三、表格标签(table)

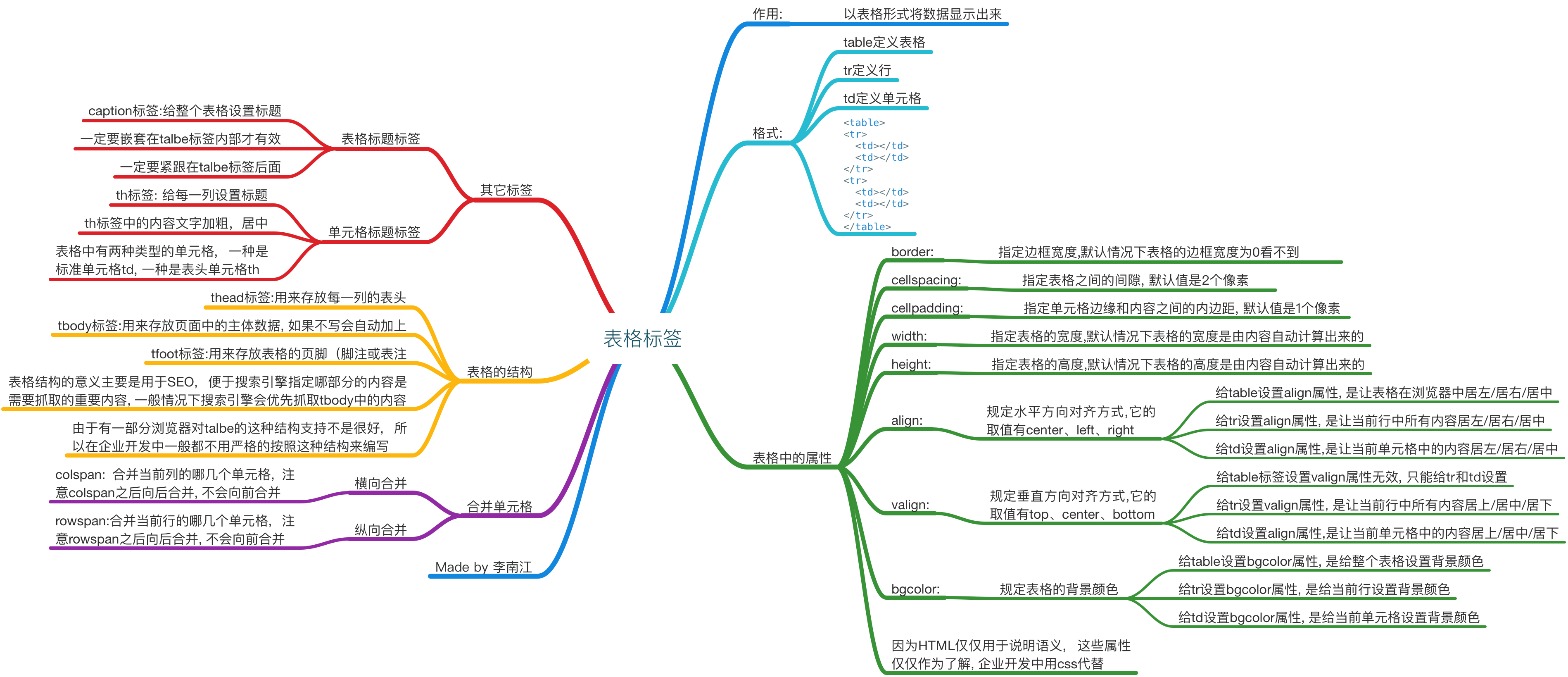
647982-151e7c132c68a833.png
表格标签过去用的多,是一个时代的标志
定义和用法
表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
作用:以表格的形式将数据表现出来,表格这种展示形式被认为是最清晰的一种展现形式
-
格式:
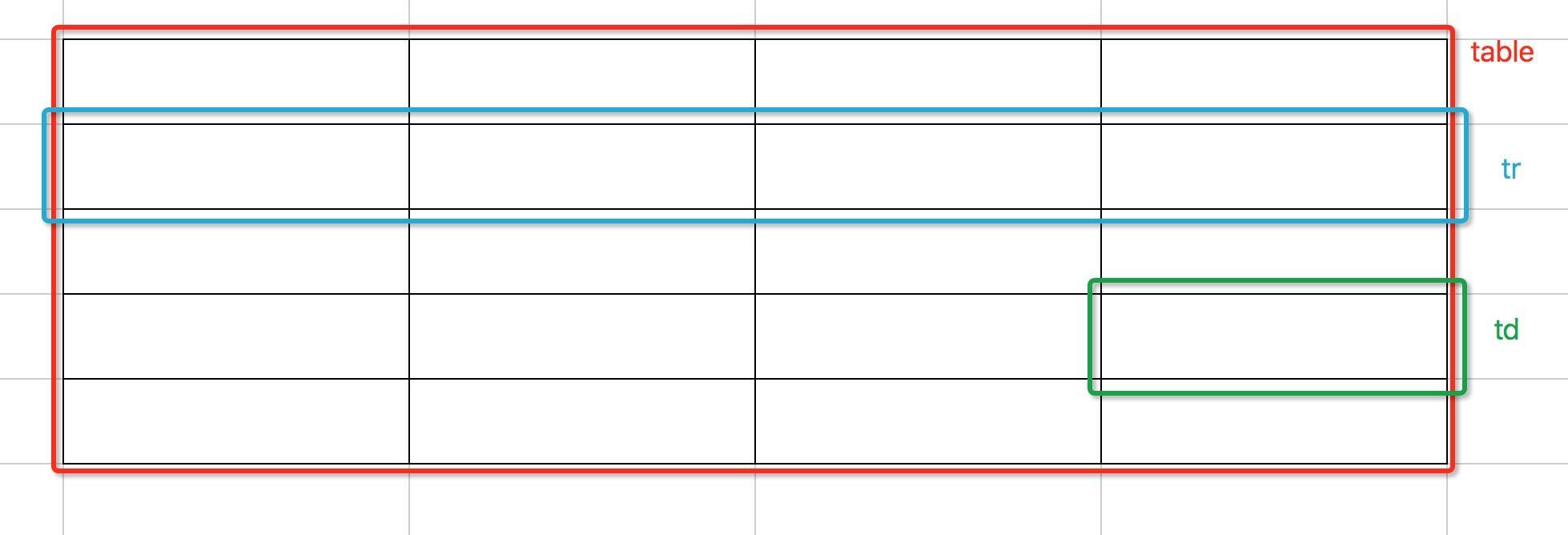
 647982-0e38b6457a7d5fb4.png.jpeg
647982-0e38b6457a7d5fb4.png.jpeg table定义表格
tr定义行
td定义单元格
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
表格标签的属性

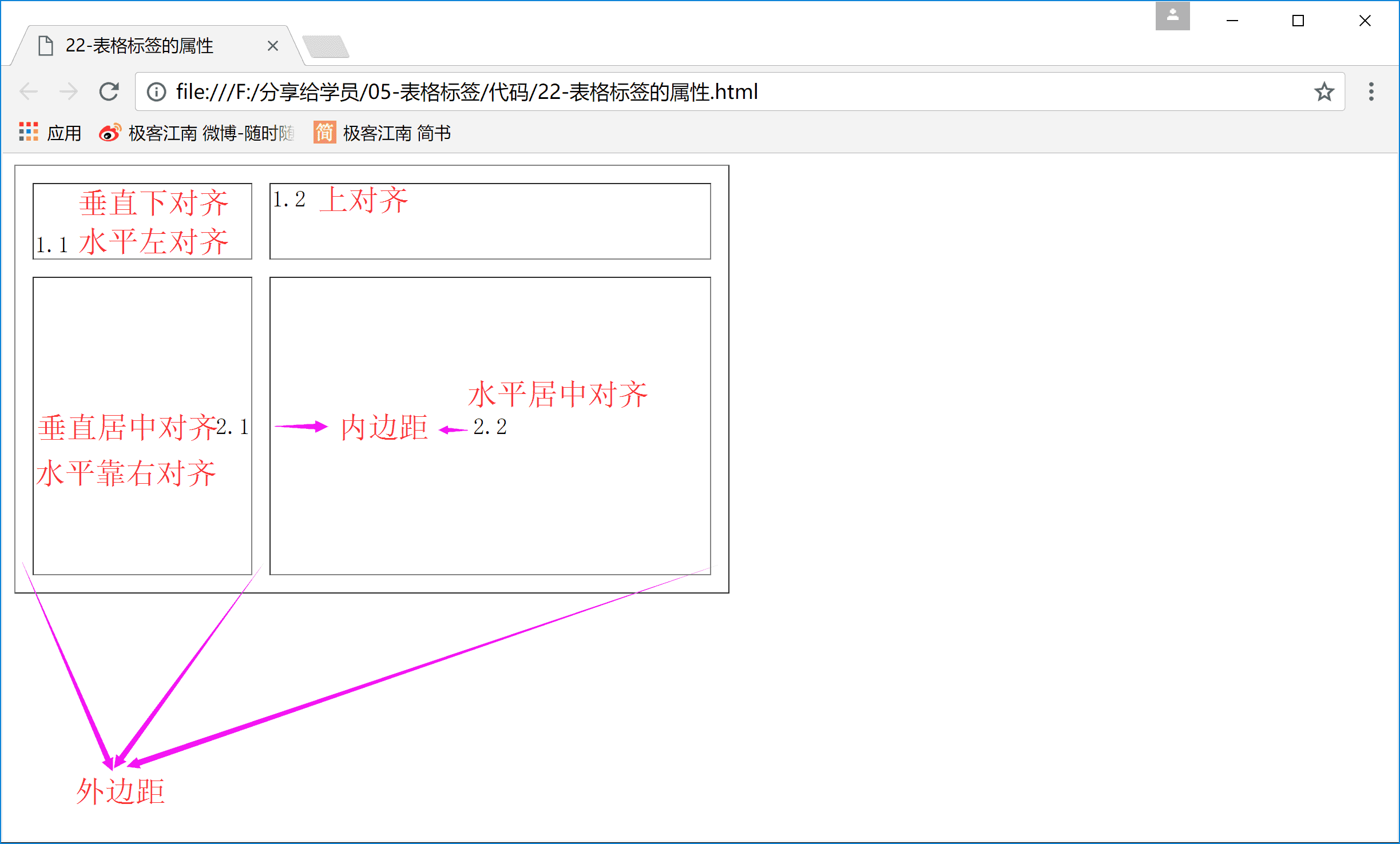
647982-9bfa4696ea3a6d26.jpg.png
| 属性 | 描述 |
|---|---|
| border | 表格边框的宽度,默认值为0(看不到) |
| width | 表格的宽度,默认是根据内容自动计算出来的 |
| height | 表格的高度,默认是根据内容自动计算出来的 |
| cellspacing | 外边距,默认单元格之间有2px的间隙 |
| cellpadding | 内边距,默认单元格边缘与内容有1px的内边距 |
|属性|描述|table|tr|td|
|-|-|-|-|
|align|横向对齐方式|整个表格|让当前行内容|让当前单元格内容|
|valign|纵向对齐方式|无效|让当前行内容|让当前单元格内容|
|bgcolor|背景颜色|整个表格|当前行|当前单元格|
注意:
align:表格相对周围元素横向对齐方式,取值有center、left、right
不建议使用,css代替,仅用作了解属性
如果td、tr同时设置align属性,会按照td中的设置
-
valign:表格相对周围元素纵向对齐方式,取值有center、left、right
- 不建议使用,css代替
- 如果td、tr同时设置valign属性,会按照td中的设置
-
bgcolor:
- 不建议使用,css代替,仅用作了解属性
表格中的其他标签
表单类型
标准单元格 - 包含数据(由td元素创建)
表头单元格 - 包含表头信息(由th元素创建)
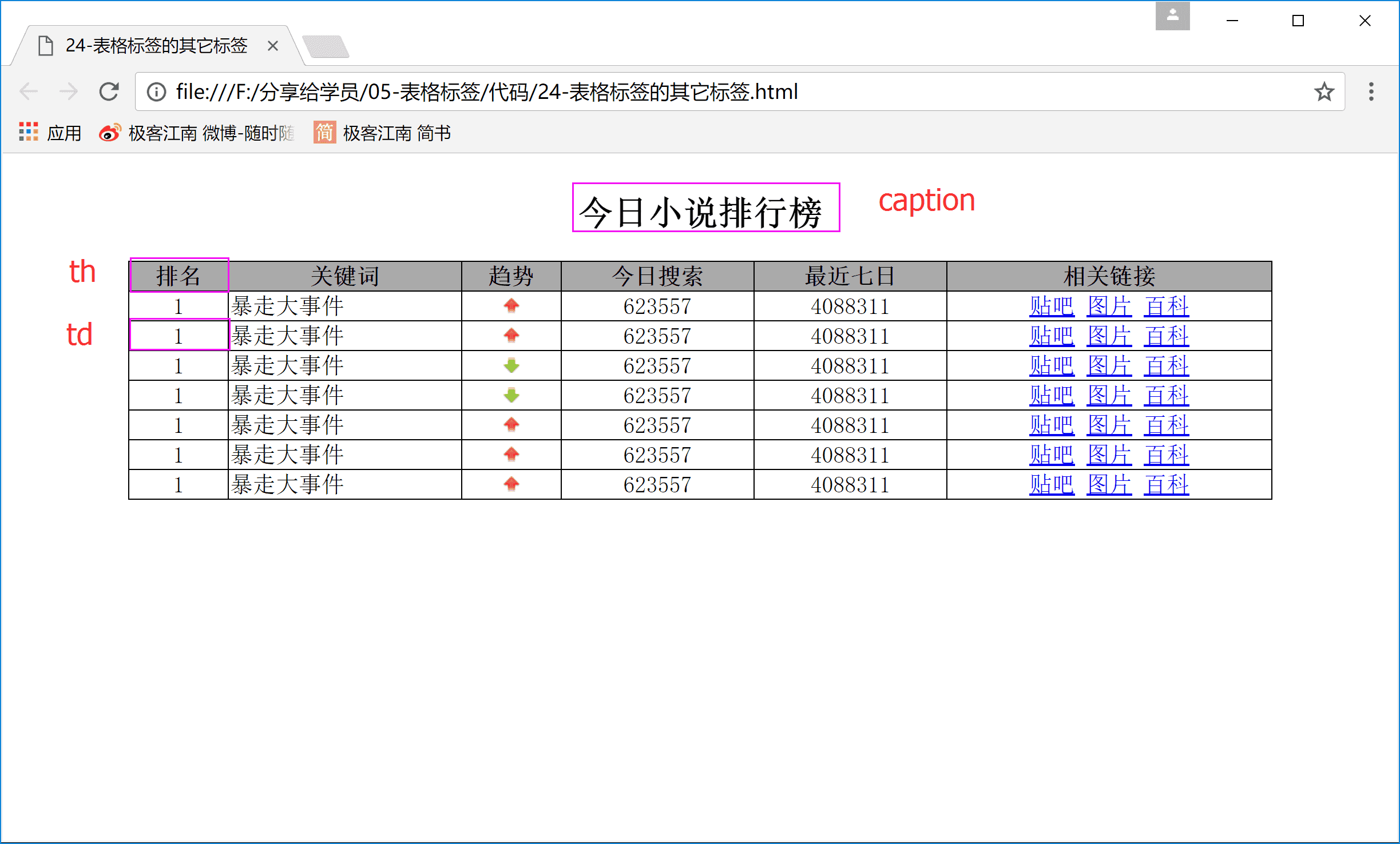
th标签:设置表头(即标题),表头内容自动
加粗、居中caption标签:设置表格标题
一定要嵌套在table标签内部
-
TIY(try it yourself)实例
 647982-3753691446b16b0a.jpg.png
647982-3753691446b16b0a.jpg.png
<table bgcolor="black" cellspacing="1px" width="800px" align="center">
<caption>
<h2>今日小说排行榜</h2>
</caption>
<tr bgcolor="#a9a9a9">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td align="left">暴走大事件</td>
<td>
[站外图片上传中……(5)]
</td>
<td>623557</td>
<td>4088311</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
表格的结构
表格中存储的数据可以分为4类
表格的标题(caption)
表格的表头信息(thead)
表格的主体信息(tbody)
表格的页尾信息(tfoot)
注意点
我们没有编写tbody,系统会自动给我们添加tbody
thead和tfoot有自己默认的高度,那么在修改整个表格的高度时,不会随着表格的高度变化而变化
<table>
<caption>表格的标题</caption>
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
- 表格结构的意义:
- 主要用于SEO,一般情况下搜索引擎会优先抓取tbody中的内容,便于搜索引擎指定哪部分的内容是需要抓取的重要内容
- 由于有一部分浏览器对talbe的这种结构支持不是很好, 所以在企业开发中一般都不用严格的按照这种结构来编写