由于种种原因,项目需要使用 Drupal8 来进行开发,Drupal8 的中文资料又非常少,于是将这段时间的学习收获分享出来,若有错误欢迎指正。本教程针对初次接触 Drupal8 的开发者,并不涉及二次开发(因为我也不大会= =)
Drupal 组成
模块
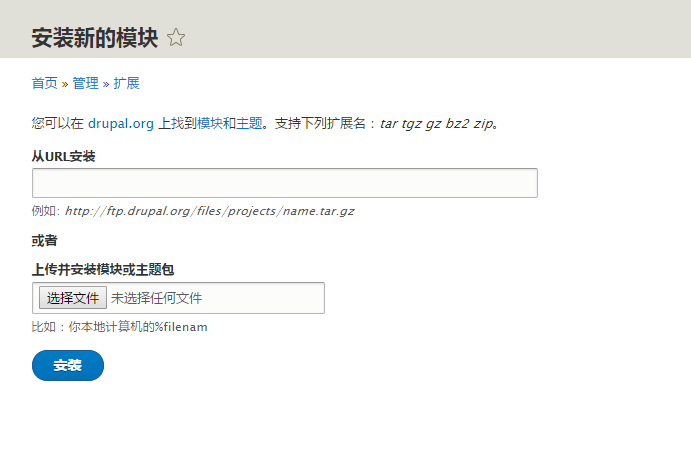
前面提到 Drupal 仅仅提供了一系列底层功能,其他的功能都是通过模块来实现的,在安装 Drupal 的时候会自带一些实用的模块。另外需要模块的话可以直接在 Drupal 官网上搜索,在模块(扩展)选项中安装。

主题
样式以及 HTML 结构都是由主题定义的,在 Drupal 中的配置文件中可以打开调试模式,可以让我们清楚地看到一个页面的组成过程。
区块
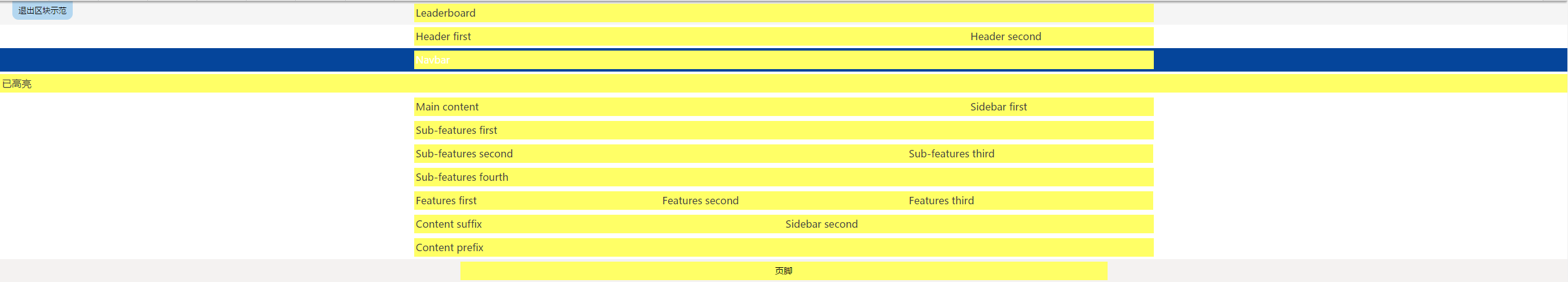
Drupal 中的页面是通过区域来呈现的,每一个页面中都拥有所有的区域。区域的数量、顺序和名称都是由主题定义的,只能够通过修改 yml 文件来修改,但是某些主题能够可视化地调整区块的顺序,这是通过 JavaScript 实现的,它的 HTML 源文件依然不会改变。

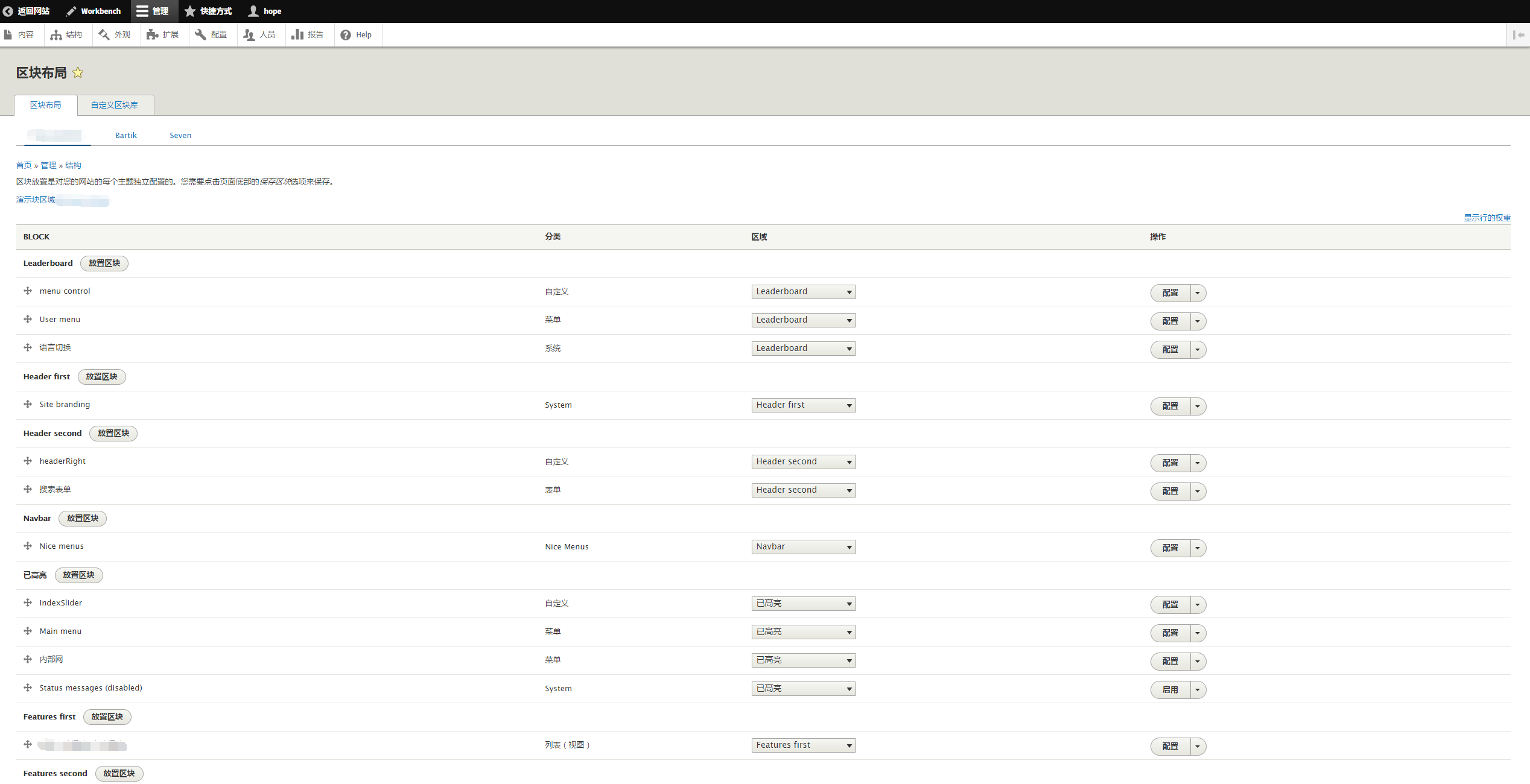
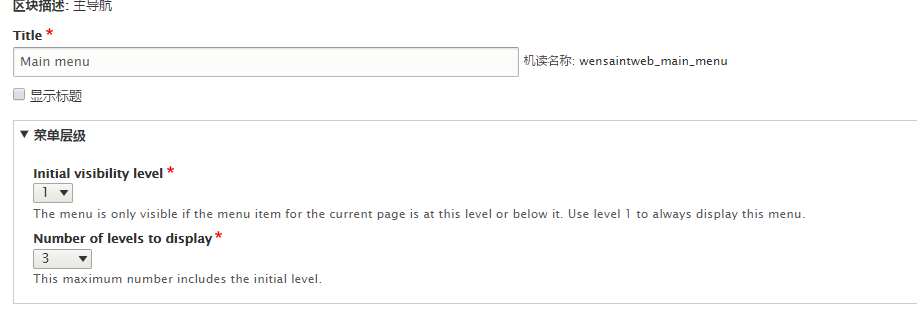
每个区域中都可以放置区块,区块可以自己定义,系统也会提供一些实用的区块(比如 main menu),用户也可以通过模块来生成区块(比如视图模块)。

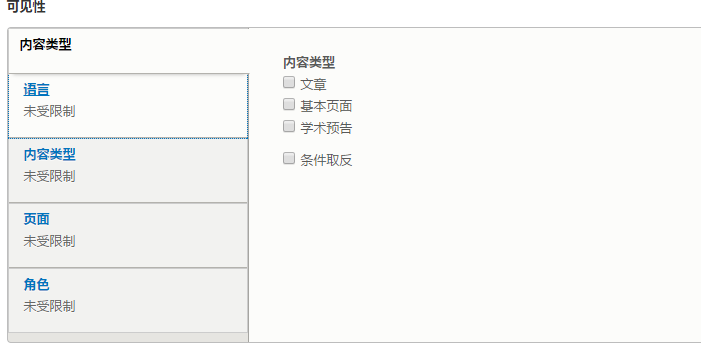
区块可以设置仅对某些页面、某些人、某些语言可见,灵活地设置可见性就能够方便快捷地组合出多姿多彩的页面。

视图
在 Drupal 建站,视图是主要的动态元素。Drupal 中视图的作用跟 SQL 中的 VIEW 作用类似,即自定义一个查询保存为视图,嵌在页面中日后可以直接调用。方便的是我们可以通过可视化的操作来定义这个查询。
配置视图
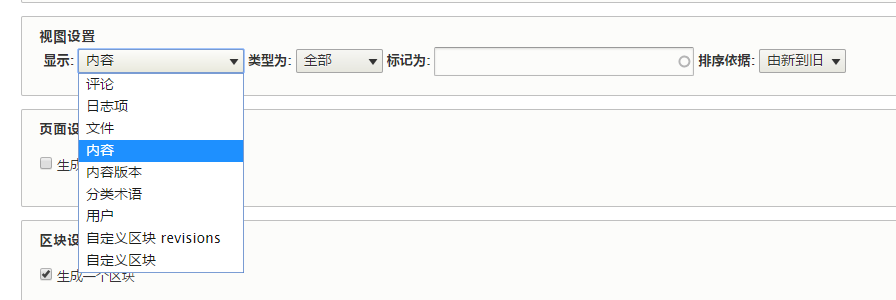
首先选择数据的来源,相当于 FROM 子句,现在我们需要一个文章列表的区块,于是选择“内容”和“文章”。“用户”和“评论”也是日常使用可能用到的,至于其他的选项主要作用就是搭建管理员界面了。


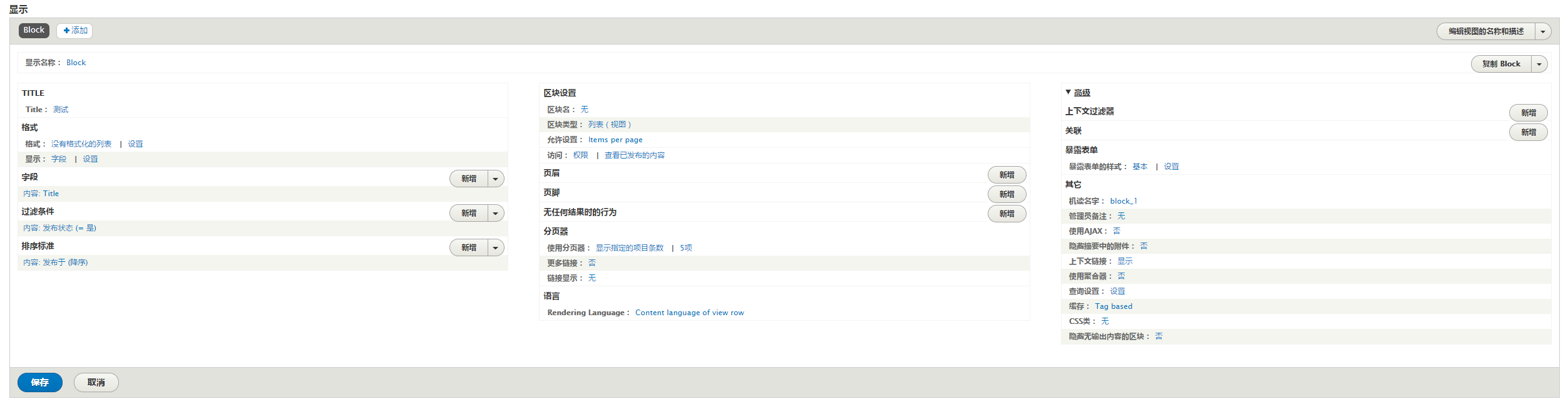
这是一个视图的设置界面,下面将介绍每个选项的作用。

-
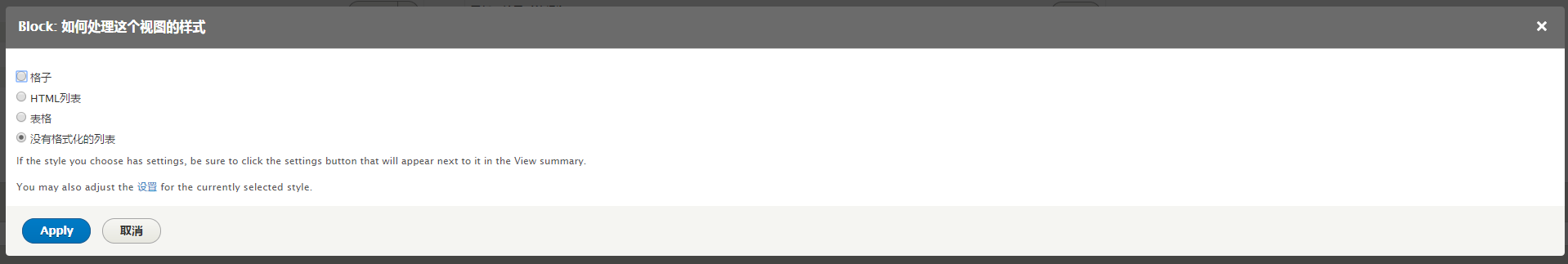
格式:选择查询结果的输出格式。“格子”指的是以类似表格的形式输出,行列均表示条目,可以自己设置行列数。“HTML列表”就是以 ul 标签或者 ol 标签加上 li 标签包裹。“表格”是以表格行社输出,表格中的行表示条目,列表示字段。“未格式化的HTML”是以 div 标签包裹,没有任何样式地排列。
 视图格式
视图格式 - 字段:相当于 SELECT 的字段列表,既可以是系统字段也可以是用户字段,在样式设定中可以自定义字段的 HTML 标签。点击小箭头选择 Rerrange 可以调整字段的输出顺序。
-
过滤条件:相当于 WHERE 子句,仅输出符合条件的条目,既可以根据系统字段过滤,也可以根据用户字段过滤。点击小箭头,选择与/或关系调整还可以自定义过滤条件之间的与或关系。
 过滤条件
过滤条件 - 排序标准:相当于 ORDER BY 子句,点击小箭头选择 Rerrange 可以调整各个条件的优先级。
- 区块设置:前文已经介绍过了,不再赘述。
-
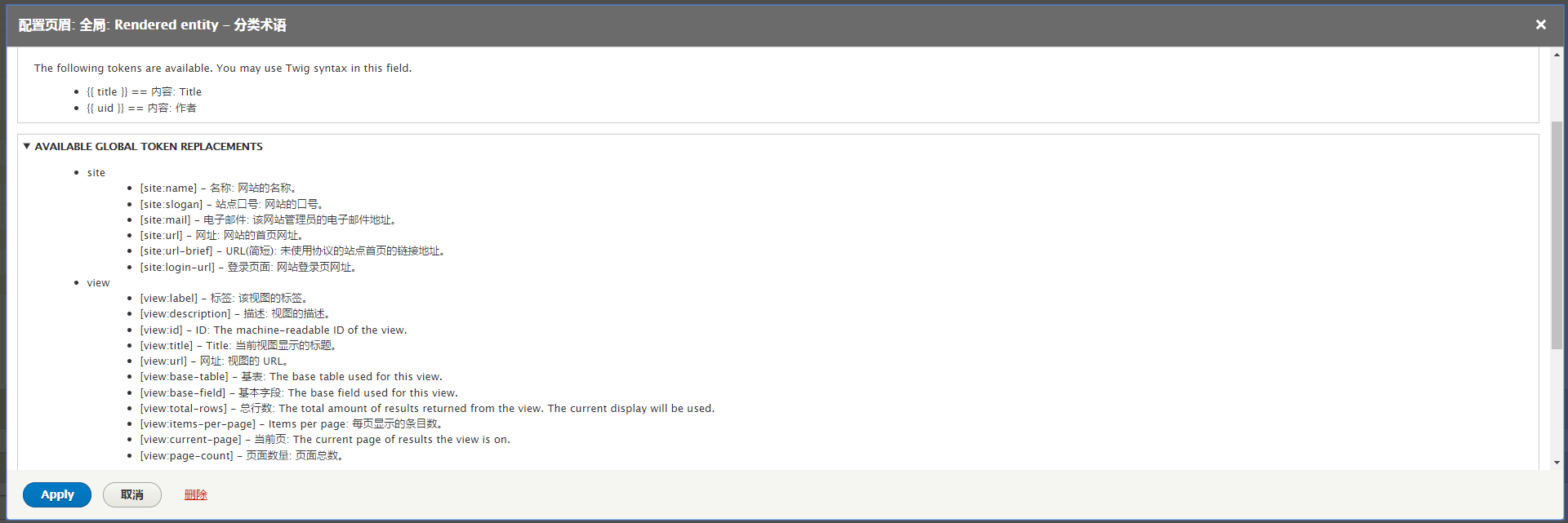
页眉页脚:这里指的是区块的页眉和页脚,系统提供了一系列与页面或者查询相关的变量,请大家自行探索。
 可选变量
可选变量 - 无任何结果时的行为:可以指定查询没有结果时的输出内容,提供的变量和页眉页脚相同。
- 分页器:可以指定分页器的形式,比如显示的页数、偏移量、文本等等。
- 更多链接:选择之后区块会创建一个“更多”的链接。
- 链接显示:指定“更多”链接的指向。
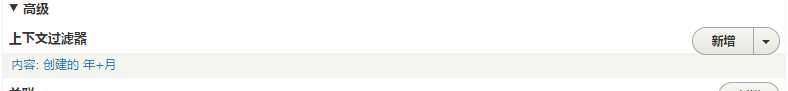
- 上下文过滤器:下文再做介绍。
- 关联:大概是相当于 JOIN,但是目前还不清楚有什么用。
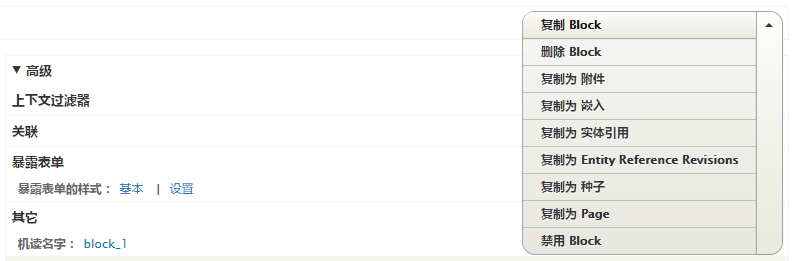
- 暴露表单:在字段中可以设置将某个字段暴露给用户来自己选择,这个选项设置的是暴露字段的样式(比如下拉或者键入等等)。
- 机读名字:这个视图在数据库中的名字。
- 管理员备注:注释。
- 使用 AJAX:选择之后这个视图会通过 AJAX 来呈现。
- 隐藏摘要中的附件:不太清楚,有待研究。
-
上下文链接:选择这个视图是否显示上下文链接,以下就是上下文链接,上下文链接只有在管理员界面下才会有。
 上下文链接
上下文链接 - 使用聚合器:当需要将这个视图作为 RSS 源的时候勾选。
- 查询设置:包含一些比较底层的查询设置。
- 缓存:选择缓存方式。
- CSS 类:设置这个视图在 HTML 中的命名空间。
- 隐藏无输出内容的区块:字面意思。
种子
选择右上角的下拉菜单可以将这个视图复制成各种其他形式。

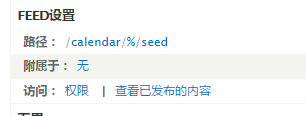
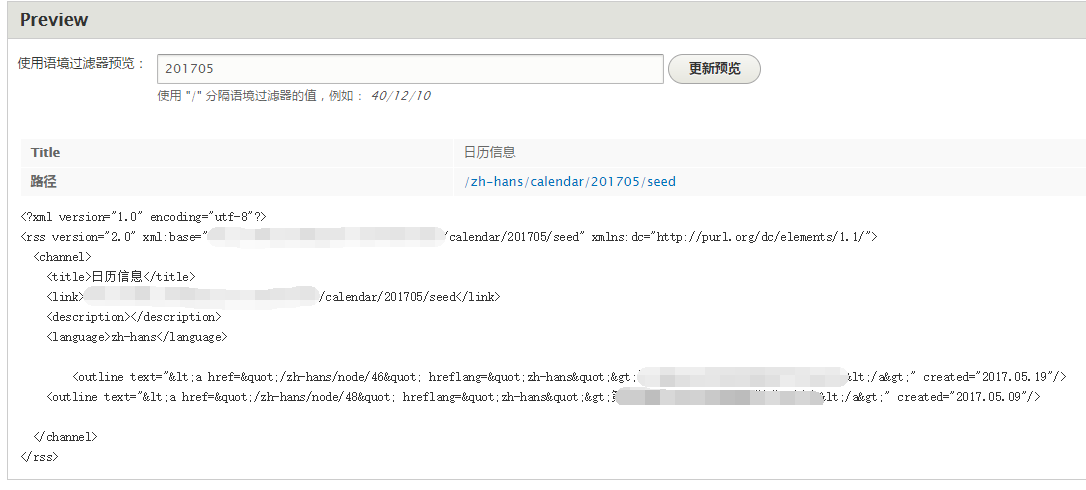
单独介绍一下“种子”,将视图复制为种子,这个视图的输出内容就会变为 xml 格式,就可以用于 AJAX 请求。种子的路径不同于页面,种子的路径中可以插入占位符。比如这样:

其中插入了一个“%”作为占位符,在上下文过滤器中可以为这个占位符赋予含义。

比如我这里将这个占位符设置为了“创建的年+月”,这样我就可以通过请求“/calendar/201705/seed”来获取 2017 年 5 月发布的所有文章的数据,之前设置的过滤条件、字段和排序标准在这里也都是适用的。

路径中可以设置多个占位符,这些占位符与上下文过滤器按照顺序一一对应。
分类术语
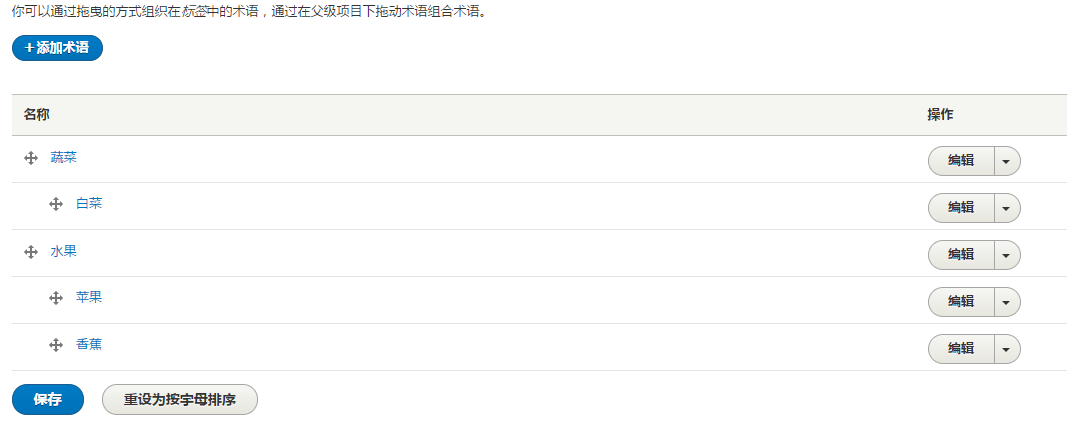
分类术语可以认为是一种特殊的数据类型,这种数据类型拥有树形结构。下面创建了一个简单的术语表。

利用术语表可以有效地对各种数据进行分类,比如文章和用户。将术语表用在文章上,就可以达到类似栏目和子栏目的效果。将术语表用在用户上,就可以达到用户组和子用户组的效果。
菜单
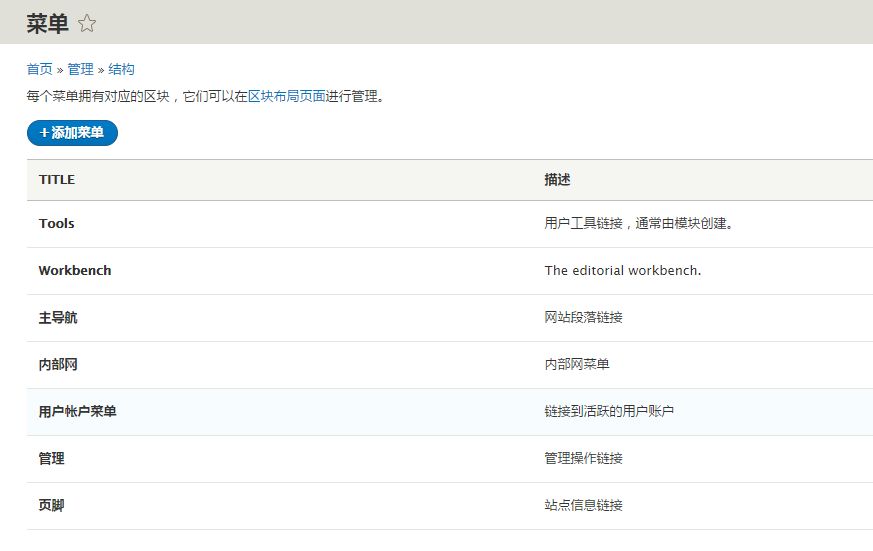
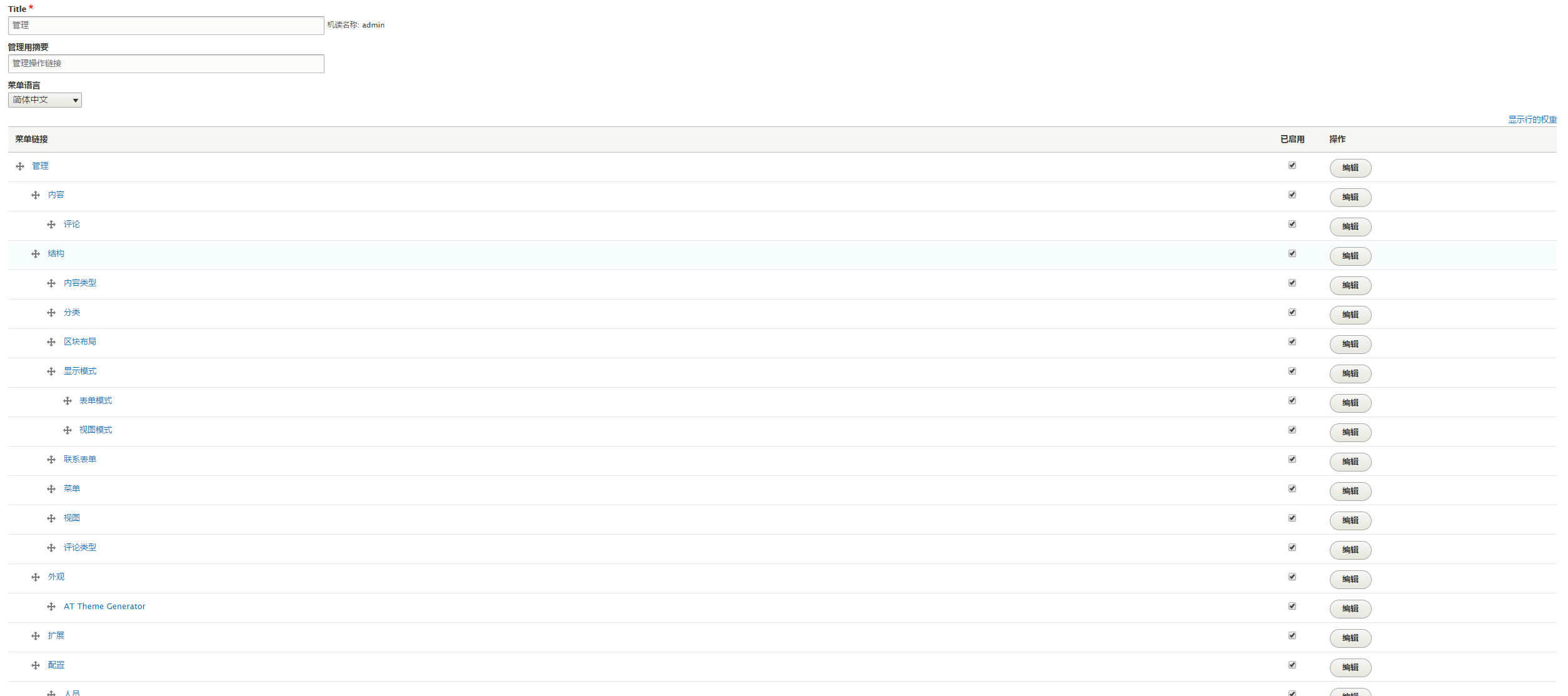
在菜单页面可以创建各种菜单。

以管理员菜单为例,菜单中的内容如图所示,结构与分类术语十分相似,用户可以在其中添加自定义的条目指向自定义的 URL。

其中的格式类似于术语表,将菜单的链接与术语节点的链接一一对应就可以实现栏目的效果。在区块页面中可以添加指定的菜单作为区块。

但是 Drupal8 自带的菜单有一个特性,它只会显示你所处栏目的子栏目,其他栏目都只有一级栏目,这一点是需要注意的。如果需要显示完整的子栏目可以使用 nice menu 模块。
引入用户 css 和 js 文件
在所使用的主题的 libraries.yml 文件下新建一个库,假设我们的主题叫做 mysite,那么就是 mysite.libraries.yml,路径是相对路径。
custom_js_file:
version: 8.x-1.0
js:
scripts/main.js: {}
在 mysite.info.yml 中引入这个库
libraries:
- mysite/jquery
- mysite/custom_js_file