ConstraintLayout 是什么
ConstraintLayout(约束布局) 其实已经不算什么新东西了,很多同学应该知道
或听过这个东西。人嘛,对陌生的事物总会本能性地去排斥,很多人都觉得
RelativeLayout(相对布局)和LinearLayout(线性布局)已经够用了,没必要
去另外学一个新的布局;而且听说ConstraintLayout是拖拉控件的,这和废弃
掉的AbsoluteLayout(绝对不觉)有什么区别?我们程序员都应该是手撕XML的,
对这种没技术含量的拖拉控件很是唾弃。对此我想说的是:你怎么不去干男人?

网上很多技术文章,就喜欢写得晦涩难懂,各种专业名词,看上去会牛逼哄哄高大上。
在我这里是不存在的,ConstraintLayout这东西,我教我组小伙伴2分钟不到就
上手了,讲真,真的很简单,用起来也很爽,所以别怂啊!
ConstraintLayout(约束布局) 在2016年的Google I/O大会 推出的新的布局方式,
在新版本的AS上新建布局xml文件默认采用的也是ConstraintLayout,对于约束布局
我觉得你可以把他理解成:支持百分比的更强大的RelativeLayout
ConstraintLayout 能干嘛
1.适用场景
- 1.需要多层嵌套的界面不过于复杂布局
- 2.需要用到百分比的布局
2.优缺点
优点:
- 1.性能更优,在测量/布局阶段的性能比RelativeLayout高40%,详细对比可见:
解析ConstraintLayout的性能优势 - 2.基本所有复杂的布局都只需要一层,之所以说是基本所有,意味着有特殊情况,
比如:,这种要点击item的,就需要嵌套了。
- 3.百分比对齐自适应,美滋滋,可以使用Guidelines参照线,美滋滋。
- 4.可以直接拖拽控件,手动调整参数。
缺点:
- 1.界面控件很复杂的时候,拖拉卡顿,以及容易误操作;
- 2.更多的新增的XML属性;
- 3.不支持gravity属性;
- 4.每个控件都必须有id;
有个小坑:
ConstraintLayout 只能显示一页的内容,超过部分是不会显示的!!!
为此你可能需在外面再套一层: NestedScrollView 或 ScrollView!
ConstraintLayout 怎么用
关于使用ConstraintLayout ,我推荐的用法是先把控件拖拉
到差不多的位置,再打开XML文件微调。
1.导入
AS 3.0 是默认导入的,创建布局的时候也是默认使用ConstraintLayout 作为根布局
compile 'com.android.support.constraint:constraint-layout:1.0.2'
2.图形化拖拽(推荐在蓝色区域拖拽)
下列出现的名词导读:
- 哲♂学:ConstraintLayout 约束布局;
- 比利,Van,香蕉君:依次代表三个ImageView;
- 基佬:ConstraintLayout容器里的控件;
- 羁绊:约束,即View与ConstraintLayout或View之间的关系;
- 哲♂学之光:Guideline(参照线),百分比对齐或者大小用得较多;
为了更加生动形象,以及让大家映像深刻,我决定引入 哲♂学
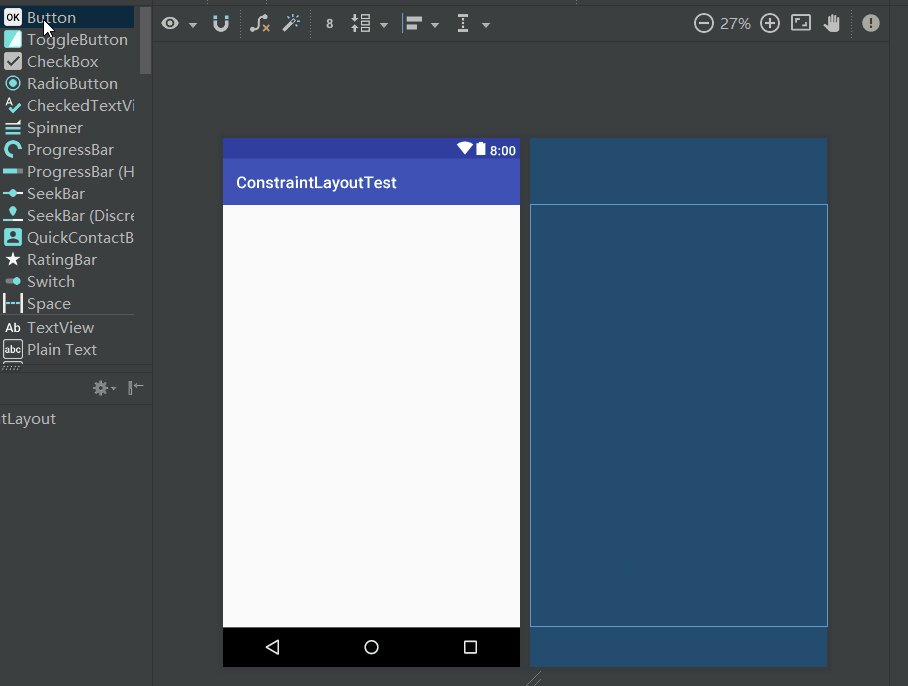
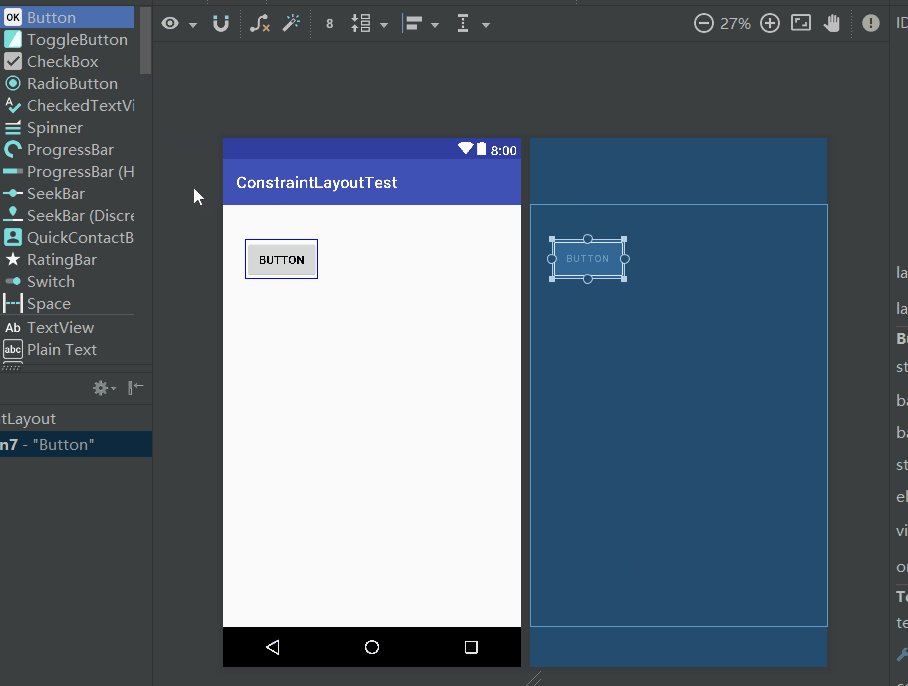
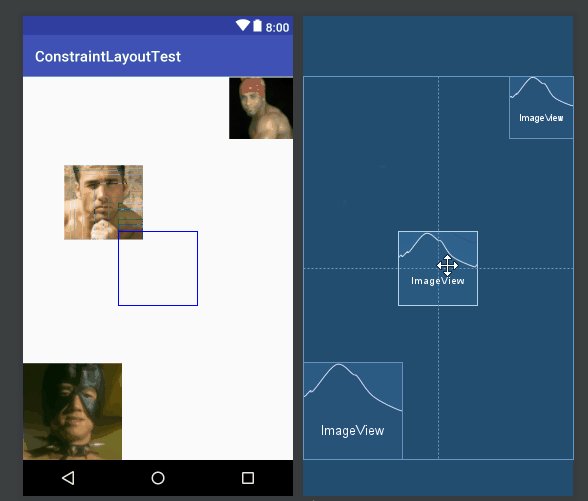
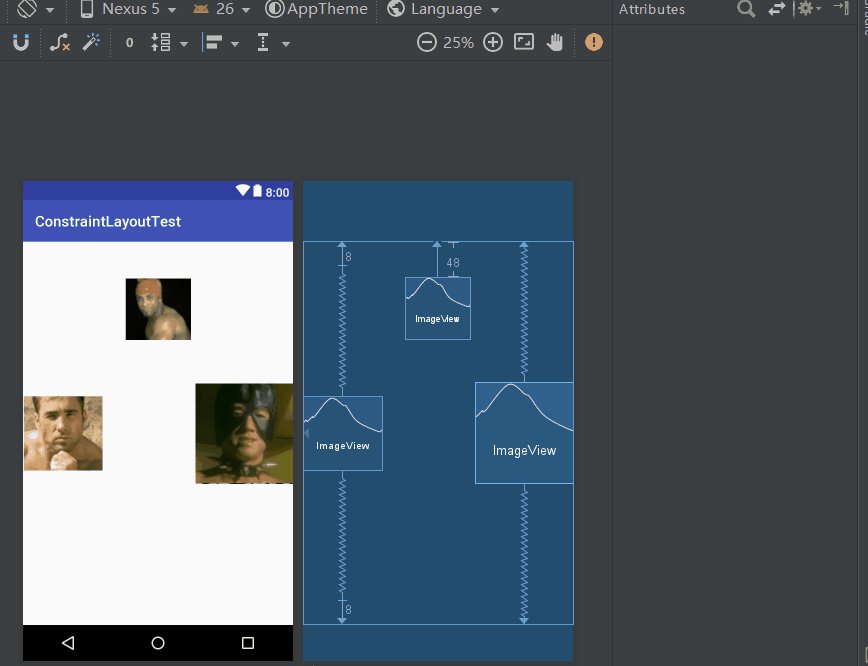
像图中拖拉按钮一样,我拖拉了三个ImageView到布局中,并设置下Background图片

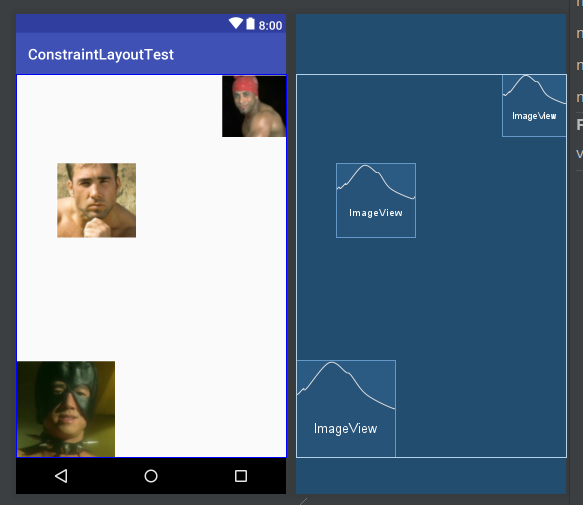
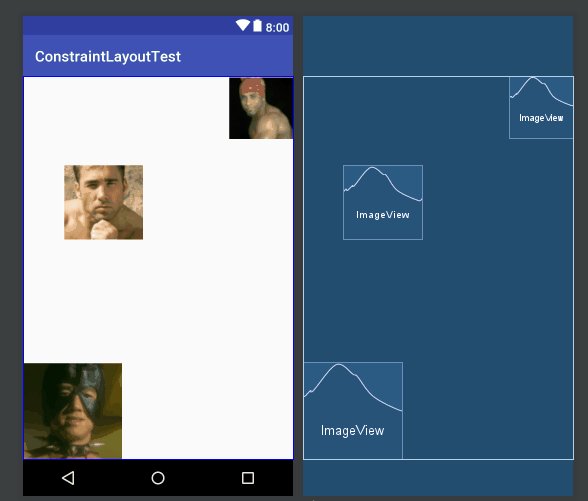
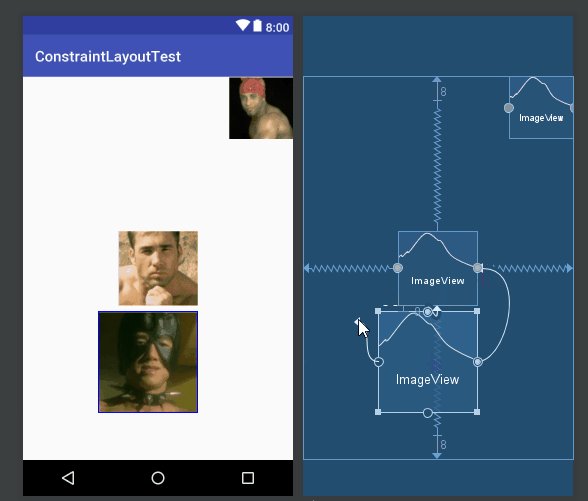
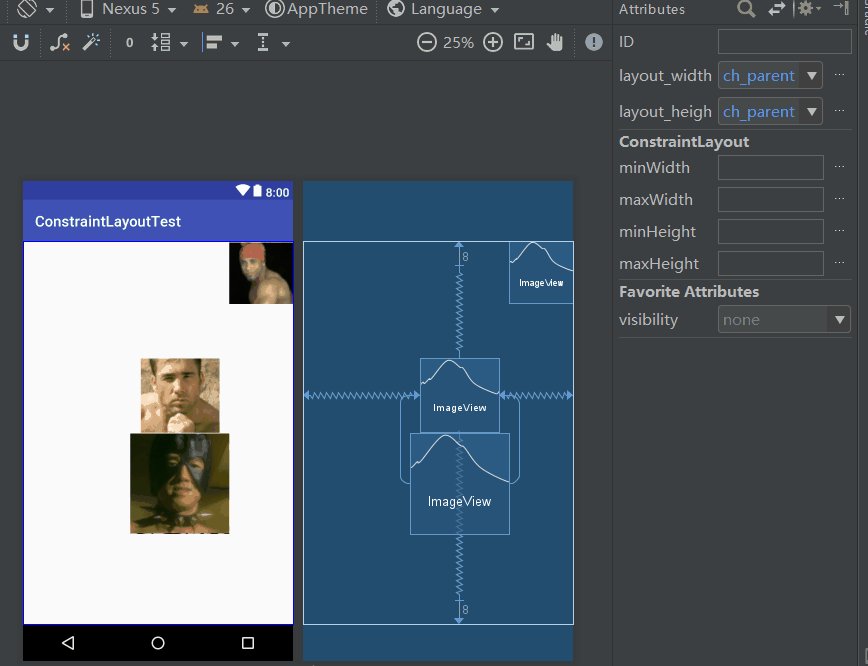
设置完成后的三个ImageView:

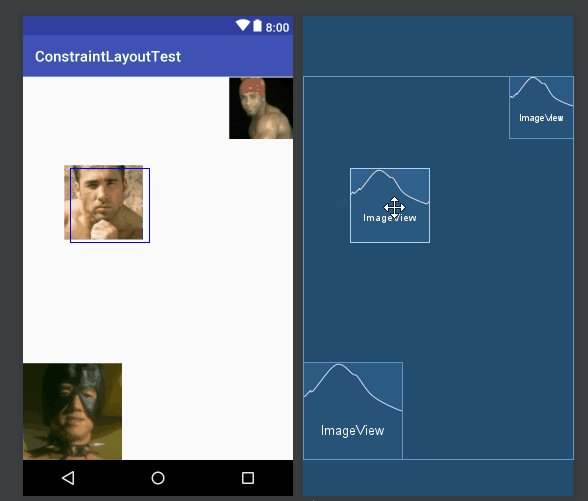
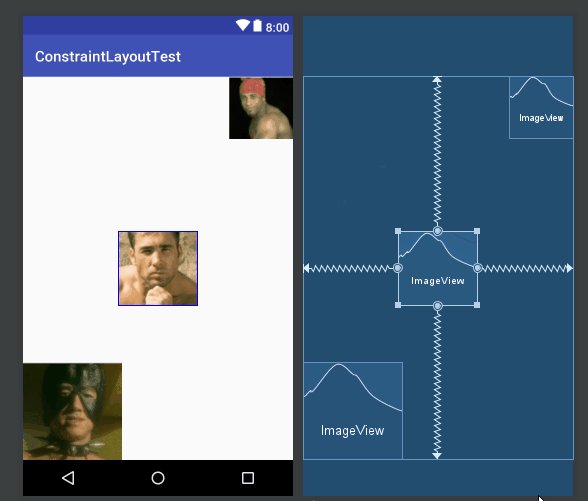
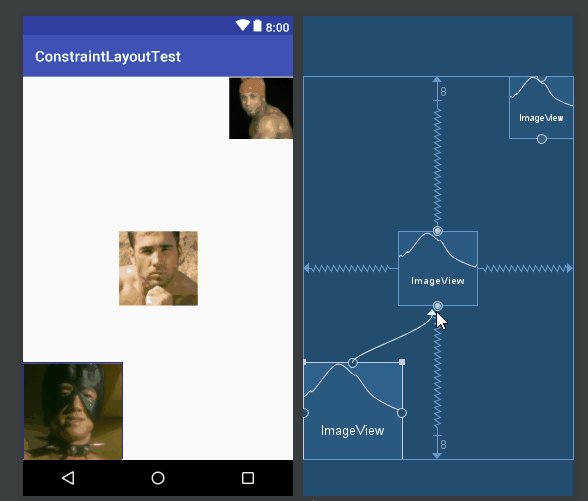
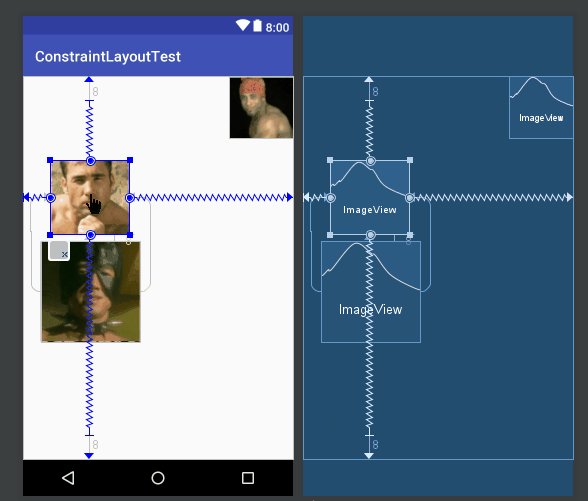
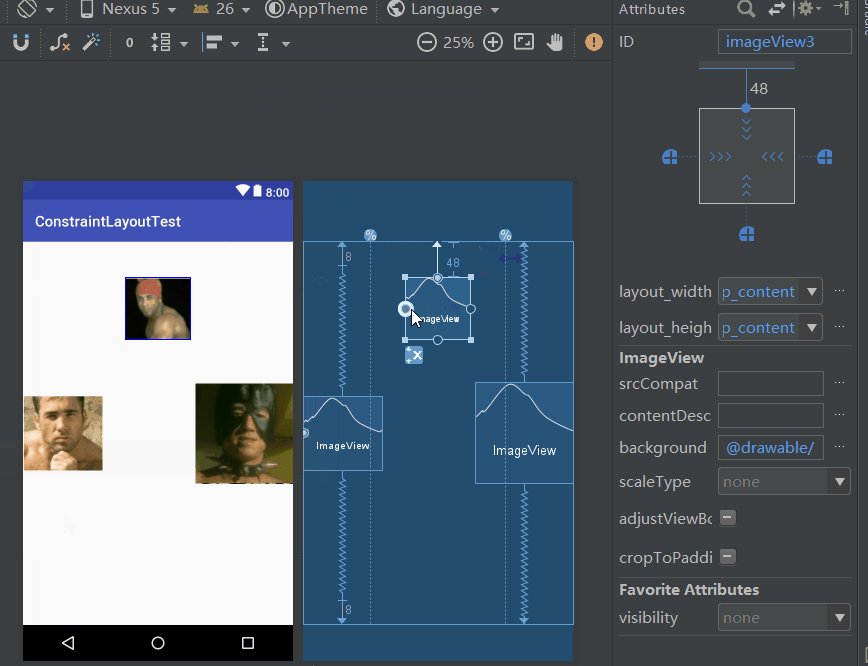
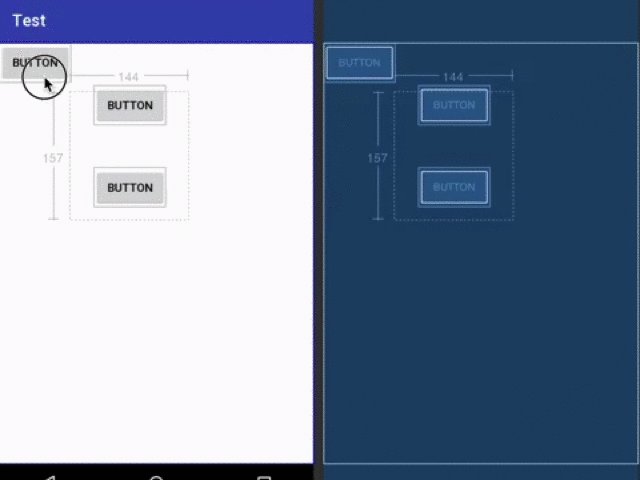
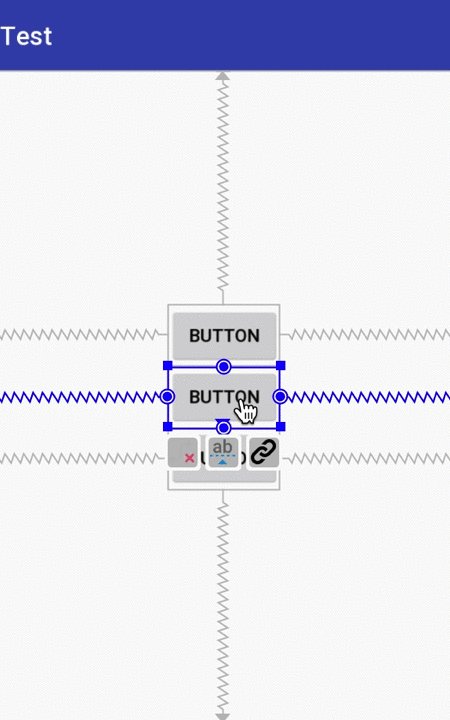
接着我们把 比利 拉到中间位置,此时能看到这个按钮的四个
方向上都生成了一条线,这个线就是所谓的基佬之间的羁绊
比利 与 哲♂学 建立的羁绊!

这四个点就是与哲♂学或者基佬间建立羁绊的关键了!

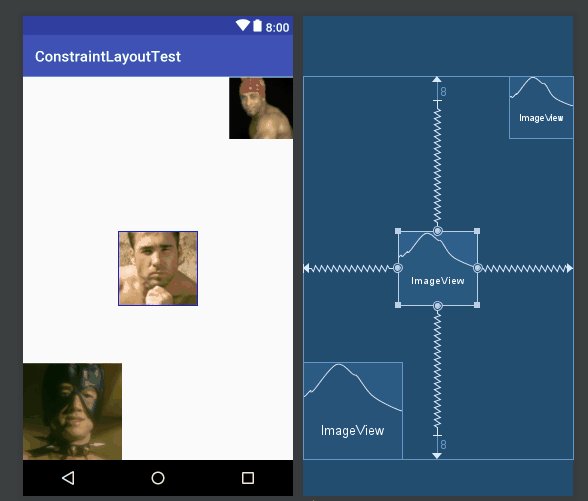
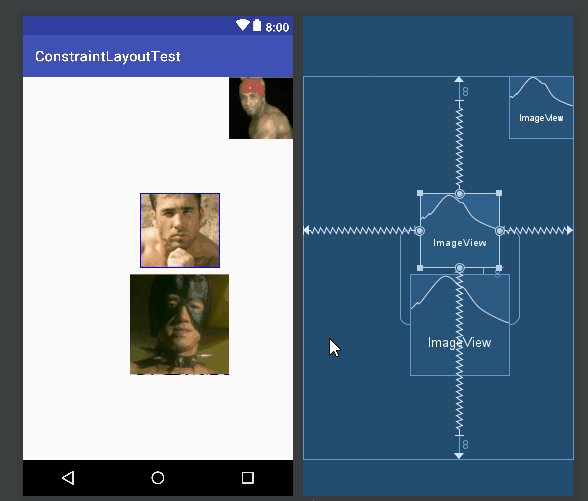
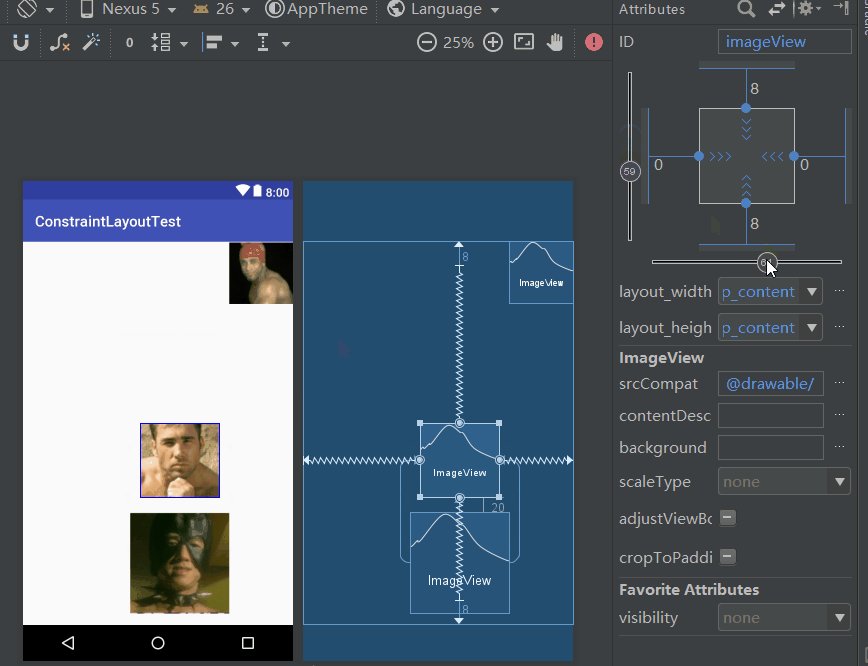
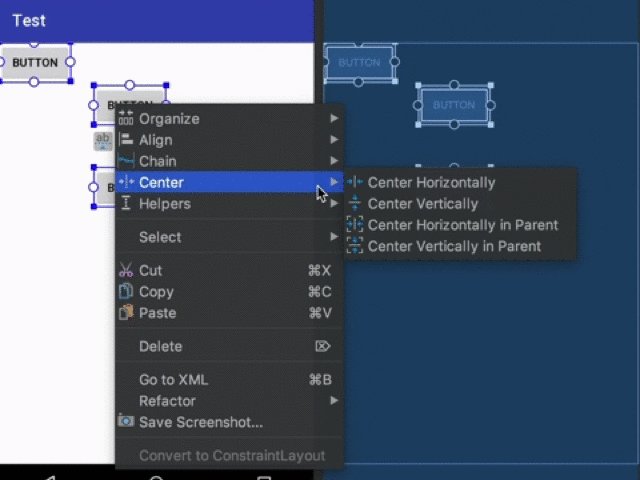
此时想让 比利 只是水平居中,而不是水平竖直都居中,只需切断上下的两个点:(删除约束)

此时,比利就不再是 哲♂学 世界中心的王了~
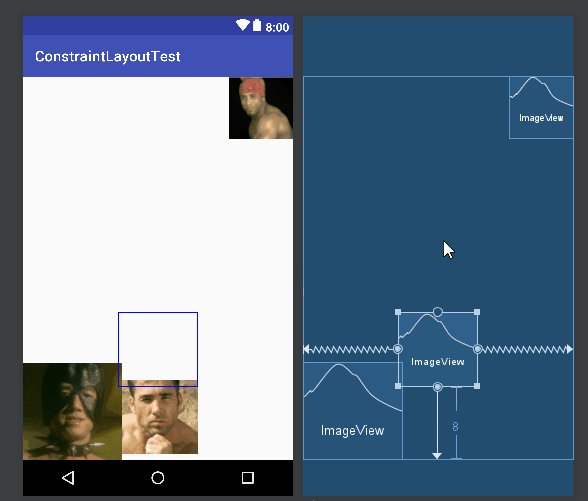
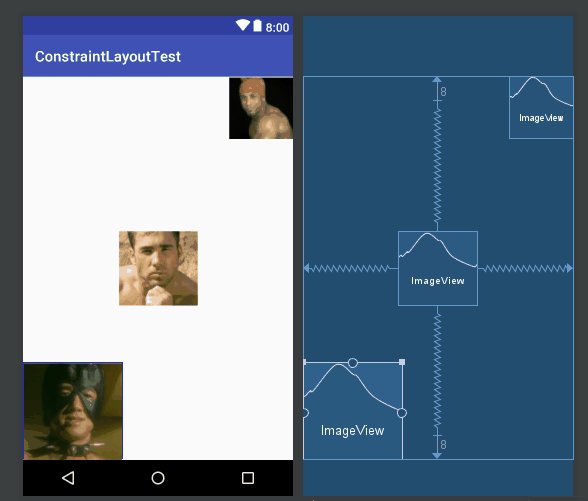
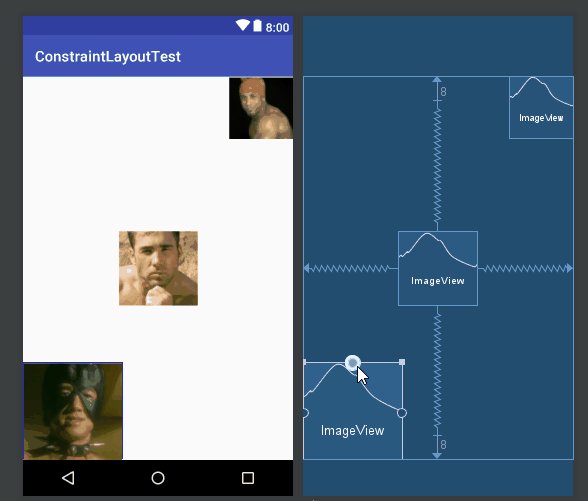
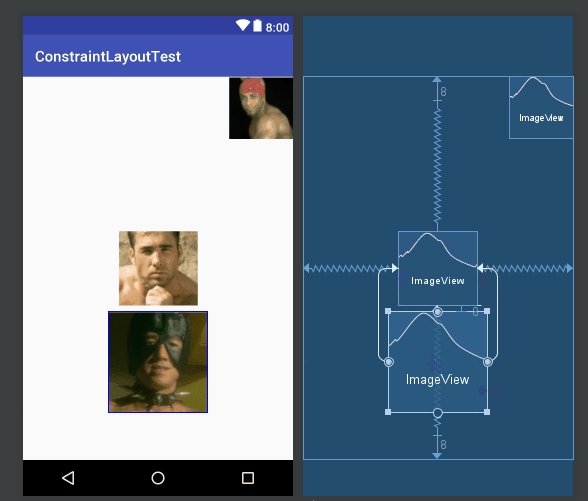
除了能和哲♂学建立羁绊,和基佬之间也能建立羁绊,先把我们的 比利 王
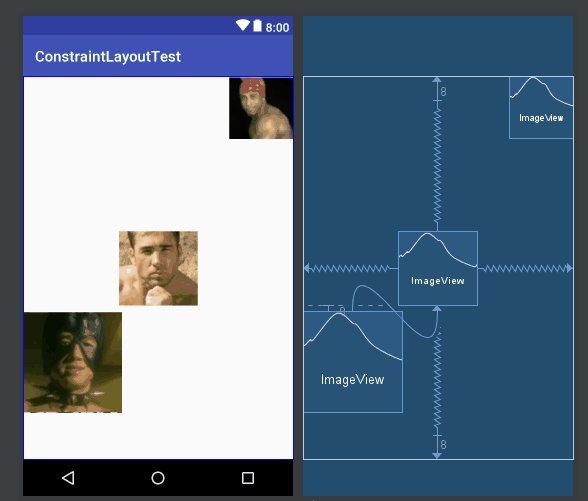
放回中间,接着到我们的Van登场了,首先让Van和 比利 建立羁绊,
让 Van 在 比利 的下面:

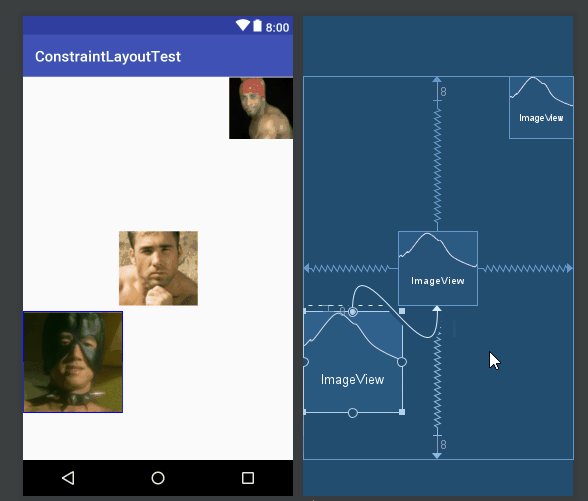
Van 想让自己水平居中,但是并不想依赖于哲♂学,他更加倾向于和基佬
建立羁绊,让自己水平居中,于是乎通过和 比利 建立左右的羁绊,让
自己也水平居中了:

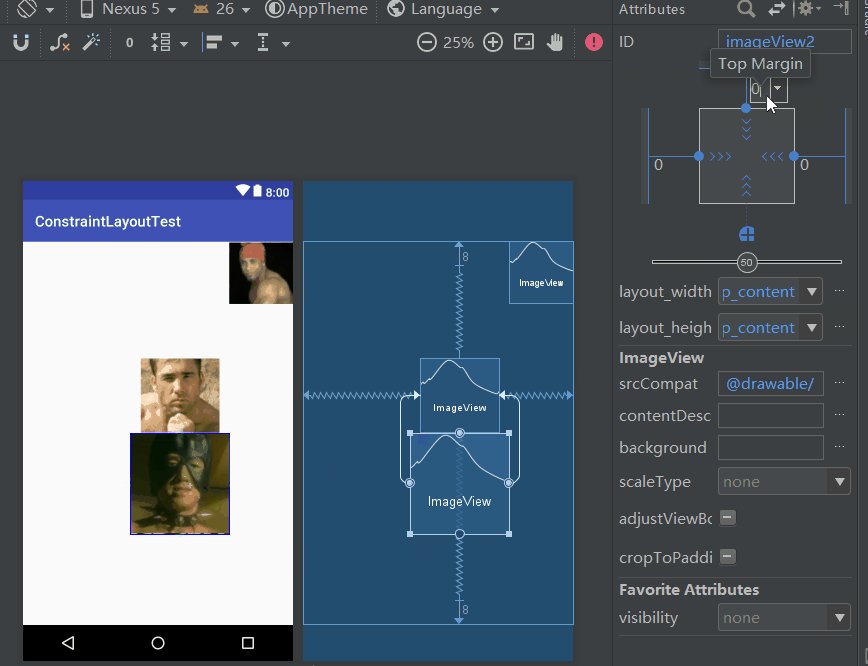
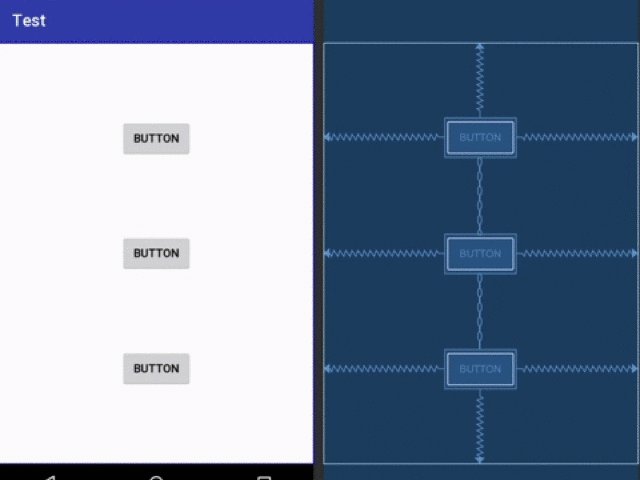
建立完羁绊后,两个基佬就变得亲密无间了, 比利 去哪Van也去哪:

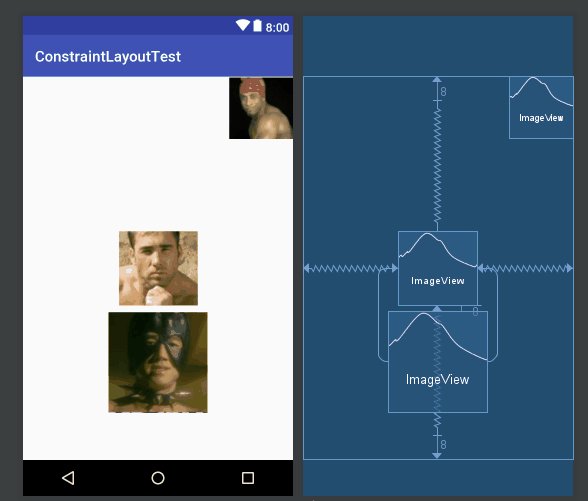
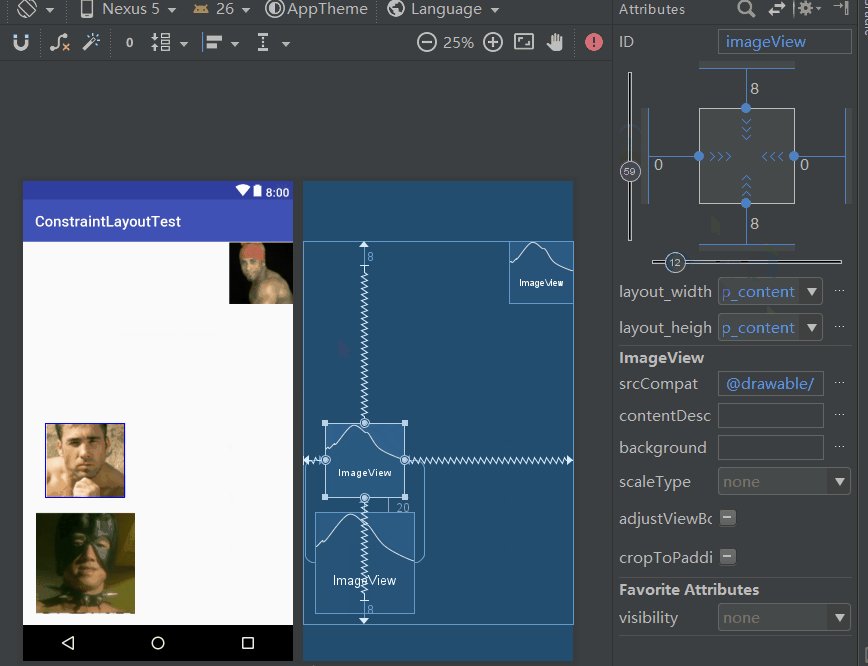
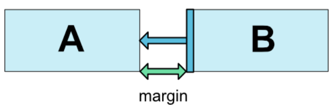
但是太过亲密无间也不是一件好事,还是得保持点距离(Margin)
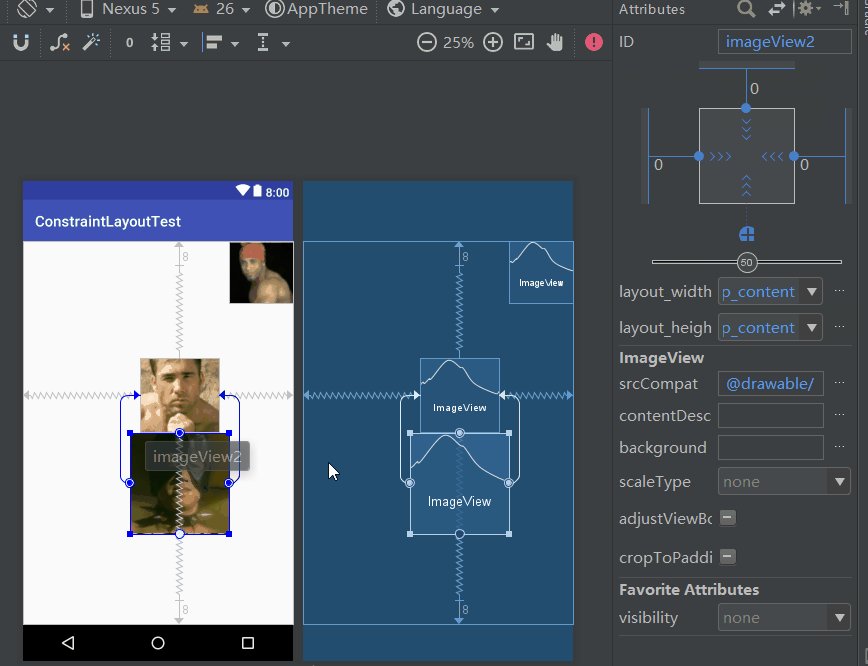
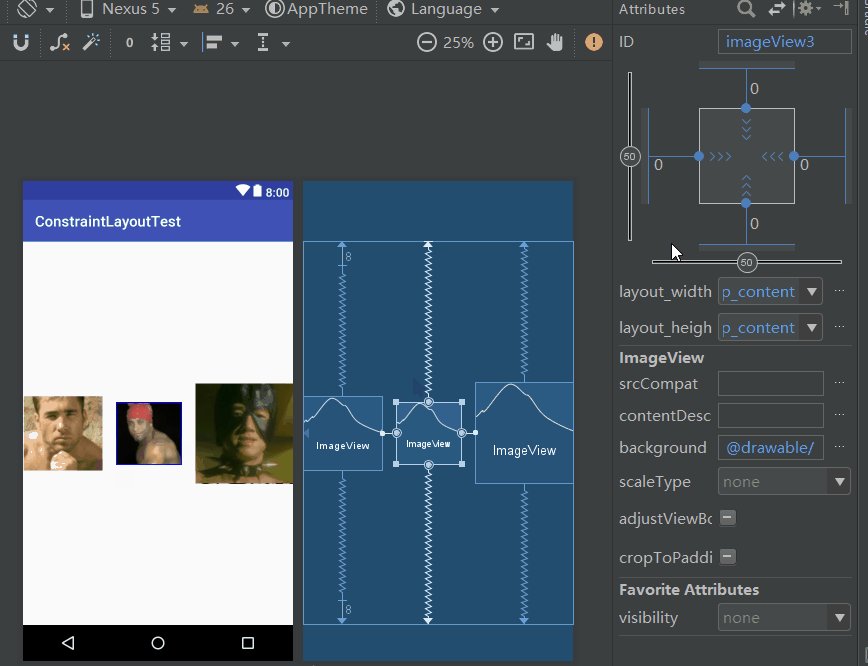
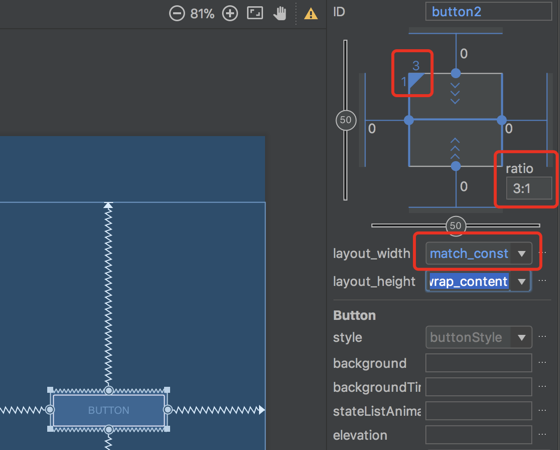
调整距离也很简单,点击选中Van,右上角 Attributes
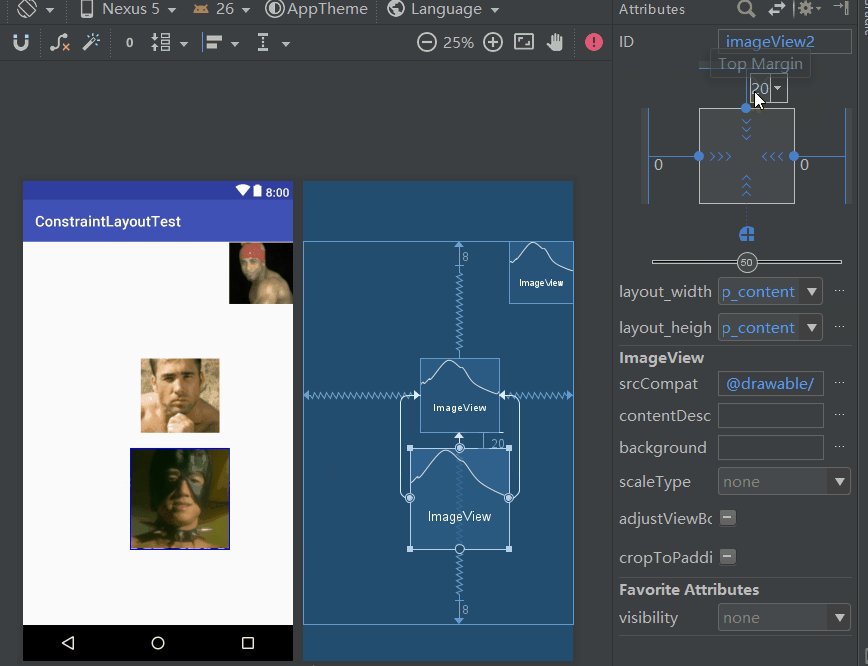
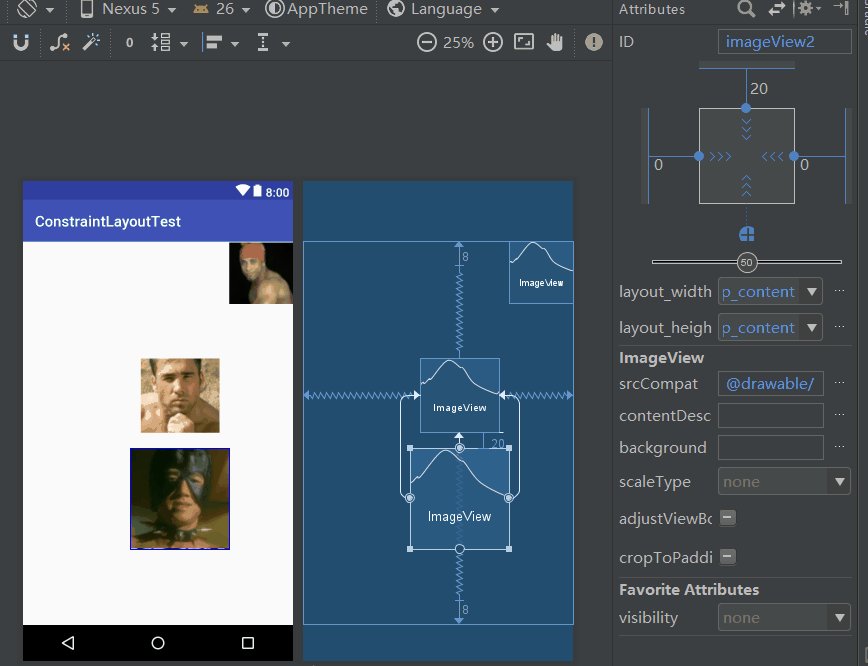
的这个东西里面四个0就代表margin,直接设个20,回车,Van
立马往下移动了20个dp

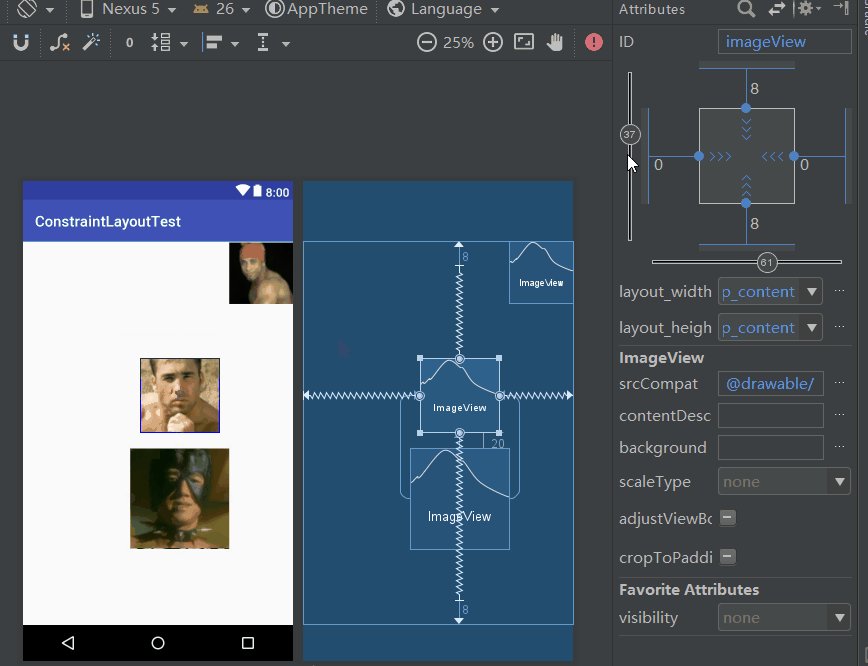
这个地方除了这个玩法外,还有另外三个骚操作:
1.点击这里的四个小圆点也可以取消约束;
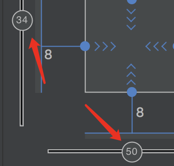
2.左下这两个轴还有个高端名词:偏置约束(Biasing Constraints)
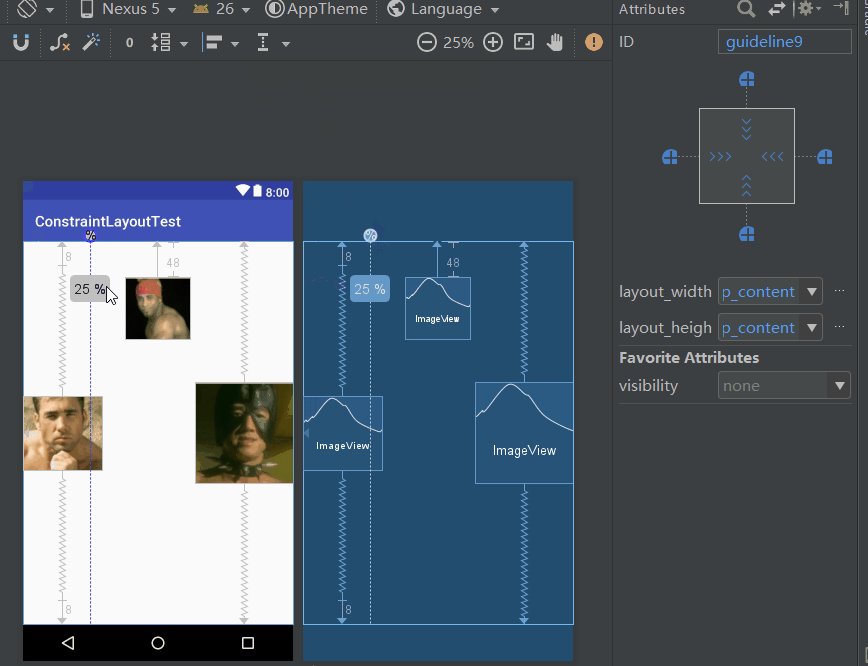
其实就是距离百分比,基佬要和哲♂学建立约束才会有这个东西,
默认不写居中的时候是50%,代表偏离哲♂学左边缘的距离为parent
宽度的50%,可以手动进行调整,比如我选中 比利 以后:

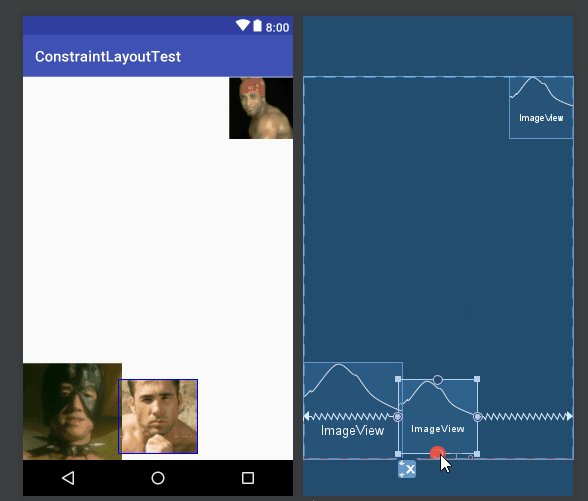
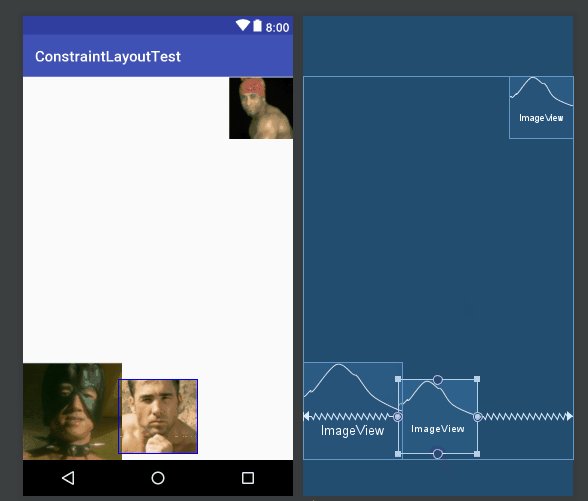
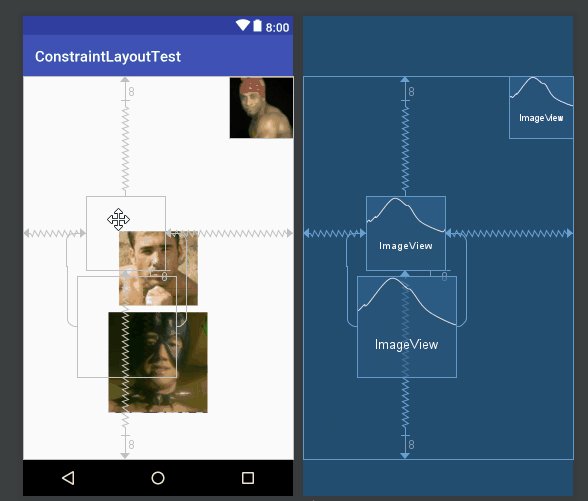
3.还有一个很牛逼的骚操作,为了演示这个操作,在一旁等候许久的
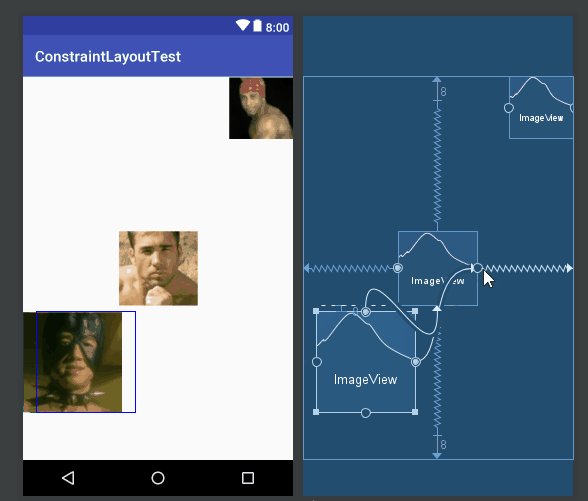
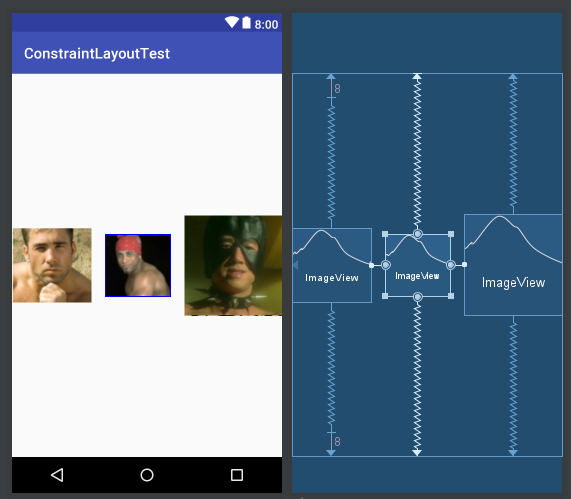
香蕉君也进场了:『香蕉君可能会迟到,但从来不会缺席』比利 和 Van 纷纷退避到左右,香蕉君建立与两人的联系,来到他们之间:

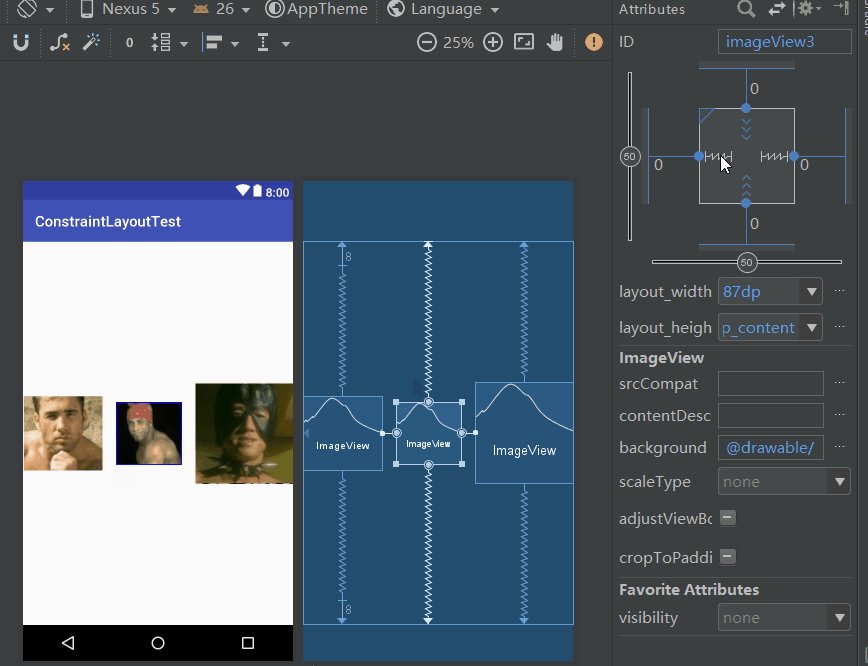
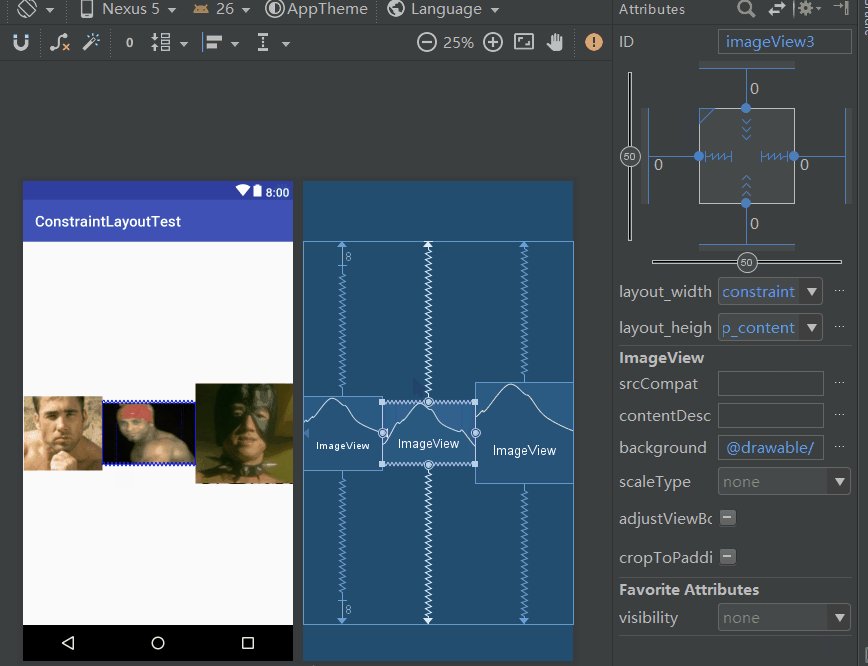
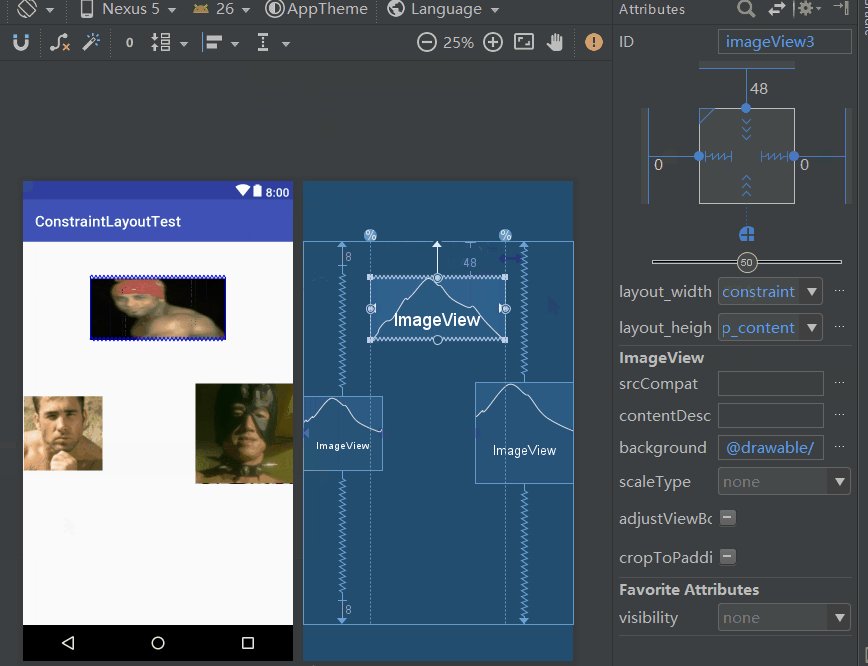
点击右面的



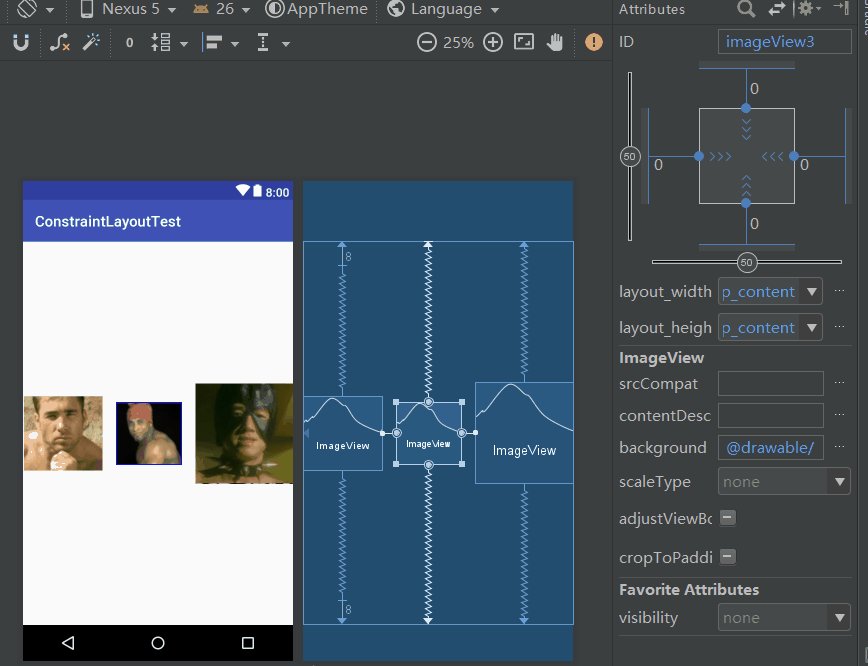
香蕉君直接把
比利 和 Van 之间的空隙塞满了,
其实这里就是调整基佬大小的地方,三种可选的模式:



最后一个就是 用于填充满当前控件的约束规则 和match_parent
是不一样的!!!约束布局中已经不支持match_parent了。
除了间距和大小,还有其他参数可以点击下方更改,如果想修改更多
参数可以点击底下下的View all attributes;
上面的姿势都Get了的话,基本上就可以在 哲♂学 世界玩耍了,
但是如果你想做一个有梦想的基佬的话,你还需要掌握一个哲♂学之光的东西
(Guideline(参照线)),哲♂学之光 会给你指引方向!

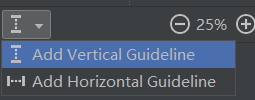
有水平的和垂直方向的,利用它我们可以做百分比对齐,或者设置百分比大小,
比如现在想让香蕉君处于屏幕水平的1/4位置,然后宽度为2/4,我可以先拉两条

一下就可以了!

学到这里,恭喜你,你已经是一个很出色的基佬了,在哲♂学世界
可以肆意玩耍,体验哲♂学给你带来的快感了,相信你会爱上哲♂学!
PS:还有一些小细节的地方:

是否自动建立约束,清除所有约束,显示约束,设置默认间距
还有右上角这个小三角,用于设置宽度基于高度的比例,
比如这的3:1,就是宽与高的比,宽的大小为高的3倍。

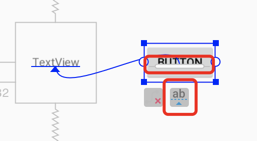
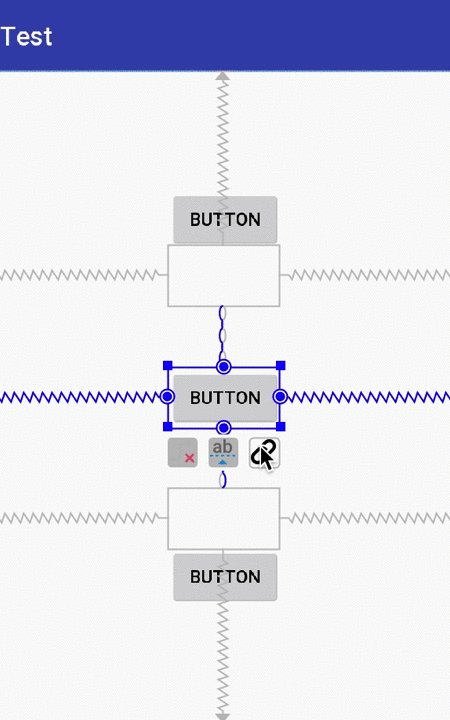
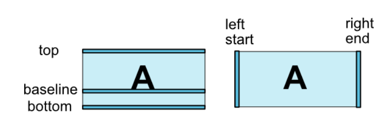
还有除了周围四个点外可以调整位置外,还还可以使用Baseline基线对齐
适用于文本型控件,比如TextView,Button这些~
下图就是Button对齐TextView的基线,先点击ab图标,中间出现的
那个东西就是基线,然后对齐TextView中的基线就可以对齐了,那个
小红x的图标是删除约束。

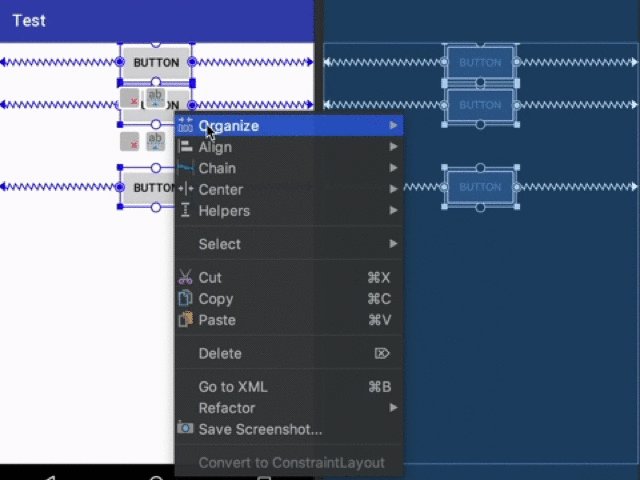
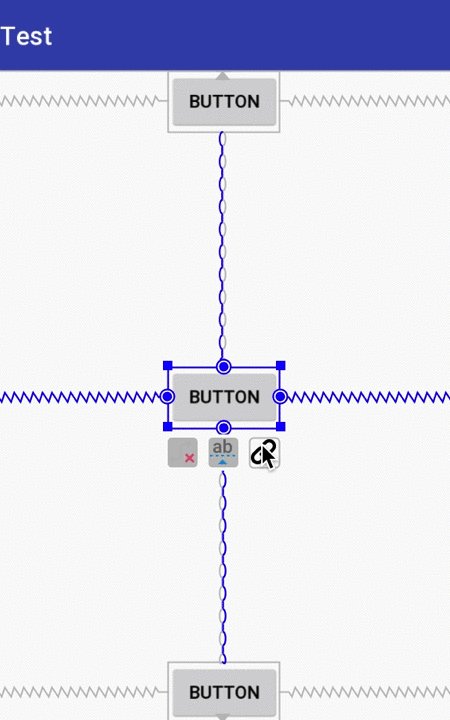
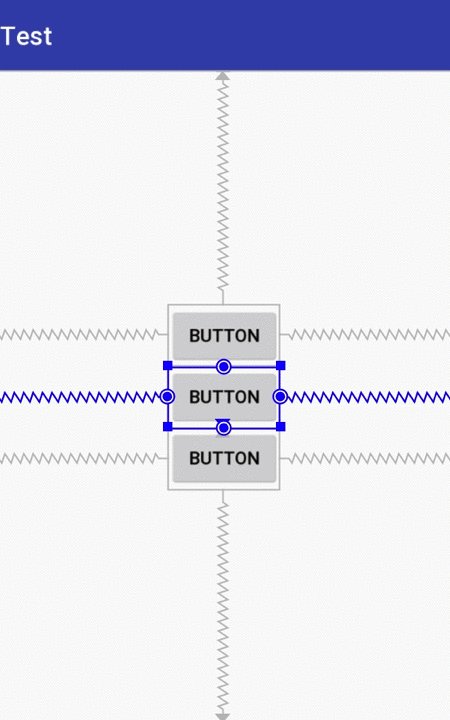
还有一个是链,就是两个控件建立了双向约束,可以用
鼠标左键拖一个范围选择多个控件,或者按住shirt键选择多个控件,

右键Chain可以建立水平或者竖直方向上的链条


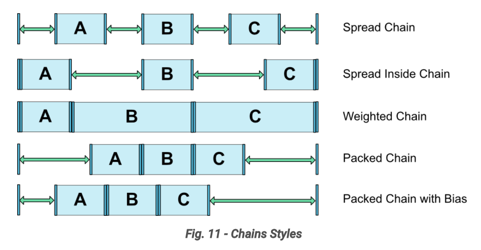
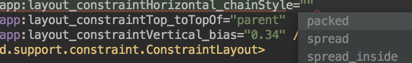
可以切换不同的链条样式



才会生效!
ConstraintLayout XML属性详解
1.Relative positioning(相对定位)

控件的X对齐另一个控件的X,比如layout_constraintLeft_toLeftOf = "B"
控件A的左边对齐控件B的左边:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
2.Margins(间距)
这个就不用说了吧,间距:

android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
3.Margins when connected to a GONE widget
当约束的控件Gone(不可见)时,下面的属性才会生效,同样是间距:
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
4.Centering positioning and bias
当控件在parent里水平居中或者竖直居中的时候可以
调节距离屏幕边缘的偏移百分比,其实就是这两个轴:

layout_constraintHorizontal_bias
layout_constraintVertical_bias
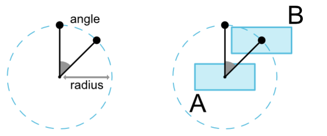
5.Circular positioning (Added in 1.1)
1.1的版本新增,看到这个图你大概就知道是干什么的了:

layout_constraintCircle : 作为参考的控件id
layout_constraintCircleRadius : 与参考控件圆心的距离,即半径
layout_constraintCircleAngle : 角度,从0到360度
6.Dimensions constraints(尺寸约束)
设置最小和最大尺寸,前提是:wrap_content
android:minWidth
android:minHeight
android:maxWidth
android:maxHeight
当一个控件设为wrap_content时,再添加约束尺寸是不
起效果的。如需生效,需要设置如下属性为true:(1.1新增))
app:layout_constrainedWidth="true|false"
app:layout_constrainedHeight="true|false"
如果是match_constraint时,设置最大最小约束的则是:
layout_constraintWidth_min
layout_constraintHeight_min
layout_constraintWidth_max
layout_constraintHeight_max
layout_constraintWidth_percent
layout_constraintHeight_percent
//上面两个属性控件相对于父容器的百分比大小,1.1新增,需先设置百分比模式
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
7.Ratio(比例)
可以定义两个尺寸之间的比例,目前支持宽高比。前提条件是
至少有一个尺寸设置为0dp。
app:layout_constraintDimensionRatio = "2:1" //宽是高的两倍
8.Chains(链)
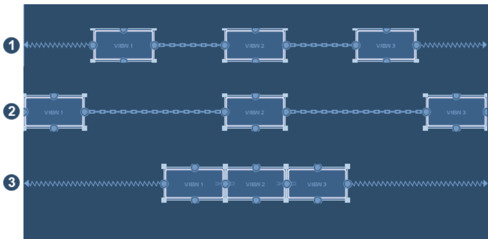
可以设置链的样式,layout_constraintHorizontal_chainStyle,三种可选:
对应效果下图的3->1->2

效果对应下面这个图:

结语
在哲♂学三幻神的带领下,相信你对约束布局的使用已经略有所得,还等什么,
找个界面重构下试试水啊,最后献上 王の飞吻 以及一首 『Fa♂de 兄贵』送给大家,
祝冬至快乐~

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=406730447&auto=0&height=66"></iframe>
参考文献: