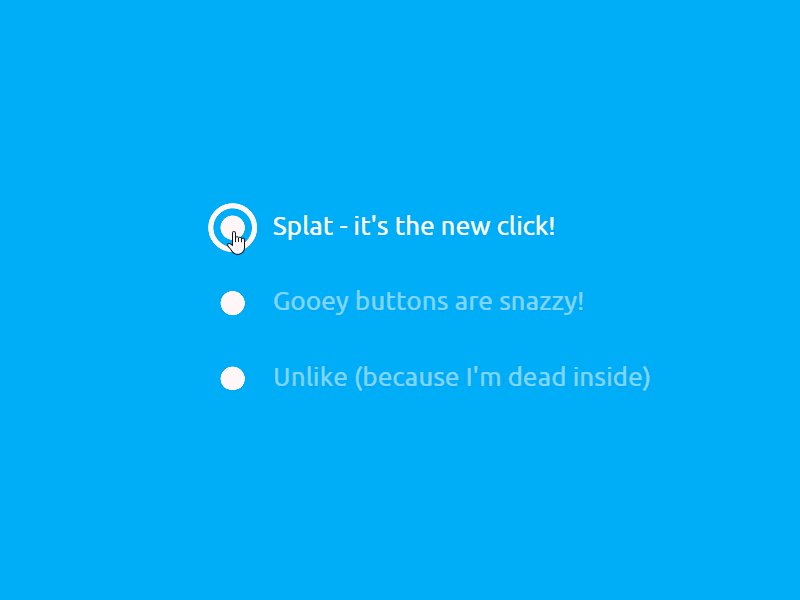
使用动画或者视觉反馈
设计良好的动画给人一种精巧的体验。像单选按钮这种界面元素应该看起来可触碰,即便单选按钮被放在一层玻璃后。视觉动效引导让人感知其是可输入的,并且在输入后呈现清晰的视觉反馈。

复选框会是更好的选择吗?
如果只有一个选项,你可能会选择复选框。但是复选框仅仅是用来开启或者关闭某个单一选项,而单选按钮可以在不同的选项之间切换。
你应该记住单选按钮的使用情况:
可选。如果复选框无法完全表意时,采用单选按钮。如下面的例子,选项是互斥的,因此选用单选按钮比较好。

安装向导。在安装向导上使用单选按钮让互斥的选择变得清晰。单选按钮的默认状态对用户来说是一个重要建议。默认选项可以帮助用户做出最适合的决定,还可能帮助他们更有信心地使用。

简单的对或错。如果用户对或错来回答这个问题,那么可以采用复选框。

结论
当设计单选按钮时,最终要的是要遵循设计标准,保证用户能预期这个控件的作用以及如何使用它。相反得,违背标准让用户界面脆弱,好像任何无预期的改变都会在界面上发生。
细致地设计。单选按钮可以用纸上原型法来测试,因此你不用为了测验单选控件的可用性进行任何开发实现。