介绍
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。
就是说 Weex 是一个壳,定义了一些 协议,可以使用其他 framework 来实现它。
Web 的开发体验,native 的体验。
优点
- 统一三端 web开发体验
- 分包下载
- 多 framework
- 扩展
目录
- 整体架构
- 概念
- 源码目录说明
- weex-vue-framework 初始化
- 加载 JSBundle
- 多个 framework 共存
整体架构

流程图
运行环境
iOS 运行在 JSCore,Android 运行在 UC 开发的 v8 内核。
客户端 JavaScript 引擎
Weex 的 iOS 和 Android 客户端中都会运行一个 JavaScript 引擎,来执行 JS bundle,同时向各端的渲染层发送规范化的指令,调度客户端的渲染和其它各种能力
- 解析 JSBundle 代码
- 和 native 通信
- 单例模式
native 渲染
iOS、Android 都基于 DOM 模型设计并实现了标准的界面渲染接口供 JavaScript 引擎调用。
并且结合 web 标准和 native 的特点和优势实现了一套统一的组件和模块。
- 基于 DOM 模型
- 默认一组 组件和 模块
- 支持 扩展
web 渲染
使用 Vue2.0 开发, Vue 本身就支持跑在 web 平台,所以只要 引用了
Vue 库和 weex 封装的 Vue 组件库就可以了。
<script src="../node_modules/vue/dist/vue.runtime.js"></script>
<script src="../node_modules/weex-vue-render/dist/index.js"></script>
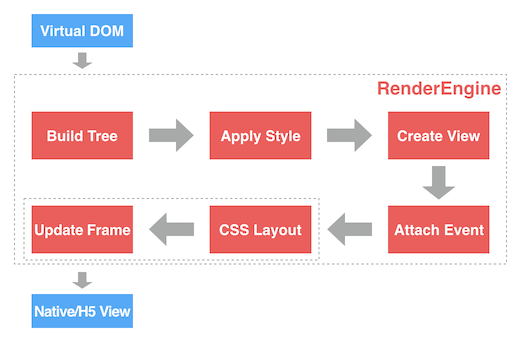
渲染流程

render flow
Weex 渲染流程
- 虚拟DOM.
- 构造树结构. 分析虚拟DOM JSON数据以构造渲染树(RT).
- 添加样式. 为渲染树的各个节点添加样式.
- 创建视图. 为渲染树各个节点创建Native视图.
- 绑定事件. 为Native视图绑定事件.
- CSS布局. 使用 css-layout 来计算各个视图的布局.
- 更新视窗(Frame). 采用上一步的计算结果来更新视窗中各个视图的最终布局位置.
- 最终页面呈现.
作用
- 管理每个Weex instance实例的生命周期。
- 不断的接收Native传过来的JS Bundle,转换成Virtual DOM,再调用Native的方法,构建页面布局。
- 响应Native传过来的事件,进行响应。
vdom、instance、component、module
关于 vdom、instance、component、module 的说明
概念
多个 framework 共存
weex 可以支持多个 framework 来驱动 weex。例如 之前的 weex-js 和现在的 vue
目前 源码中 有 4个 framework:
export default {
Vanilla, Vue, Rax, Weex
}
定义一个 framework 需要实现下面的方法:
init
registerComponents
registerModules
registerMethods
prepareInstance
createInstance
refreshInstance
destroyInstance
getRoot
receiveTasks
简单理解 定义一个framework就是
- 实现上面的方法
- 实现 解析 js 代码,适配到 weex 定义的 vdom。
源码目录说明
初始化
TODO:
1.Weex JS Framework 初始化
2.Weex JS Framework 管理实例的生命周期
3.Weex JS Framework 构建Virtual DOM,既 loadJSBundle
4.Weex JS Framework 处理Native触发的事件
5、数据绑定