要想找到一个项目覆盖android开发中的新技术真的是太难了,所以我决定自己写一个,在这篇文章中就会涵盖以下内容:
- Android Studio 3,beta 1
- Kotlin language
- Build Variants
- ConstraintLayout
- Data binding library
- MVVM 架构
- RxJava2
- Dagger 2.11
- Retrofit(使用RxJava2)
- Room(使用RxJava2)
Android Studio
安装Android Studio3.0版本,如果你想在mac上保留老的版本,只需要在Applications中将老的版本的文件夹重命名即可。
Android Studio支持Kotlin,在创建Android项目的时候,你会看到一个复选框为是否支持Kotlin,默认是被选中的,点击两次下一步,然后选择Empty Activity,然后完成,恭喜你,你已经成功使用Kotlin创建了一个项目。
Kotlin 语言
你可以看一下MainActivity.kt
package me.fleka.modernandroidapp
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
.kt后缀名表示这是一个Kotlin文件
MainActivity:AppCompatActivity():表示继承自AppcompatActivity。
savedInstanceState:Bundle?意思是savedInstanceState可以是Bundle类型或者是null。
我们平时都比较厌倦空指针异常,但是kotlin就不会存在这个问题,比如说我们不对下面的textview进行非空判断的话,就有可能抛出空指针异常:
nameTextView.setEnabled(true)
但是对于kotlin来说,他会强制我们使用?和!!操作符,如果我们使用?操作符的话:
nameTextView?.setEnabled(true)
这行代码只有在nameTextView不为null的时候才会执行,另一种情况下,我们使用!!操作符:
nameTextView!!.setEnabled(true)
如果nameTextview为null,就会抛出空指针异常。
2. Build Variants
在日常开发中,我们会配置很多的环境,最常见的就是测试和生产环境,这些环境可能在服务器URL,图标,名字,目标api方面会不同,在开始的每个项目中,我们都会有以下几点:
- finalProduction 要发到应用市场的版本
- demoProduction 具有生产环境的url的版本,但是还需要发布到其他的地方让一部分用户来进行测试,从而给我们反馈bug
- demoTesting 和demoProduction一样,但是配置的事测试服务器的url
- mock 这个用来帮助我们在只有设计图,没有api接口的情况下,为了不耽误时间,可以自己制造数据用来编写功能,当api提供的时候,可以迅速切换到demoTesting环境来进行测试
在这个项目中,我们将包含以上所有的环境配置,他们只会有名字和applicationId不同,3.0.0提供了一个新的api,flavorDimension,允许你混合不同的flavors,所以你可以合并demo和minApi23的flavors,在我们的应用程序中,我们将只使用“default”flavorDimension。去应用程序的build.gradle并将此代码插入到android {}。
flavorDimensions "default"
productFlavors {
finalProduction {
dimension "default"
applicationId "me.fleka.modernandroidapp"
resValue "string", "app_name", "Modern App"
}
demoProduction {
dimension "default"
applicationId "me.fleka.modernandroidapp.demoproduction"
resValue "string", "app_name", "Modern App Demo P"
}
demoTesting {
dimension "default"
applicationId "me.fleka.modernandroidapp.demotesting"
resValue "string", "app_name", "Modern App Demo T"
}
mock {
dimension "default"
applicationId "me.fleka.modernandroidapp.mock"
resValue "string", "app_name", "Modern App Mock"
}
}
然后打开string.xml文件,删除app_name字符串,不然的话会有冲突,然后重新build项目,如果你去看Android Studio左下角的Build Variants,你将会看到四个不同的build variants,每一个还有两个类型,debug和release,切换到demoProduction,然后运行它,你将会看到两个不同名字的应用。

3. ConstraintLayout
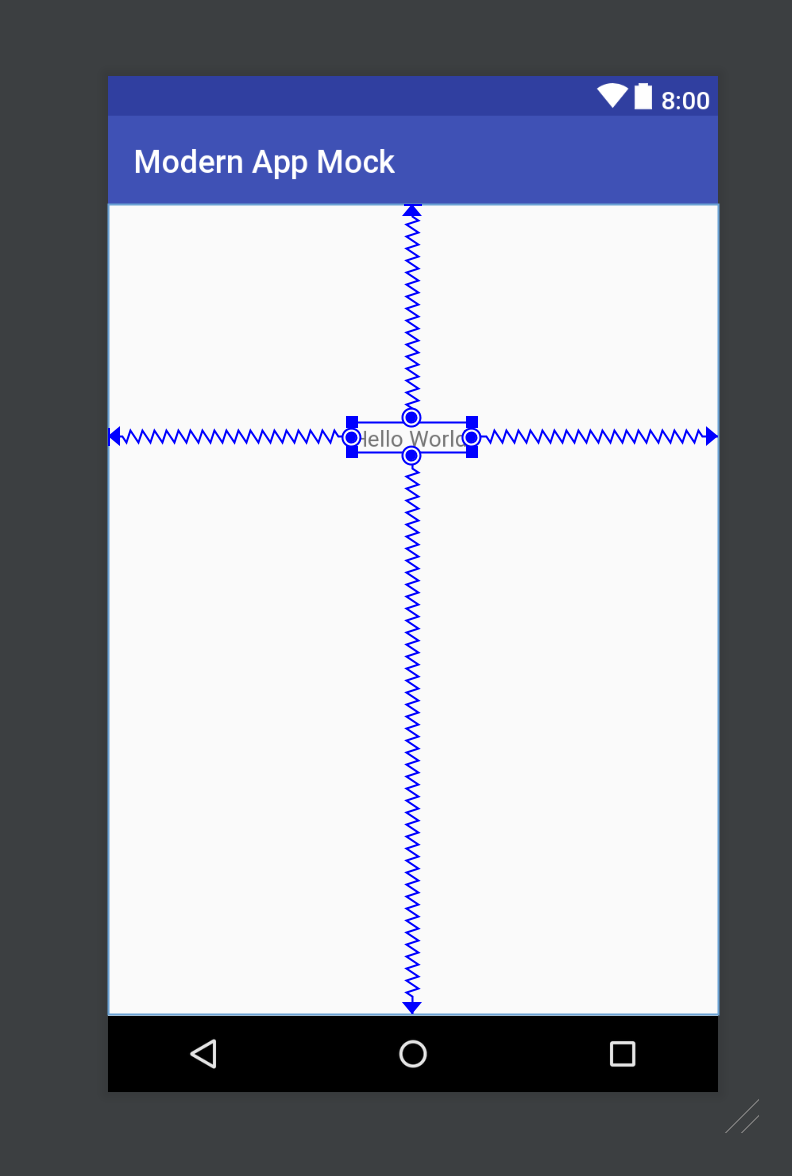
当你打开activity_main.xml文件的时候,你看到的就是ConstraintLayout。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.fleka.modernandroidapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
ConstraintLayout帮助我们描述view之间的关系,对于每个视图,您应该有4个约束,每个视图一个。在这种情况下,我们的观点仅限于双方的父view。
如果你想移动Hello World向上一点,那么就需要在文本面板加入下面这行代码:
app:layout_constraintVertical_bias="0.28"

设计面板和文本面板是同步的,我们在“设计”选项卡中的移动会影响“文本”选项卡和副本中的xml。垂直偏差描述了视图对他的约束的垂直倾向。如果要使视图垂直居中,应该使用:
app:layout_constraintVertical_bias="0.28"
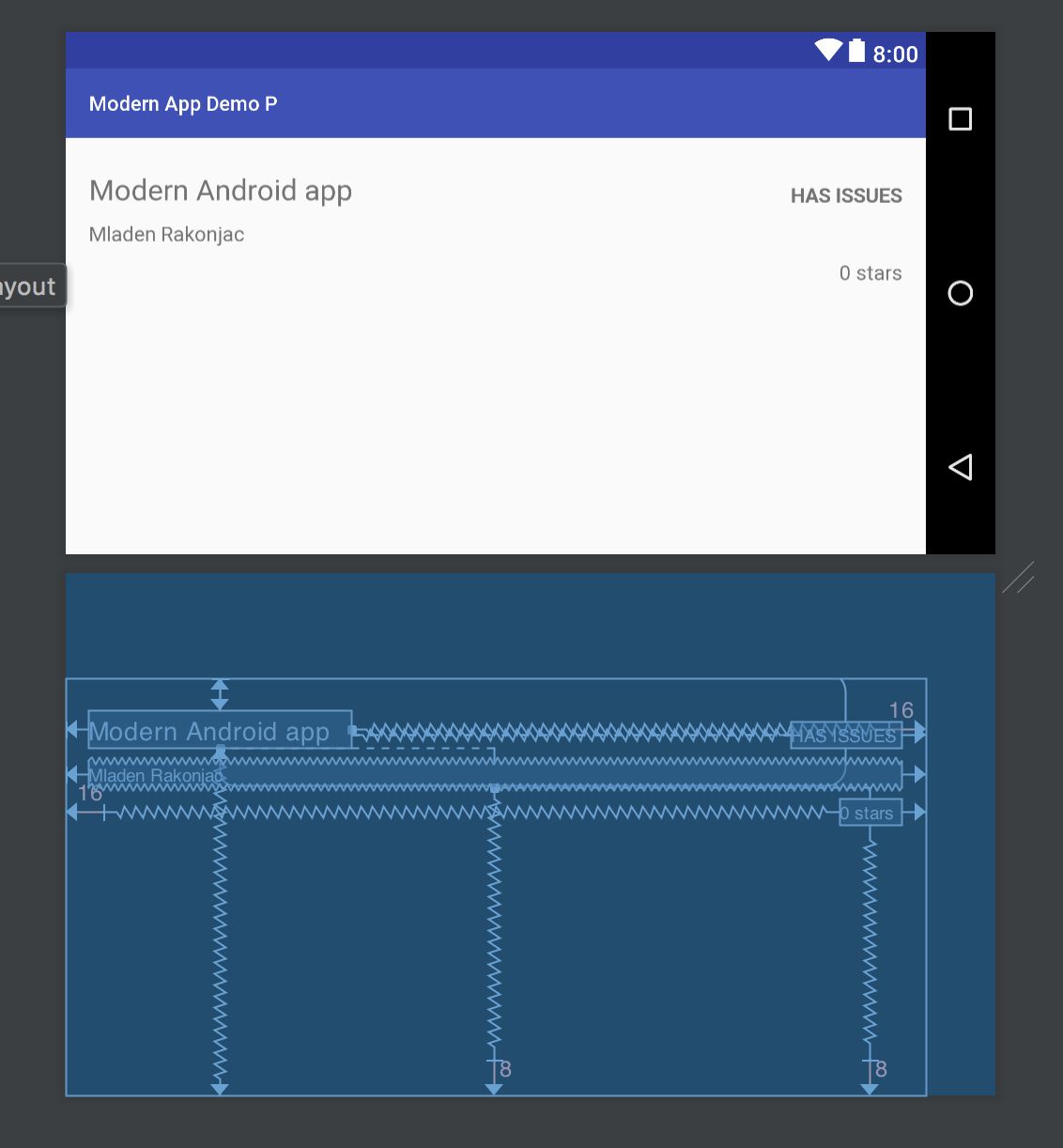
让我们来设计我们的列表中的一个条目,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.fleka.modernandroidapp.MainActivity">
<TextView
android:id="@+id/repository_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.083"
tools:text="Modern Android app" />
<TextView
android:id="@+id/repository_has_issues"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/has_issues"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/repository_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/repository_name"
app:layout_constraintTop_toTopOf="@+id/repository_name"
app:layout_constraintVertical_bias="1.0" />
<TextView
android:id="@+id/repository_owner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/repository_name"
app:layout_constraintVertical_bias="0.0"
tools:text="Mladen Rakonjac" />
<TextView
android:id="@+id/number_of_starts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/repository_owner"
app:layout_constraintVertical_bias="0.0"
tools:text="0 stars" />
</android.support.constraint.ConstraintLayout>
不要对tools:text产生疑惑,他只是在我们设计阶段能够让我们更直观的看到界面的显示。
我们可以注意到我们的布局是平的。没有嵌套布局。应该尽可能少的使用嵌套布局,因为它可能会影响性能。更多信息,你可以在这里找到。此外,ConstraintLayout可以适配不同的屏幕大小。

这是ConstraintLayout的一个小介绍。您可以在这里找到Google代码实验室,并且有关于github上的CL的文档.
4. Data Binding
当我听说数据绑定库时,首先我自问的是,ButterKnife对我来说真的很好。此外,我正在使用一个插件来帮助我从xml获取视图。为什么要改变呢?“一旦我学到了更多关于数据绑定的信息,我就像我当初第一次使用ButterKnife时一样。
ButterKnife能帮助我们什么?
ButterKnife能把我们从findViewById中解救出来,如果没有ButterKnife的话,你有5个view的话,你绑定view需要些十行代码,但是有了ButterKnife,你就只需要写5行代码就行。
ButterKnife的缺点
ButterKnife仍然不能解决代码维护的问题。当我使用ButterKnife时,我经常发现自己得到一个运行时异常,因为我删除xml中的视图,我没有删除活动/片段类中的绑定代码。另外,如果要在xml中添加视图,则必须再次执行绑定。真的很无聊你正在耗费维护绑定的时间。
Data Binding是什么呢?
他有很多的优点,使用Data Binding的话,绑定View只使用一行代码就搞定了,让我来向你展示一下他是如何工作的,让我们开始添加数据绑定的库到项目中。
// at the top of file
apply plugin: 'kotlin-kapt'
android {
//other things that we already used
dataBinding.enabled = true
}
dependencies {
//other dependencies that we used
kapt "com.android.databinding:compiler:3.0.0-beta1"
}
请注意,数据绑定编译器的版本与您的项目build.gradle文件中的gradle版本相同
classpath 'com.android.tools.build:gradle:3.0.0-beta1'
点击立刻同步,然后去到activity_main.xml文件下面,使用layout标签包裹ConstraintLayout,如下代码所示:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.fleka.modernandroidapp.MainActivity">
<TextView
android:id="@+id/repository_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.083"
tools:text="Modern Android app" />
<TextView
android:id="@+id/repository_has_issues"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="@string/has_issues"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/repository_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/repository_name"
app:layout_constraintTop_toTopOf="@+id/repository_name"
app:layout_constraintVertical_bias="1.0" />
<TextView
android:id="@+id/repository_owner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/repository_name"
app:layout_constraintVertical_bias="0.0"
tools:text="Mladen Rakonjac" />
<TextView
android:id="@+id/number_of_starts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/repository_owner"
app:layout_constraintVertical_bias="0.0"
tools:text="0 stars" />
</android.support.constraint.ConstraintLayout>
</layout>
注意需要把命名空间都移动到layout标签内,然后点击build按钮开始build项目,我们之所以需要build项目是因为Data Binding Library会生成一个ActivityMainBinding的文件,然后会在我们的MainActivity中使用到。
让我们开始初始化我们的绑定变量,替换下面的代码:
setContentView(R.layout.activity_main)
为
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
你已经成功绑定了你的view,现在你可以访问他并做一些更改,
binding.repositoryName.text = "Modern Android Medium Article"
你可以看到我们可以通过绑定变量来访问activity_main.xml中所有的view(当然有id)。这就是为什么数据绑定比ButterKnife更好。
也许你已经注意到了我们没有像在java中的.setText方法,这里需要停下来解释一下java和kotlin中的getters和setters的对比。
首先,你需要知道我们为什么要使用getters和setters,我们使用它是想隐藏类中的变量,以防客户端直接改变我们的类,下面有一个Square的类:
public class Square {
private int a;
Square(){
a = 1;
}
public void setA(int a){
this.a = Math.abs(a);
}
public int getA(){
return this.a;
}
}
使用setA()方法,我们禁止类的客户端设置负值,因为方形的边不能为负。使用这种方法,我们必须私有,所以不能直接设置。这也意味着客户端不能直接得到,所以我们必须提供一个getter。那个getter返回a。如果您有10个具有相似要求的变量,则必须提供10个getters。写这样的代码是无聊的事情,我们通常不会用我们的思想。
kotlin使我们的开发生活变得更加的简单:
var side:Int = square.a
他并不意味着你能直接访问a,而是如下所示:
int side = square.getA()
因为kotlin会自动帮我们生成getters和setters,在kotlin中,只有你需要定义getter和setter的时候,你才会定义它,否则,kotlin会自动为你生成如下代码:
var a = 1
set(value) { field = Math.abs(value) }
这意味着您在set方法中调用set方法,因为在Kotlin世界中没有对该属性的直接访问。这将使无限递归。当你调用a =某些它会自动调用set方法。 我希望现在很清楚为什么你必须使用字段关键字以及setter和getter如何工作。
让我们现在回到我们的代码,让我在向你介绍一个kotlin中更伟大的一部分:apply
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
binding.apply {
repositoryName.text = "Medium Android Repository Article"
repositoryOwner.text = "Fleka"
numberOfStarts.text = "1000 stars"
}
}
}
apply允许你在一个实例上调用多个方法。
我们还没有结束Data Binding部分,还有很多事情需要做让我们为Repository编写ui模型类(这是Github Repository的UI Model类,保存应该显示的数据)。要创建Kotlin类,你应该去New -> Kotlin File/Class:
class Repository(var repositoryName: String?,var repositoryOwner: String?,var numberOfStars: Int? ,var hasIssues: Boolean = false)
在Kotlin中,主构造函数是类头的一部分。如果你不想提供第二个构造函数,那就是它!你的工作在这里完成。没有字段赋值的构造函数参数,没有getter和setter。整个类只有一行!
回到MainActivity.kt文件中,然后创建一个Repository的实例:
var repository = Repository("Medium Android Repository Article",
"Fleka", 1000, true)
正如你所看到的那样,没有new关键字。
现在让我们去activity_main.xml文件中,添加data标签:
<data>
<variable
name="repository"
type="me.fleka.modernandroidapp.uimodels.Repository"
/>
</data>
我们可以在我们的布局中访问Repository类型的Repository变量。例如,我们可以在id为repository_name的TextView中执行以下操作.
android:text="@{repository.repositoryName}"
rrepository_name将显示从repository变量的repositoryName属性获得的文本。剩下的唯一的事情是将Repository变量从xml绑定到从MainActivity.kt到Repository。 按构建以使数据绑定库生成所需的类并返回到主要活动并添加这两行:
binding.repository = repository
binding.executePendingBindings()
如果你运行,你就会看到Textview显示了刚才设置的值,如果我们执行如下代码:
Handler().postDelayed({repository.repositoryName="New Name"}, 2000)
这个代码会在延迟2秒钟之后显示值吗,答案是不会的,如果你想实现这样的功能,需要做如下操作:
Handler().postDelayed({repository.repositoryName="New Name"
binding.repository = repository
binding.executePendingBindings()}, 2000)
但是如果你每次修改属性都要进行如上的操作的话,会是厌烦的,有一个更好的解决方法就是使用属性观察者。
属性Observer在我们的例子中是xml布局,它将监听Repository实例中的更改。所以,Repository是可观察的。例如,一旦在Repository类的实例中更改存储库名称属性时,应该更新xml而不进行调用:
binding.repository = repository
binding.executePendingBindings()
Data Binding Library为我们提供了BaseObservable,Repository需要实现它。
class Repository(repositoryName : String, var repositoryOwner: String?, var numberOfStars: Int?
, var hasIssues: Boolean = false) : BaseObservable(){
@get:Bindable
var repositoryName : String = ""
set(value) {
field = value
notifyPropertyChanged(BR.repositoryName)
}
}
BR是使用Bindable注释时自动生成的类。如你所见,一旦设定了新的值,我们就会通知它。现在可以运行应用程序,您将看到Repository名称将在2秒后更改,而不会再次调用executePendingBindings().
这就是第一部分的所有内容,第二部分我们将介绍MVVM。
原文地址
https://proandroiddev.com/modern-android-development-with-kotlin-september-2017-part-1-f976483f7bd6